

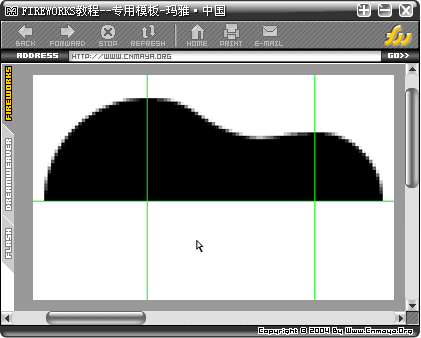
3.选择“部分选定”工具,调节组合后双园型路径的上半部分中间处的锚点,仔细调节成尽量平滑的过渡。如图:

4.选择“刀子”工具,延中间的横向辅助线将双圆形切开,删除下半部分(因为没有对下半部锚点做调解,所以就删掉了)

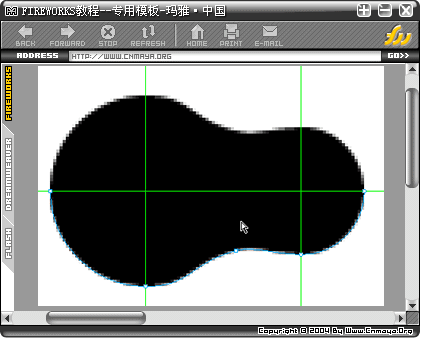
5.选中剩下的上半部分轮廓,复制,垂直翻转,然后对齐到中间辅助线位置,在选择上半部分路径联合。

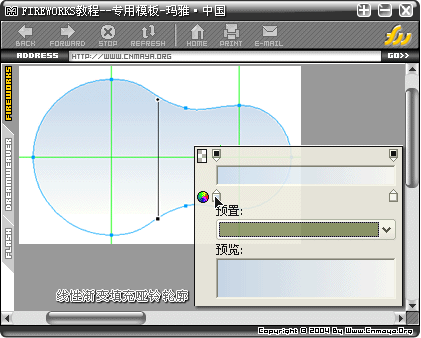
6.使用线性过渡色填充,方向是从上到下,颜色参照#cbdced---#ffffff,当然这里也可以自己根据需要随便填充。

7.选择效果--内侧阴影,距离4-透明度65%-柔化3-角度315-颜色#4775a3

8.依旧画一个正圆形,内部用放射性填充,填充颜色可以参照刚才的#cbdced---#ffffff,边框可以选择稍微深一些的蓝色,然后在效果中选择投影,设置为距离2-透明度100%-柔化1-角度135-颜色#ffffff;
再作一次投影效果,设置为距离2-透明度100%-柔化1-角度315-颜色#000000;增加圆形按钮的隆起感觉。
选择自定义形状中的箭头形状,在圆形按钮上画一个箭头,如果方向不对选择水平翻转,加效果内侧阴影,设置为距离3-透明度65%-柔化2-角度315-颜色#000000,再增加效果投影,设置为距离2-透明度100%-柔化1-角度135-颜色#ffffff;
复制刚才的圆形按钮和箭头,做水平翻转,并缩小,如有的效果会翻转,根据情况修改投影的角度即可。

9.给做好的哑铃按钮选择一个背景,增加效果投影,设置为距离2-透明度100%-柔化2-角度315-颜色#ffffff,再增加一次投影效果,设置为距离2-透明度65%-柔化2-角度135-颜色#73a2d0;这样就可以叫按钮和背景完美融合在一起了。

色彩的搭配大家可以根据自己所需自行改变,以上只是一个制作过程的参考。
新闻热点
疑难解答