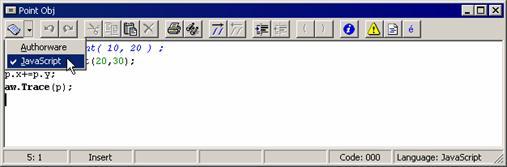
只能在【运算】设计图标中使用js代码。在【运算】窗口中输入js代码的过程与输入aws代码的过程类似,但在输入js代码之前,必须利用【运算】窗口工具栏中的【语言】按钮,将当前语言选择为javascript,如图3-51所示。【语言】按钮以authorware 7.0的标志表示aws语言,同时运算窗口状态栏的右侧也会显示出当前选用的语言。

图3-51 编写js代码
变量声明语句。
var a, b=0, c="hello, world"; //声明3个变量
条件语句。可以有以下两种格式:
(1)if ( 条件1 ) {
操作1
}
(2)if ( 条件1 ) {
操作1
} else {
操作2
}
条件语句可以嵌套使用。
循环语句。可以有以下两种格式:
(1)for ( 初始化表达式 ; 结束条件; 表达式 ) {
操作
}
例如
for ( var i = 0; i < 10; i++ ) {
//被循环执行的语句
}
(2)for ( 属性名 in 对象 ) {
操作
}
例如
for ( property in objectinstance ) {
//被循环执行的语句
}
循环语句。
do {
//被循环执行的语句
} while ( 结束条件 )
循环语句。
while ( 开始条件 ) {
//被循环执行的语句
}
立即结束循环。
立即结束本次循环,提前进入下一轮循环。
分支语句。根据表达式expression的值,选择执行不同的分支。
switch ( expression ) {
case value1 :
statement;
break;
case value2 :
statement;
break;
default :
statement;
}
通知程序块中的所有语句当前正在处理的对象,借此可以缩短由点语法形成的语句长度。
with ( object ) {
//程序块
}
用于定义函数。例如
function removeextraspaces(string, delimiter)
{
var returnstring = "";
splitstring = string.split(delimiter);
for(i = 0; i < splitstring.length; i++)
{
if (splitstring[i] != "") returnstring += splitstring[i] + delimiter;
}
return returnstring;
}
从函数中返回。
异常处理。
try {
throw error ; //报告异常
}
catch ( error ) {
//异常处理程序
}
finally {
//其他处理措施
}
在同一个程序文件中可以同时使用aws与js编程,但是在同一个【运算】设计图标之中只能使用同一种语言。经常同时使用aws和js编程的设计人员请注意以下几个方面的问题:
(1)在js中,可以利用“//”或“/* */”两种方式增加注释。其中“//”用于在一行代码中添加注释,从字符“//”起直至行结束位置之间的内容都被当作注释处理。“/**/”用于添加多行注释内容,“/*”表示注释的开始位置,“*/”表示注释的结束位置。
(2)与aws相反,js是大小写敏感的语言,例如myvariable,myvariable和 myvariable是3个完全不同的变量。
(3)多个js语句由分号分隔,可以放在同一行内。每一行js代码末尾的分号不是必需的,但是使用分号是一种良好的编程习惯。
(4)书写js代码时,直接按下enter键就可以将一行较长的语句分为多行。而在书写aws代码时,必须通过alt+enter组合键达到同样的目的。
(5)在使用aws时,如果将文件属性检查器中的on return属性设置为resume,那么所有变量的值都会在程序返回时得到恢复,但是这一特性不适用于js。
(6)当修改程序文件中的设计图标和变量名称时要格外注意,authorware不会自动修改js代码中引用的设计图标和变量名称,从而导致js代码运行时出错,这一点通常在运行程序时才能被发现。
(7)如果js代码运行时出错,错误代码的行号将显示在提示对话框的标题栏中,记下该行号会有助于快速排除js代码中的错误。
(8)在同一程序文件中可以定义同名的js变量和aws变量(尽管这可能造成混淆),但不允许定义与现有设计图标属性和方法重名的图标变量(例如movable、checked等等)。
(9)js对象、函数和变量的作用范围取决于它们在程序中的位置,在一个【运算】设计图标中定义的变量、函数和对象都可以在后续的运算设计图标中继续使用。
当使用aws编程时,在关闭运算窗口的同时authorware会自动检查aws代码中的语法错误并及时给出提示。而当使用js编程时,authorware不对js代码进行语法检查(哪怕存在非常严重的错误),因此仅在程序运行时才能发现和定位js代码中的错误。
新闻热点
疑难解答