





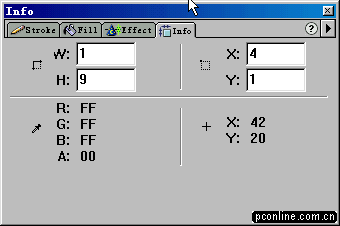
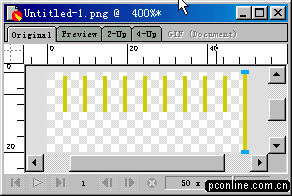
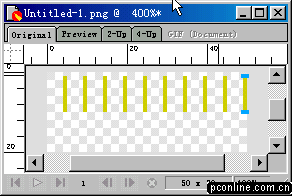
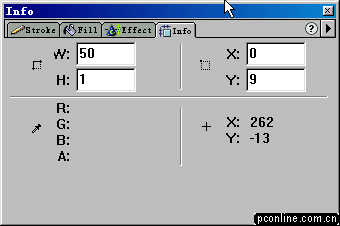
5、选中最后一个矩形(也就是最右边的那个)。打开info面板,在h栏中输入数字20(把该矩形的高度设置为20),然后按键盘上的回车键,我们发现该矩形高度变成20象素了。(好多朋友在信息面板中设置好宽度和长度后,总是记不得按回车键,却一个劲的抱怨说改变不了长度或高度。要记住这个功能哦:),它能给您带来许多方便)。言归正传,把改变后的矩形移动到y坐标置为0,x坐标置为49的位置。参照info面板。

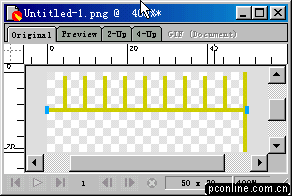
6、我们再一个长为50象素,高为1象素的矩形,然后把它移动到x坐标值为0,y坐标值为9的位置上。这个矩形将会用来做坐标线的底线。


7、ctrl+a,同时选中编辑区中的矩形,你希望你的坐标是什么颜色呢??尽管填上你喜欢的颜色吧。我比较偏爱蓝色,这里我们就填上蓝色吧:)。告一段落了,把这个文件保存起来。
8、新建文件,width=776,height=20,一般在分辨率为800*600的显示模式下,网页的宽设为776象素为佳。背景色为透明。这里为了显示方便,我把宽度设为500。
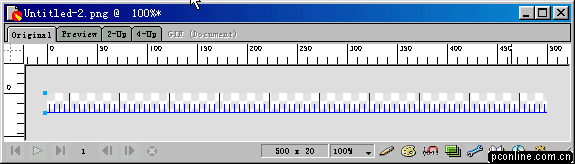
9、在编辑区拖画出一个830*20的矩形,为什么要宽度为830象素呢?等会你就知道了。别忘了打开info面板参照,保证y坐标中的置为0。打开fill面板,打开填充样式的下拉菜单,选中pattern(图案填充),在图案选择下拉菜单中,我们选中最后一项other,此时它会弹出一个对话框让我们选择文件,这时我们找到刚才保存的文件,点击打开按键。此时效果如图

10、我们可以看到,此时的图最左边的位置不对,因为把这个坐标图放到网页上,要求最左边的刻度为0。怎么办呢?此时我们应感到庆幸,幸好我们绘出的是一个长度为830象素的矩形,我们只要把该矩形向左移动一点距离就行了,使最左边的刻度值为0。没忘了在相应的刻度值上标上数字。

新闻热点
疑难解答