上次我们介绍了lingo的sprite用法.下面我们来继续看一些sprite的属性.隐藏和替换.首先我们来看看做多媒体项目最常用的一个应用制作三态按钮.
光标移动到按钮上就换一种颜色.按下去又是另外一种颜色.移动出去还原.所谓三态,就是指正常状态,光标移动到上面的时候和按下去的时候.原理很简单就是有三张图片.然后在不同的事件下面进行切换.

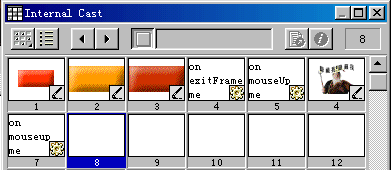
我们可以看到角色库中的三个角色,角色1、角色2、角色3按钮。下面我们就来看关键语句。
sprite(编号).membernum
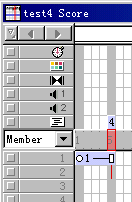
sprite(编号).membernum可以制定某个sprite使用的是什么角色成员。比如上面例子,按钮在时间轴上为sprite 1:
sprite(1).membernum="3"
这样就把红色按钮换成了褐色按钮,也就是角色3。整个制作过程是这样的,首先把角色1拖拽到舞台放在通道1中。也就是sprite 1。当然不要忘记加上帧脚本go the frame定住画面。

然后给sprite 1写上脚本。
on mouseup me
sprite(1).membernum="3" --将按钮替换为角色3按下去的状态
end
on mouseenter me
sprite(1).membernum="2" --将按钮替换为角色2移上去的状态
end
on mouseleave me
sprite(1).membernum="1" --将按钮替换为角色1还原为初始状态。
end
这里我们用到了三个常用的鼠标事件。mouseup鼠标抬起,mouseenter鼠标进入,mouseleave鼠标离开.并且写在一个sprite里面.对应它的不同状态.
下面我们看第二个属性。单击上面的老头,老头消失。按钮老头出现。这是使用了visible属性。控制sprite的显示和隐藏。
sprite(2).visible=false --sprite2不可见
sprite(2).visible=true --sprite2不可见。
拖拽老头到舞台作为sprite 2。然后给老头写上sprite脚本
on mouseup me
sprite(2).visible=false
end
要让按了按钮之后显示老头怎么办呢?修改下刚才的按钮脚本加入到mouseup事件中去.
on mouseup me
sprite(1).membernum="3"
sprite(2).visible=true
end
ok就可以了.
新闻热点
疑难解答