 。曾经在5d多媒体站有用photoshop制作这种按钮的方法,这次我们使用fireworks,下面的每一个步骤,有些可以合并和忽略,当然得看您的理解能力了。教程png文件下载。
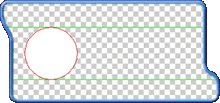
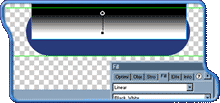
。曾经在5d多媒体站有用photoshop制作这种按钮的方法,这次我们使用fireworks,下面的每一个步骤,有些可以合并和忽略,当然得看您的理解能力了。教程png文件下载。 首先建立新文件,大小为420*220,背景设置为透明然后画出按钮的轮廓,我们可以使用画笔,建立一个圆角矩形。打开标尺,选择菜单view>rulers,然后拖曳出两根水平导线定好按钮的上边和下边。建立一个圆,将鼠标指针放在上面的导线上,按住shift拖曳出圆形,终止于下面的导线上,选择白色填充。

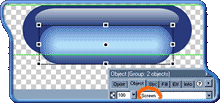
为了建立另外一个圆,拷贝第一个圆,然后粘贴在工作区里,使用鼠标移动第二个圆到右边位置,移动时按住shift键,这样可以平行移动,接着画出一个矩形放在两个圆中间,如图。选择圆和矩形,modify>combine>union合并,我们就做好了按钮的轮廓。

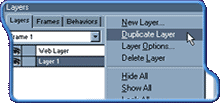
现在使用复制层选项建立一个新层,命名为reflex。


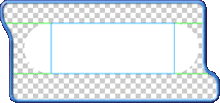
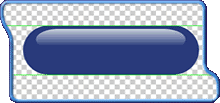
仍然在reflex层,建立一个白色矩形覆盖在原来的变形区域上,我们要给它建立遮照。点击d键,删除掉边框,然后选择fill为linear线性填充,选择paint bucket工具移动填充控制柄,改变渐变填充的方向,如图所示,然后同时选择渐变矩形和倒影区,使用select behind工具,或者按v键,最后旋转菜单modify>mask group>mask to image,结果如图。


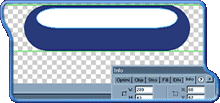
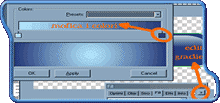
建立一个新层,命名为inf,在导线之间建立一个圆,选择fill面板,选择radial选项。选择edit gradient修改渐变选项,在弹出的面板里,分别设置rgb色为#b4e6fa和#283c78。


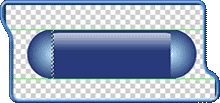
单击v键,按住alt键用右键头水平移动矩形,直到到达另一个半园。

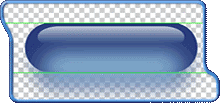
全选inf层,选择菜单modify>group,然后将其往下移动,按ctrl+t变形,移动到原来的轮廓高度的三分之一的位置处,使用info面板设置它的宽为310,高为87。

使用滤镜xtras>blur>gaussian blur高斯模糊,设置为18,现在怎么样,看上去有点像apple按钮了吧,我们再加上文字。


新闻热点
疑难解答