■ fireworks 4/dreamweaver 4双剑合壁造弹出菜单
与图形设计制作软件的龙头老大-adobe公司的photoshop相比,macromedia公司的fireworks 4(以下简称fw4)可谓短小精悍,同时,她对于网页图形制作的强大支持,也使其轻松获取了大批网页设计师的信任和追随。配合macromedia网页制作三剑客中的另一位大名鼎鼎的剑客dreamweaver 4(以下简称dw4),fw4可以轻而易举地做出时下网页中甚为流行的弹出菜单(亦称下拉菜单)。如果你对dhtml网页编程不甚熟悉,看到代码就头疼,不如跟随笔者一起亲身体验fw4的魅力所在吧!
一、 在fw4中制作菜单
1.制作母菜单按钮
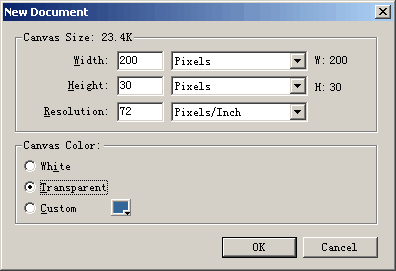
打开fw4,选择file菜单下的new,或者按ctrl+n快捷键,如图一新建一个文件,尺寸200x30像素,精度72像素/英寸,背景透明。

选择window菜单下的tools打开工具面板,从工具面板上选择矩形工具,

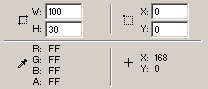
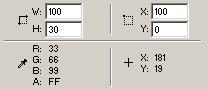
画一个100x30像素大小的矩形,选择window菜单下的info打开信息面板,直接输入数值精确调整尺寸和位置;

选中这个矩形,ctrl+c复制,ctrl+v原地粘贴,这时候两个矩形重叠,将上面这个矩形拖到旁边,同样使用信息面板定位;

然后分别选中这两个矩形,调整它们的填充色和边框色,方法有两种,一是利用工具面板上的color工具区里的stroke和fill按钮,

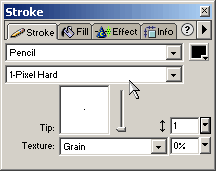
二是选择window菜单下的stroke和fill分别打开线型面板和填充面板,在面板上选择,注意的是线型要选"pencilà1-pixel hard"或"basicàhard line"(如图),

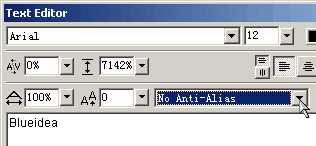
这样输出后才能做出细边框效果;从工具面板上选择文字工具,输入文字,注意选择文字的平滑度为no anti-alias(关闭反锯齿,如图),

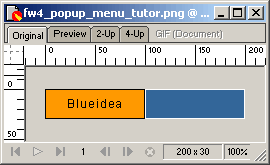
然后同时选中文字和其中一个矩形,从modify菜单下的align中分别选择center vertical和center horizontal来对齐文字和矩形,效果如图所示。

2.制作弹出菜单条目
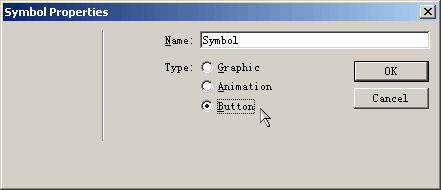
同时选中对齐后的文字和矩形,选择insert菜单下的convert to symbol,或在矩形上点鼠标右键,在右键菜单里选convert to symbol,或者按f8快捷键,在弹出对话框里的type中选button(按钮),将这个矩形转换成一个按钮对象,

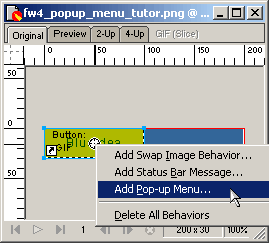
这时,将鼠标移到按钮对象中间的圆形标志上鼠标会变成手形,单击圆形标志,在弹出菜单中选择add pop_up menu…,

然后就可以在弹出的set pop-up menu设置窗中设置你的弹出菜单了。如下图,笔者已经设置了一些菜单条目。

大家可以在text中设置条目的文字名称,在link中设置条目的链接路径,在target中设置打开链接的目标窗口,设置完后点一下"+"按钮就可以生成一个菜单条目了;如果想删掉,点中条目,再点"-"按钮就可以删除条目;如果想修改条目设置,只需点中条目,修改各项设置后点change按钮即可。fw4的弹出菜单是可以做多级
新闻热点
疑难解答