闲话休提,言归正传。新版本的firework4.0,在界面上,跟firework3.0没有多大区别。打开firework4,新建一个文档,(记住页面大少要象素800×600)你利用一些基本作图技术,制作出几个按钮。如图1,我就搞了这样几个按钮。

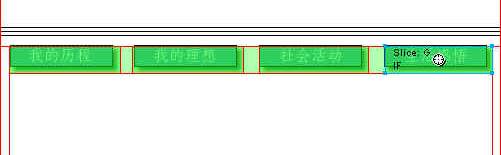
接着点击左边工具栏slice tool(小刀工具),将几个按钮割开。如图2:

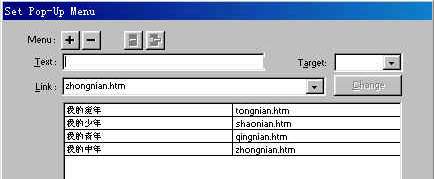
右击“我的历程”按钮,选取add pop-up menu选项;然后右击“我的历程”,选择“pop-up memu”于是调跳出一个新窗口,如图3:

在文字栏中填上你菜单内容,连接在栏中填入你所要连接的页面,之后按加号添加。按类似的方法,再添加几个,在本文例子中填入四栏!之后,按next键继续。如图4

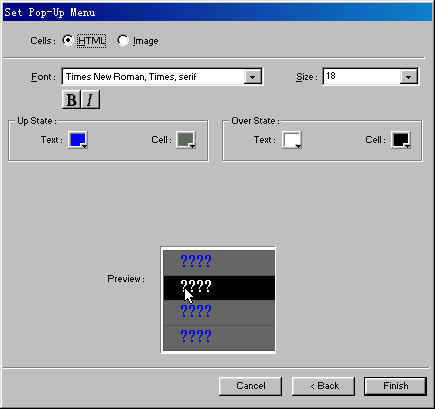
在此,让我详细地介绍一下以上窗口的内容。cell栏:那是菜单选项的格式,html是html文本格式,而image是指图片格式。选择不同,会有不同的效果。在此,本人较赞成用图片格式,因为那看起来较漂亮些。下面的是字体和字号的选择,这随你喜欢啦!up state是指鼠标放到按钮时的字体设置和菜单格的设置,overstate是指鼠标放到菜单栏时字体的设置和菜单格的设置。你可以选择一种你喜欢的格式。preview是预览栏,因为该软件对中文支持不好,所以显示为不正确,你可以不管它,因为导出时是正常的。之后,按“finish”搞定。完成这些设置后,按“文件”菜单的export选项,导出html文件,这样你可以预览啦!哗,是不是很酷呢!如图5

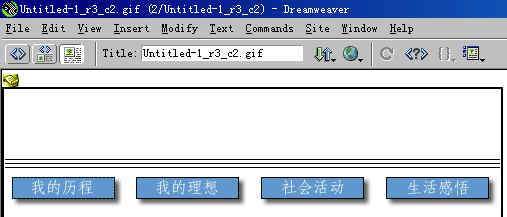
要说明一下的是,如果你制作图片时,图片的大少底于象素800×600的话,你的页面的按钮和图象就会靠到左上角了。你要校正这些又要花些时间了,不过很容易的,你仔细研究一下代码就可以轻松搞定。我们这里用dreamweaver4.0将它打开,如图6。

选中外面的大表格,在工具栏中的align中选取center,将表格居中。但是,你要注意,你把按钮的位置改变了,而下拉菜单的位置。 却没有改变,所以你务必将菜单的位置定位改过来。点击左上角的show code view按钮,进入代码编辑界面(如图7)。

观察绿色代码,找到代码<a href="#" onmouseout="fw_starttimeout();" onmouseover="window.fw_showmenu(window.fw_menu_0,9,117);" >,9是菜单的横坐标位置,117是纵坐标位置。你可以作一些调试,本人这里把9改144就行了。嗯,一切就这样快捷,ok搞定!
如果你再想改菜单格的宽和高的话,你可以改该页中head里的代码:window.fw_menu_0 = new menu("root",113,25,"times new roman, times, serif",18,"#0000ff","#ffffff","#666666","#000000");其中113,25两个数字分别指的是菜单的宽和高,你可以作些改正,再预览一下,直到你满意为止!
ok,dreamweaver和firework的综合运用――制作下拉菜单篇就谈到这里,以后再见!
新闻热点
疑难解答