教程开始之前,首先请看如下所示效果:
![]()
在fw4里面产生如图所示的模拟条形码效果是比较容易的,但是我们要首先明确一点,那就是这种条形码的效果我们只能是进行模拟制作,如果想要精细的制作一个正规的严格的条形码的话,就需要精确的来定位操作了。好了,模拟条形码的效果如何产生,请看后面的详细步骤:
第一步、打开fw,新建文件,文件的大小设定为:宽88像素,高31像素;背景颜色自定,这里采用了透明的背景图。
第二步、选取工具箱的矩形绘制工具,在编辑区绘制一个矩形,矩形的填充设定是我们制作这种模拟条形码效果的关键所在,所以我们一定要按照下面的设定来进行。
选定绘制的矩形,打开fill(填充)面板,将填充方式变为folds,具体的填充方案为“white,black”,其余选项保持默认值不作修改,具体设定如图01所示:

图 01 fill填充设定
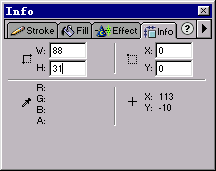
第三步、选定矩形对象,打开info(信息)面板,将w、h、x、y内各个数值框的设定值进行相应修改,来改变刚刚绘制矩形的大小和位置,使得矩形的大小正好适合编辑区的大小,具体的设定如图02所示:

图 02 info面板设定
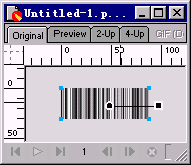
第四步、按照上面所示步骤进行操作的话,会产生如图03所示的效果:

图 03 矩形对象在编辑区的大小和位置
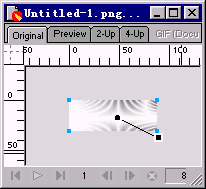
第五步、好了,关键的一步到了!选定矩形对象,矩形的调节手柄就会出现,矩形调节手柄的含义想必大家已经很清楚了,圆形调节端点为填充色的起始颜色位置,正方形的调节端点为填充色的结束颜色位置。现在我们拖动正方形的调节端点,改变填充的结束端点颜色的位置,最终拖动的效果为正方形的调节端点和圆形的调节端点保持在同一条直线上,如图04所示:

图 04 调整填充手柄方向
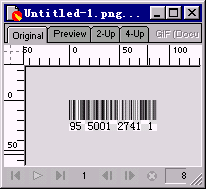
第六步、我们可以看到,模拟条形码效果已经产成了。这样,接下来的操作就比较简单了,可以选定条形码,然后打开info面板来改变条形码的大小,然后使用文字工具在编辑区输入相应的数字代码,这样一个模拟条形码就形成了!如图05所示:

图 05 条形码效果
[本节提示]通过本节学习,我们可以看到操作的重点主要在于对填充效果的进一步的调整,通过调整填充效果,我们可以发现,许许多多的漂亮的、难以想象的填充效果会出现在我们面前,大家多多试验吧!
最后的说明:条形码的制作完成了,不知道大家通过学习是否对fw有了更新的认识,下一步我们会利用本节的方法来继续深入的制作一个动画效果——电视雪花动画效果,请大家关注!
新闻热点
疑难解答