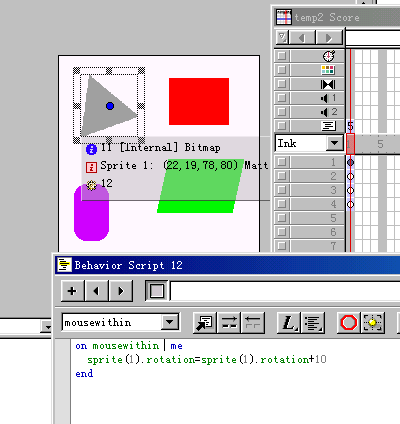
上次我们学习的是导航命令,可以制作电影的整个导航.这次我们要带大家一起来到sprite玩具工厂.首先看看下面的4个sprite玩具.
第一个鼠标移动到三角sprite上会不断旋转.第二个鼠标移动到红色方块上方块会不断往下走.鼠标移动到第三个sprite紫色方块上,方块会自动慢慢淡化消失.鼠标移动到第四个绿色方块sprite上方块会自动变形.这些动作没有一个是使用时间轴制作的,都是使用lingo语句编写的.首先我们来看看他们的核心语句.
每个sprite都具有自己的属性.只要控制这些属性我们就可以控制sprite.属性和sprite是联系在一起的,一起使用格式可以写成 sprite(号码).属性. sprite号码指的是sprite是在什么通道中.比如这里有一个方块sprite,他在通道1中,所以就是sprite(1).

sprite(号码).rotation --rotation是sprite的一种属性,用来确定sprite旋转的角度.
sprite(号码).locv --locv是sprite的一种属性,用来确定sprite的垂直位置,是sprite注册点(director术语叫做regpoint关于regpoint等下会解释)到舞台上边界的距离,单位像素.
sprite(号码).loch--loch是sprite的一种属性,用来确定sprite的水平位置,是sprite注册点到舞台左边界的距离,单位是像素.
sprite(号码).blend--blend是sprite的一种属性,用来确定sprite的透明度从0-100.0完全透明,100完全不透明.
sprite(号码).skew --skew是sprite的一种属性,用来确定sprite斜切的角度.
下面我们就来看看这个程序是如何编制的.
首先在屏幕上绘制四个图形,使用ctrl+5打开画板来绘制而不是工具栏上的工具绘制.然后分别拖拽到4个通道中.首先我们确认核心的方法,
第一要让画面上的四个物体定在画面上而不消失.我们必须停下播放头,接下来的我不说你也知道了.在这帧添加一个帧脚本定住播放头.使用
on exitframe
go the frame
end
第二我们考虑效果.
就是.鼠标在sprite上的时候sprite不断变化.
脚本类型:sprite.我们首先可以确定这里要操作某sprite让他去做一个动作.所以我们必须使用sprite脚本.
事件:光标在对象内时生效,因此我们用mousewithin.(注这里我们解释一下me是什么意思.me就是表示当前对象.在帧脚本中me就表示当前帧,在sprite脚本中me就是当前sprite,反正你把他当成"我"解释就对了.
命令:不断的变化源自于自身属性的数值不断自加.我们按照第一个来分析.不断旋转,就是自身角度每次不断增加.我们可以选择.
sprite(1).rotation=sprite(1).rotation+10
过程分析:每次鼠标进入sprite(1),sprite(1)的自身角度就增加10度.这样慢慢就转动起来了.

依次类推.第二个红方块sprite脚本是
on mousewithin me
sprite(2).locv=sprite(2).locv+1 --sprite垂直距离自加1像素
sprite(2).loch=sprite(2).loch+1 --sprite水平距离自加1像素
end
--这样就实现了红方块的位移.
第三个紫色矩形sprite脚本是
on mousewithin me
sprite(3).blend=sprite(3).blend-10 --透明度自减10
end
第四个绿方块sprite脚本是
on mousewithin me
sprite(4).skew=sprite(4).skew+1 --自变形1度
end
乘此机会我们再介绍一下其他属性我们也可以在属性面板中找到.
sprite(号码).height --sprite的高度
sprite(号码).width--sprite的高度
sprite(号码).left--sprite构成的矩形的左边和舞台左边距离.
sprite(号码).right--sprite构成的矩形的右边和舞台左边距离.
sprite(号码).top--sprite构成的矩形的上边和舞台顶部距离.
sprite(号码).bottom--sprite构成的矩形的上边和舞台顶部距离.
[1] [2] 下一页
新闻热点
疑难解答