首先,打开mx,新建画布,长宽值为200x200像素,白色背景。
到tools(工具)面版,点击rectangle tool(矩形工具)右下角的小箭头,调出polygon tool(多边形工具)。
外框色设置无,内填色随便,因为之后要再做更改。
来到properties(属性)面版,在右方设置:shape/star(形状/星形),sides/5(边/5),angle/38(角度/38度),或直接勾选automatic(自动设置)。
然后到画布上,画上一个五角星。
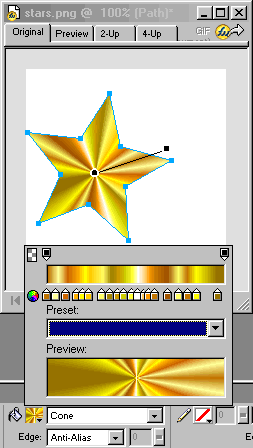
第一个五角星:第一个五角星采用圆锥形(cone)填色,从属性栏中的填色面版可以看到使用了多种颜色来体现金属多种光线的折射效果。
因为做的是黄金效果,所以填色采用了黄,桔,棕色为基调。
本例的填色依次是:
#bf7300,#ffff99,#cc6600,#ffae00,#ffff00,
#ffcc00,#ffff66,#9f8000,#cc9900,#cccc00,
#ffff33,#ffffff,#ffcc66,#ff9900,#c67700,
#9d4f00,#ffff66,#c47500,#ffff00,#957000.

到此,金色的感觉已经跃然纸上。
不过看起来象金色的包装纸折出的效果,还差一点金子的分量。
于是再来尝试一个。
第二个五角星:照着原样画出第二个五角星。
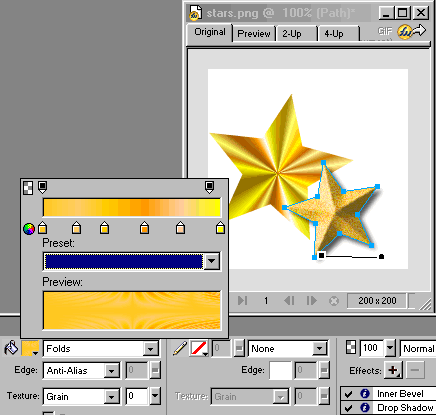
这次采用折叠(folds)填色,本例的填色依次是:#ffc820,#ffccc66,#ffcc00,#ff9900,#ffcc99,#ffff00.选中五角星,就会看到填色杠杆。
移动填色杠杆到五角星以外,调整杠杆为大致水平,但有些微折痕。
为了体现五角星的立体感,再到属性栏右方添加效果(effects:+)
首先使用内斜角(inner bevel)特效,设置:bevel edge shape/flat(斜面形状/平坦),width/33(宽度/33),contrast/60%(对比度/60%),softness/2(柔化/2),angle/158(角度/158度),button preset/raised(按钮预设/凸起)。
再使用投影(drop shadow)特效,设置:distance/7(距离/7),opacity/65%(不透明度/65%),#000000(投影色/黑色),softness/4(柔化/4),angle/315(角度/315度),一个金灿灿的立体五角星就完成了,很有质感吧?

那么有液态金属感觉的黄金五角星又要如何实现呢?
就再来画个五角星吧。
第三个五角星:照着原样画出第三个五角星,内填色随意好了,因为在之后的效果设置中没有影响。
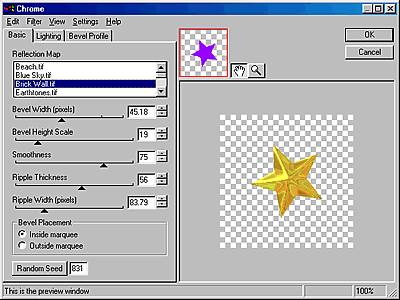
这次要借助支持 fireworks 的著名外挂滤镜 eye candy 4000.一样从属性栏右方添加效果(effects:+),调用的是铬合金(chrome)滤镜,具体设置见下图铬合金滤镜效果面版。
|||
首先,打开mx,新建画布,长宽值为200x200像素,白色背景。
到tools(工具)面版,点击rectangle tool(矩形工具)右下角的小箭头,调出polygon tool(多边形工具)。
外框色设置无,内填色随便,因为之后要再做更改。
来到properties(属性)面版,在右方设置:shape/star(形状/星形),sides/5(边/5),angle/38(角度/38度),或直接勾选automatic(自动设置)。
然后到画布上,画上一个五角星。
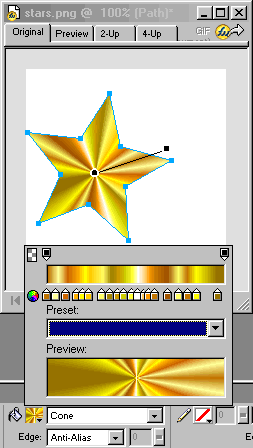
第一个五角星:第一个五角星采用圆锥形(cone)填色,从属性栏中的填色面版可以看到使用了多种颜色来体现金属多种光线的折射效果。
因为做的是黄金效果,所以填色采用了黄,桔,棕色为基调。
本例的填色依次是:
#bf7300,#ffff99,#cc6600,#ffae00,#ffff00,
#ffcc00,#ffff66,#9f8000,#cc9900,#cccc00,
#ffff33,#ffffff,#ffcc66,#ff9900,#c67700,
#9d4f00,#ffff66,#c47500,#ffff00,#957000.

到此,金色的感觉已经跃然纸上。
不过看起来象金色的包装纸折出的效果,还差一点金子的分量。
于是再来尝试一个。
第二个五角星:照着原样画出第二个五角星。
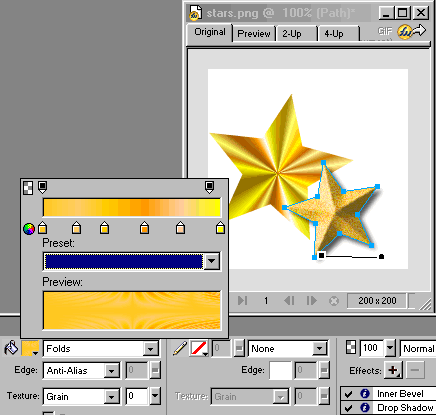
这次采用折叠(folds)填色,本例的填色依次是:#ffc820,#ffccc66,#ffcc00,#ff9900,#ffcc99,#ffff00.选中五角星,就会看到填色杠杆。
移动填色杠杆到五角星以外,调整杠杆为大致水平,但有些微折痕。
为了体现五角星的立体感,再到属性栏右方添加效果(effects:+)
首先使用内斜角(inner bevel)特效,设置:bevel edge shape/flat(斜面形状/平坦),width/33(宽度/33),contrast/60%(对比度/60%),softness/2(柔化/2),angle/158(角度/158度),button preset/raised(按钮预设/凸起)。
再使用投影(drop shadow)特效,设置:distance/7(距离/7),opacity/65%(不透明度/65%),#000000(投影色/黑色),softness/4(柔化/4),angle/315(角度/315度),一个金灿灿的立体五角星就完成了,很有质感吧?

那么有液态金属感觉的黄金五角星又要如何实现呢?
就再来画个五角星吧。
第三个五角星:照着原样画出第三个五角星,内填色随意好了,因为在之后的效果设置中没有影响。
这次要借助支持 fireworks 的著名外挂滤镜 eye candy 4000.一样从属性栏右方添加效果(effects:+),调用的是铬合金(chrome)滤镜,具体设置见下图铬合金滤镜效果面版。
|||
这个五角星就有金属质感了。

再来体会一下这三种黄金质感的五角星效果:

其实前两个五角星的金色主要考验填色技巧。
而第三个实现容易,但是有一个缺陷就是如果要对效果做微调,预览效果会跟实际效果有偏差,这也许是美中不足吧。
新闻热点
疑难解答