javascript for authorware支持的javascript对象包括the global object,object objects,error objects,function objects,array objects,string objects,boolean objects,number objects,the math object,date objects,regexp (正则表达式) objects。
这些对象的属性和方法并不是全都能被javascript for authorware支持。表3-4中列出了javascript for authorware支持的所有javascript对象,并且注明对象的每一种属性或方法是否被ecma标准和javascript for authorware所支持。
熟练的javascript设计人员习惯于在web浏览器或服务器环境下编程,由于authorware不是一个web浏览器,在javascript for authorware中不存在window、location等对象,以及其他与浏览器相关的元素、属性和方法。
通过authorware文档对象模型,javascript for authorware还实现了以下3类新的对象。
(1)aw对象:即authorware对象,它使javascript可以访问authorware的所有函数和变量,包括图标变量、自定义函数和自定义变量。
(2)icon对象:即图标对象,它使javascript可以访问当前程序文件中所有的设计图标,以及设计图标的属性和方法。
(3)datatype对象:即数据类型对象,具体包括eventlist, point, propertylist, rect, symbol对象。这些数据类型对象用于对authorware的专有数据类型进行转换,以便于在javascript for authorware中使用。
authorware document object model(文档对象模型,简称为dom)使javascript for authorware能够访问和维护程序文件中的设计图标和变量。
authorware文档对象模型定义了由设计图标构成的authorware程序的结构。通过对象和属性的方式描述设计图标和变量,authorware文档对象模型为javascript语言提供了访问和维护authorware程序与设计图标的途径:authorware程序可以看做一个树状结构,由根设计图标(整个authorware程序可以看做一个包含了所有设计图标的大的群组设计图标,即根设计图标)、群组设计图标以及各种分支流程构成。在文档对象模型中,树状程序结构通过由父图标和子图标构成的层次结构保存和表示,在程序结构的每一层中,设计图标都以javascript对象的方式表示。通过这种层次结构,程序中的任何设计图标都可以被javascript访问。
习惯于javascript编程的设计人员一定要注意区分html文档对象模型和authorware文档对象模型。javascript for authorware不能访问html文档对象模型中的对象,这是因为authorware程序并不是一个html文档(反之亦然,普通的javascript语言也不能访问authorware文档对象模型中的对象)。html文档对象模型包含的 anchor、applet、area、button、checkbox等对象仅在html文档环境中有意义,authorware文档对象模型包含的aw和icon对象也仅在authorware程序环境中才有意义。两种文档对象模型都可以访问array、boolean、date、function和math等对象,因为这些对象属于javascript语言本身,而不是某种文档对象模型的组成部分。
js是面向对象的语言,其方法和属性被封装在对象内部。在javascript for authorware中引用设计图标、系统函数或系统变量的方式,和浏览器环境下的javascript在html文档中引用对象的方式是相似的。例如只要创建了icon对象,在javascript for authorware中就可以通过点语法访问该对象的所有属性(在authorware中创建的图标变量)。
aw对象就是当前的程序文件。当前程序文件中的系统函数相当于aw对象的方法,系统变量和自定义变量则相当于aw对象的属性。因此通过aw对象和点语法,在js中就可以使用上述函数和变量。例如使用aw.filelocation就可以获取当前程序文件的存储路径,使用aw.box( 1, 1, 1, 100, 100)就可以在演示窗口中绘制一个长度和宽度都是100像素的矩形。
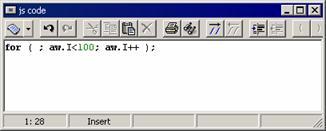
假设当前程序中已经存在初始值为0的自定义aws变量i,则通过图3-52所示的js代码就可以将变量i的值增加到100。如果在“showi”设计图标中创建一个嵌有变量i的文本对象{i},则运行程序就会在【演示】窗口中显示出变量i的当前值100。


图3-52 处理aws变量
js中的一切代码都是对大小写极为敏感的。无论变量或函数是属于aws还是js,都必须严格检查它们的大、小写状态。例如使用aw.filelocation不会获得任何路径信息。
aws中的线性列表可以看成是js中的array对象。假设当前程序中存在一个列表型变量mylist,其值为[1, 2, 3, 4],在js中就可以通过aw.mylist[0]获取列表中的第1个元素的值1,因为js中的array对象下标从0开始。
js中不允许函数和变量具有相同的名称,但是在aws中部分系统变量和系统函数是重名的,例如fulldate。javascript for authorware规定在这种同名情况发生时,只有函数允许被使用,所以js代码
var i=aw.fulldate(37908);
可以正常执行,变量i的值是"2003年10月15日"。但是
var i=aw.fulldate;
将导致出现异常,变量i的值会成为"function fulldate() { [native code] }"。
以下名称在aws中是由函数和变量共同使用的,但在js中只能通过aw对象直接使用对应的函数:
charcount,cmireadcomplete,date,day,dayname,fulldate,iconid,icontitle,month,monthname,numcount,wordcount,year
如果确实需要使用这些名称对应的变量,就只能通过aw对象调用authorware系统函数eval()或evalassign()达到目的,这两个函数的作用简单而言是将字符串参数作为表达式进行计算并返回计算结果。由于js并不理会字符串的内容,因此就达到了使用同名变量的目的。
脚本函数以及从.u32、.dll和.x32文件中加载到程序文件中的外部函数在js中也必须通过aw.eval()或aw.evalassign()方式执行。例如从kosupprt.dll文件中加载颜色选择对话框函数showcolordialog()之后,在js中使用语句
color = aw.eval("showcolordialog()")
才能正常调用该函数。直接使用aw.showcolordialog()则会导致出现“typeerror: aw.showcolordialog is not a function”的错误提示信息。
从js中频繁访问aws变量会为程序运行带来额外的开销。如果利用js编程,在仅使用js本身的对象时,程序的执行速度会快于从js中访问aw对象,因此最好首先将aws变量的值存储到js变量中,然后利用js变量完成剩余的工作,最后再将结果返回到authorware变量中。例如可以将图3-52中所示的js代码改写为:
var i =aw.i;
for ( ; i<100; i++ );
aw.i = i;
这样就使访问aw对象的次数由原来的200次降低到2次。
通过aw.showi的方式并不能访问图3-52所示的显示设计图标,因为设计图标在authorware内部不是以名称标识的。js代码通过icon对象访问设计图标,新的icon对象通过new运算符调用icon对象的构造函数来创建。
创建icon对象的语句为:
var iconobject = new icon(iconid)
如果参数iconid是一个现有设计图标的id号码,那么被创建的icon对象就会引用该设计图标。如果参数iconid为0或者是无效的id号码,那么js就使用当前设计图标的id号码创建icon对象。
也可以采取以下方式,通过设计图标名称创建icon对象:
var iconshowi = new icon(aw.iconid("showi"));
即通过aw对象的iconid方法获取“showi”设计图标的id号码,然后再根据id号码创建icon对象iconshowi。
new icon(iconid)操作仅仅创建一个icon对象并且在该对象与指定设计图标之间建立引用关系,并不会创建一个新的authorware设计图标。被引用的设计图标所拥有的图标变量,自动成为icon对象的属性。例如可以通过iconshowi.icontitle获取“showi”设计图标的名称"showi",通过iconshowi.iconid获取“showi”设计图标的id号码,还可以通过iconshowi.displayx、iconshowi.displayy获取“showi”设计图标在演示窗口中的坐标。
假设“showi”设计图标拥有一个自定义图标变量myvar@"showi",那么通过以下js代码,还可以改变该变量的值。
iconshowi.myvar = "this is the new value for myvar"
下列aws函数可以作为icon对象的方法使用:
builddisplay,callicon ,callsprite ,callscripticon ,childnumtoid ,displayicon ,displayiconnoerase ,eraseicon ,eraseresponse,getcalc ,getexternalmedia,geticoncontents ,geticonproperty ,getmovieinstance,getpostpoint,getpostsize,getspriteproperty,goto,iconfirstchild ,iconlastchild ,iconnext ,iconnumchildren ,iconparent ,iconprev ,icontitleshort ,icontype,importmedia ,keywords,mediapause,mediaseek,netpreload,openicon,overlapping,pagecontaining,preload,replaceselection,selecticon ,setcalc,setempty,sethotobject,seticonproperty ,seticontitle ,setkeyboardfocus,setmotionobject ,setpastehand,setpostpoint,setpostsize,setspriteproperty ,settargetobject,timeoutgoto,unload
这些方法在js中使用时,都比在aws中使用时省略了第一个参数iconid,因为每个方法自动使用被当前icon对象引用的设计图标的id号码作为第一个参数。
正是由于这种原因,在使用goto函数时要注意,必须通过作为跳转目标的icon对象调用该方法,即执行iconobject.goto()使程序跳转到iconobject引用的设计图标。
由于aws中的"#"字符不能被js识别,因此当某种方法需要传递属性参数时,必须以字符串形式传递。例如通过以下js代码,获取“showi”设计图标movable属性的当前值。
iconshowi.geticonproperty("#awmovable")
为了描述和处理authorware的专用数据类型,javascript for authorware包含了下列datatype对象:symbol objects, point objects, rect objects, propertylist objects和 eventlist objects。
当通过aw对象或icon对象在js中对authorware专用数据类型的变量进行赋值操作时,authorware数据类型将自动转换为相应的datatype对象。反之亦然,将上述datatype对象作为参数传递给authorware函数(或者aw对象的方法)时,这些对象将自动转换为函数(或方法)所需要的专用数据类型。
1.point对象
新的point对象可以由new point( x, y )或aw.point( x, y )方式创建,用于描述【演示】窗口中某点的坐标。point对象具有2种属性:x和y,分别用于描述一点的横、纵坐标。
以下js代码创建两个point对象:p1和p2
var p1=new point(10,20);
var p2=aw.point(20,30);
则p1.x的值为10,p2.y的值为30。还可以通过赋值语句将对象p1的坐标传递给aws变量p:
aw.p=p2
变量p的值为point(20, 30)。在js中也可以通过aw.p.x和aw.p.y的方式访问aws变量p的坐标。
2.rect对象
新的rect对象可以由new rect( left, top, right, bottom ) 或aw.rect( left, top, right, bottom )方式创建,用于描述【演示】窗口中的一个矩形区域。rect对象具有4种属性: left, top用于描述矩形左上角的坐标,right, bottom 用于描述矩形右下角的坐标。以下js代码创建一个rect对象:
var rect1=aw.rect(10,20,20,30);
rect对象rect1的4种属性的值分别为:
rect1.left=10, rect1.top=20, rect1.right=20, rect1.bottom=30
3.symbol对象
新的symbol对象可以由new symbol( "symbolname", value ) 或aw.symbol ( "symbolname" )方式创建,symbol对象具有两种属性:name用于描述对象的符号名(不包含"#"字符),value用于描述对象的值。以下js代码创建一个symbol对象:
var symbol1=new symbol( "age", 10 );
则symbol1.name=age, symbol1.value=10。
4.propertylist对象
新的propertylist对象由new propertylist() 或aw.propertylist方式创建,propertylist对象通过点语法引用属性列表中的所有属性。例如在authorware中创建一个属性列表person=[#name:"tom", #age:18, #id:12345673],那么在js中就可以通过以下方式访问该属性列表:
aw.person.name, aw.person.id, aw.person.age
或者创建propertylist对象:
var plist=aw.person
然后通过以下方式访问plist对象的各种属性:
plist.name, plist.age, plist.id
5.eventlist对象
新的eventlist对象由new eventlist() 方式创建。eventlist对象仅保留作将来使用,目前不能在js中使用该类对象。
新闻热点
疑难解答