与、一起合称网页制作三剑客,可是如果我们没有学会很好地利用它,那就与未出鞘的宝剑一样,难见光芒。所谓万事靠积累,只有多学多练才能让剑客真正发挥威力。今天就让我们来看一下如何利用fireworks 4.0制作一个旋转文字的小动画,希望能对您有所帮助。
1、建立新文件:
启动fireworks 4.0,按ctrl+n键新建一个工作区,设置工作区宽度(width)为400,高度(height)为300,颜色为黑色,其余依照默认值。
2、输入文本图形:
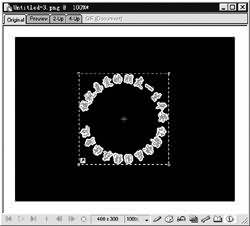
首先单击文本工具(就是那个“a”),设置参数如下:字体为“华文行楷”,大小为“20”,颜色为“红色(#ff0000)”,其余的不用管它。然后在文本栏里输入文字,单击ok按钮。用箭头工具选择并移动文本到工作区稍微靠上的位置,接下来在windows→effect面板中选择shadowandglow→glow(发光)选项,设置具体参数如下:宽度为2,柔化度为1,颜色为黄色(#ffff00),透明度为100%.此时文本效果如图1所示。

图1
3、制作文本图形的分布路径:
首先取消对文本图形的选择,然后单击椭圆形工具(找不到?按矩形选择工具两秒钟看看会不会出现!),在stroke和fill面板中均选择none.按住shift键在画布中画一个标准的圆形。按ctrl+a键,或者单击箭头选择工具,按住shift键分别点击文本图形和圆形,从而将二者全部选定,单击text→attachtopath选项或者按快捷键ctrl+shift+y,是不是看到文本图形乖乖地沿着路径进行了分布呢?哈哈,先不要得意的太早,路漫漫其修远兮……如果你看到的文本图形并未分布均匀的话,那么请用鼠标左键双击文本图形,在弹出的文本参数对话框中修改av的值,直到文本图形沿路径均匀分布到令你满意的状态为止。
4、开始制作动画:
选中图形,单击insert→converttosymbol…(转变为符号)选项或者按f8键,在其对话框中将符号图形命名为“text”,并选择“graphic”(图案)选项,单击ok按钮,此时图形就被转化为图形符号了,并且被一个左下角有小箭头标记的虚线框包围着。
5、克隆图例:
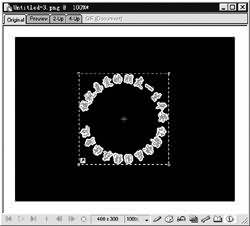
单击edit→clone选项或者按ctrl+shift+d键克隆一个图例出来(前提是工作区的图例处于被选中状态),然后单击比例变换工具,可以看到图例周围出现了八个小方块,拖动鼠标,将克隆出来的图例顺时针旋转一定的角度(如图2)。使用同样的方法将当前图例再克隆一个并再次旋转一定角度。总共连续三次(也可以更多次)执行此操作。

图2
6、创建动画:
按ctrl+a键选中所有图形,单击modify→symbol→tweeninstances…选项,在弹出的对话框中输入步骤(steps)为3,单击选中“distributetoframes”选项,最后单击ok按钮。这时我们打开frame面板,可以发现fireworks已经自动加入了很多帧,到此为止,我们的旋转动画已经完成一大半了。
7、加入修饰图形:
在帧面板(frames)中单击第1帧,单击画布空白处,取消所有图形的选择。单击椭圆形工具,设置笔刷颜色为无色(none),油漆桶颜色为红色。在stroke面板中选择填充方式为none.在fill面板中选择cone,并单击edit按钮将渐变色调整为红、黄渐变,按住shift键在画布上的文本中画一个圆形,并使之居中(使圆形居中的方法:按ctrl+a选中所有图形,然后在上方的工具栏上先后选择对齐方式为“水平居中”和“垂直居中”)。对圆形进一步修饰,在windows→effect面板中选择shadowandglow→glow选项,设置具体的发光参数如下:宽度为6,柔化度为6,下面的offset为6,颜色为黄色(#ffff00),透明度为100%.如果最后的填充效果并不能使你满意,你还可以单击油漆桶工具,可以看到在圆形上面出现了一个小圆点和一个小方块,试着拖动其中的任意一个,就会出现不同的填充效果。
|||
与、一起合称网页制作三剑客,可是如果我们没有学会很好地利用它,那就与未出鞘的宝剑一样,难见光芒。所谓万事靠积累,只有多学多练才能让剑客真正发挥威力。今天就让我们来看一下如何利用fireworks 4.0制作一个旋转文字的小动画,希望能对您有所帮助。
1、建立新文件:
启动fireworks 4.0,按ctrl+n键新建一个工作区,设置工作区宽度(width)为400,高度(height)为300,颜色为黑色,其余依照默认值。
2、输入文本图形:
首先单击文本工具(就是那个“a”),设置参数如下:字体为“华文行楷”,大小为“20”,颜色为“红色(#ff0000)”,其余的不用管它。然后在文本栏里输入文字,单击ok按钮。用箭头工具选择并移动文本到工作区稍微靠上的位置,接下来在windows→effect面板中选择shadowandglow→glow(发光)选项,设置具体参数如下:宽度为2,柔化度为1,颜色为黄色(#ffff00),透明度为100%.此时文本效果如图1所示。

图1
3、制作文本图形的分布路径:
首先取消对文本图形的选择,然后单击椭圆形工具(找不到?按矩形选择工具两秒钟看看会不会出现!),在stroke和fill面板中均选择none.按住shift键在画布中画一个标准的圆形。按ctrl+a键,或者单击箭头选择工具,按住shift键分别点击文本图形和圆形,从而将二者全部选定,单击text→attachtopath选项或者按快捷键ctrl+shift+y,是不是看到文本图形乖乖地沿着路径进行了分布呢?哈哈,先不要得意的太早,路漫漫其修远兮……如果你看到的文本图形并未分布均匀的话,那么请用鼠标左键双击文本图形,在弹出的文本参数对话框中修改av的值,直到文本图形沿路径均匀分布到令你满意的状态为止。
4、开始制作动画:
选中图形,单击insert→converttosymbol…(转变为符号)选项或者按f8键,在其对话框中将符号图形命名为“text”,并选择“graphic”(图案)选项,单击ok按钮,此时图形就被转化为图形符号了,并且被一个左下角有小箭头标记的虚线框包围着。
5、克隆图例:
单击edit→clone选项或者按ctrl+shift+d键克隆一个图例出来(前提是工作区的图例处于被选中状态),然后单击比例变换工具,可以看到图例周围出现了八个小方块,拖动鼠标,将克隆出来的图例顺时针旋转一定的角度(如图2)。使用同样的方法将当前图例再克隆一个并再次旋转一定角度。总共连续三次(也可以更多次)执行此操作。

图2
6、创建动画:
按ctrl+a键选中所有图形,单击modify→symbol→tweeninstances…选项,在弹出的对话框中输入步骤(steps)为3,单击选中“distributetoframes”选项,最后单击ok按钮。这时我们打开frame面板,可以发现fireworks已经自动加入了很多帧,到此为止,我们的旋转动画已经完成一大半了。
7、加入修饰图形:
在帧面板(frames)中单击第1帧,单击画布空白处,取消所有图形的选择。单击椭圆形工具,设置笔刷颜色为无色(none),油漆桶颜色为红色。在stroke面板中选择填充方式为none.在fill面板中选择cone,并单击edit按钮将渐变色调整为红、黄渐变,按住shift键在画布上的文本中画一个圆形,并使之居中(使圆形居中的方法:按ctrl+a选中所有图形,然后在上方的工具栏上先后选择对齐方式为“水平居中”和“垂直居中”)。对圆形进一步修饰,在windows→effect面板中选择shadowandglow→glow选项,设置具体的发光参数如下:宽度为6,柔化度为6,下面的offset为6,颜色为黄色(#ffff00),透明度为100%.如果最后的填充效果并不能使你满意,你还可以单击油漆桶工具,可以看到在圆形上面出现了一个小圆点和一个小方块,试着拖动其中的任意一个,就会出现不同的填充效果。
|||
8、复制圆形及其效果到其他帧:
在第1帧中选中圆形(注意切不可选中周围的文本图形),单击帧面板(frames
新闻热点
疑难解答