![]() 主要内容
主要内容
在多媒体交互作用程序的编制过程和程序设计完成后,都需要对程序的各模块和整个程序进行调试。根据用户的需求和编程人员的表现目的来对程序中的错误和不合理的地方进行修改调整。
程序的调试是一个交互作用应用程序设计中的重要一环。在程序的调试过程中,调试人员要模拟用户的各种状态,输入不同的内容和动作,来测试程序的健壮性和使用的灵活性、便利性。如果最终用户对程序的使用方法非常模糊、甚至某些误操作会导致整个软件系统的崩溃,这些都标志着该应用程序的失败。
所以,我们在程序的编制过程中,要全面地测试各程序模块实现的功能和与其它模块之间的通信畅通与正确,还有对用户误操作的预防和处理。
在程序的编制过程中,编程人员需要随时观察程序的效果,在大多数传统的编程语言中,编程人员要耗费大量的时间用到对源程序的编译和连接上,最终目的仅仅是为了看一看一个小小的改动对程序的影响。这种将大量的时间耗费在重复的编译连接上是非常无意义的。
多媒体的开发靠的是对图形和动画的精心组织、交互结构的精心设计和多种媒体的结合使用。媒体和动画都有很大的时效性,对于一个多媒体程序,开发的时间越短,其时效性就越好。如果将大量的时间耗费在程序的编制和调试上,多媒体产品开发周期不断拉长,则对多媒体产品的损失就越大。
authorware为开发人员提供了丰富的调试工具和检测工具。在传统的编程工具中,如果开发人员希望对程序中间的某一部分修改来看看修改的结果,必须无数次执行程序前一段的无意义内容才能够看到所修改的结果。而使用authorware编程,开发人员可以执行程序流程线上任一部分的内容,无需执行前一段或后一段的内容,单独执行修改过的内容即可。
authorware实现的多媒体编程的完全可视化,开发人员可以在设计窗口的流程线上控制和观察程序的流程,不同的设计按钮来完成不同的功能,丰富的函数和变量为authorware程序设计提供了广阔的舞台。
在该部分内容中让我们学习authorware为开发人员提供的灵活的设计和调试程序的工具。主要有以下内容:
(1) 【start】(开始)和【end】(停止)旗帜的使用:开始和停止旗帜可以放置到程序流程线上的任意位置,用来控制程序的执行起始位置和停止位置。使用这两个旗帜,开发人员可以执行整个应用程序的一部分。
(2) authorware的跟踪窗口:authorware的跟踪窗口可以用来跟踪哪些设计按钮正在执行和监控变量设置的值等。在使用跟踪窗口前,读者必须首先熟悉如下内容:
① step over:单步特性。
② step into:进入特性。
③ reset:重置特性。
④ resume/pause:暂停和恢复特性。
⑤ 对跟踪窗口中产生信息的含义进行学习。
![]() 实例过程
实例过程
步骤1 两种旗帜介绍
在设计按钮调色板中有两个可以在设计中使用的旗帜:
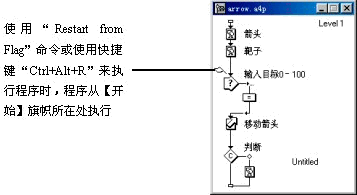
(1) 【start】(开始)旗帜如图8-1所示,它可以用于在流程线上建立一个执行点。

图8-1 程序从【开始】旗帜所在处执行
如果在【control】菜单中选择“restart from flag”命令或使用快捷键“ctrl+alt+r”来执行程序时,则程序从【开始】旗帜所在处执行,而不是从流程线上程序的起点开始执行。在开始旗帜的辅助下,读者可以连续地执行作品中的一小部分,而不必每次都从程序的开始执行。这在程序的开发过程中对部分内容的调试有很大帮助。如果每一次调试都从头开始运行作品,则要花费大量的时间来运行到修改的点。
技巧:
在一般情况下,我们在程序的开始要设置一些变量,这些变量要控制程序中的相关内容。例如激活菜单或匹配响应等。但是,如果程序是从【开始】旗帜所在处开始执行的话,则程序就不能执行变量的设置,这样的话,就有可能对程序的控制失控。为了解决这个问题,读者可以在【开始】旗帜后使用一个【运算】设计按钮,将变量的值临时设置在该【运算】设计按钮内。一旦程序的调试完毕,请将该【运算】设计按钮删除掉,以免程序出现混乱。
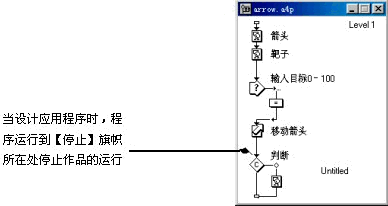
(2) 【end】(停止)旗帜。如图8-2所示,用于在程序的设计流程线上停止作品的执行。

图8-2 程序运行到【停止】旗帜所在位置停止运行
当执行到程序的流程线上的【停止】旗帜后,则authorware停止应用程序的执行。这同【等待】设计按钮的功能类似,不同之处是没有活动的【continue】按钮。【等待】设计按钮单击【continue】按钮可以继续执行程序,而【停止】旗帜需要执行authorware中【control】菜单中的【play】命令来继续执行应用程序。
与【开始】旗帜类似,【停止】旗帜也可以用来控制执行程序的一部分。在程序的开发设计过程中,我们可以使用该工具来保证我们在编辑某一设计按钮之前不运行后面的设计按钮或设计按钮组。例如在程序中,有一个对象需要在【显示】设计按钮中显示,同时要使用【移位】设计按钮使该显示对象在展示窗口上按照一定的方式移动。
在该程序中,为了在【显示】设计按钮中定位显示对象的位置,而不希望执行下面的【移位】设计按钮,我们可以在【移位】设计按钮前设置一个【停止】旗帜,当程序执行到【显示】设计按钮后,停止程序的执行,这时我们可以对展示窗口中的显示对象进行调整和控制。对显示对象调整好后,我们再去掉【停止】旗帜,重新运行程序来观察运行的结果。
注意:
【开始】旗帜和【停止】旗帜是authorware为程序设计时所提供的工具。无论读者是否从流程线上去掉它们,当程序最终发行给用户的时候,所有的旗帜将被忽略。
提示:
在一个应用程序的设计过程中,只能分别有一个【开始】旗帜和一个【停止】旗帜出现在程序的设计窗口中。
技巧:
【等待】设计按钮和【停止】旗帜的功能非常相似,在程序的设计调试过程中,我更喜欢使用【等待】设计按钮,因为【等待】设计按钮可以有【continue】命令按钮,使程序的暂停比较明显。
步骤2 程序设计中旗帜的应用:
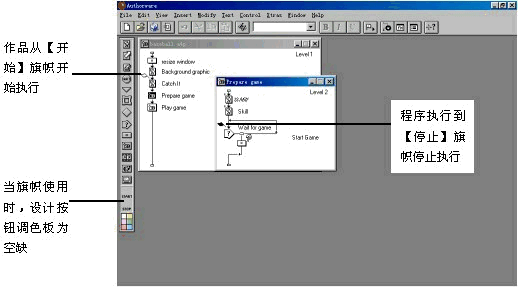
在流程线上设置和移动旗帜和其它设计按钮相同,不同的是在设计按钮调色板上,旗帜设计按钮各只有一个,其它的设计按钮有无数多个。如果我们在设计窗口中放置了【开始】旗帜和【停止】旗帜,则设计按钮调色板中这两种旗帜的位置会出现空缺。如图8-3所示。

图8-3在程序设计中使用【停止】和【开始】旗帜
使用【开始】旗帜和【停止】旗帜的步骤如下:
(1) 用鼠标拖曳【开始】旗帜到程序流程线上需要程序开始执行的位置。
(2) 拖曳一个【停止】旗帜到程序流程线上需要暂停的位置点上。
(3) 如果希望程序从【开始】旗帜所在位置执行,使用【control】菜单中的【restart from flag】命令(快捷键为ctrl+alt+r),否则使用【control】菜单中的【restart】命令(快捷键为ctrl+r)。来运行程序
当一个应用程序从【开始】旗帜所在处开始执行程序后,authorware将清理展示窗口,并将所有的变量设初值,和作品从流程线上的起始点开始运行一样。
技巧:
程序的设计和编辑过程中,我们并不需要同时使用两种旗帜,我们可以单独使用【停止】旗帜和【开始】旗帜。使用【开始】旗帜来从特定的位置来开始执行程序到末尾。可以使用【停止】旗帜来从最开始来执行程序到停止位置。还可以同时使用两种旗帜来设定执行应用程序的一部分。
(4) 当authorware遇到【停止】旗帜停止执行程序后,读者可以回到流程线上进一步编辑流程线上的设计按钮,也可以在展示窗口中编辑窗口中的显示对象。在这两种情况下,读者都可以在编辑完成后,使用【control】菜单的【play】命令从程序停止处继续执行应用程序。
取消流程线上的【开始】旗帜和【停止】旗帜的方法如下:
(1) 从设计窗口中将流程线上的【开始】旗帜或【停止】旗帜拖曳到设计按钮调色板上它们的位置上。
(2) 用鼠标单击设计按钮调色板上旗帜位置的空缺处,旗帜会自动从设计窗口流程线上取消。
旗帜在流程线上位置改变的方法如下:
(1) 用鼠标拖动旗帜到需要的位置释放即可。
(2) 如果旗帜在程序的流程线上的某个位置,用户不能很快地找到,用户可以先使用上述方法(2)使旗帜回到调色板上,然后再拖动旗帜到流程线上合适的位置释放。
使用【开始】旗帜和【停止】旗帜进行程序的调试,方法如下:
在程序的设计过程中,我们可以使用旗帜来调试程序,以便定位程序错误所在的位置。例如我们在程序的运行过程中发现作品的运行进程和我们设计的不一样,或者在展示窗口中的显示内容同我们的期待内容不同。如果出现上述情况,我们可以使用旗帜来定位问题的所在处。
读者可以首先使用【停止】旗帜,使程序定位在出现问题的位置,也就是,确定在【停止】旗帜位置前的程序部分引起的错误。然后使用【开始】旗帜来缩小错误的范围,逐步进行,就可以将错误的范围缩小到一个小的范围,然后再使用跟踪窗口来观察这小范围程序的执行,从而,定位错误的原因,然后解决问题。
在程序的运行过程中修改程序,方法如下:
当我们使用【等待】设计按钮或【停止】旗帜使应用程序暂停运行后,我们有可能需要对程序中的某些内容进行修改。下面我们来学习如何对不同的修改对象进行不同的操作,从而来修改程序中的对象。
(1) 修改显示在展示窗口中的正文或图片:
只需用鼠标双击需要修改的对象,此时,authorware的【图形工具箱】便出现在展示窗口中,并且,该对象所属的设计按钮的图标也出现在【图形工具箱】左边的区域中。利用【图形工具箱】中的工具按钮编辑对象,完成后,使用【control】菜单的【play】命令继续执行应用程序。
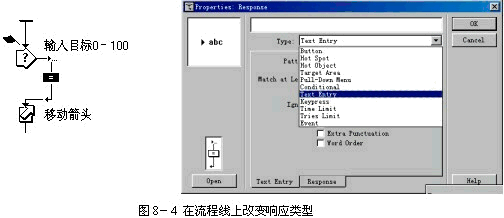
(2) 修改程序中的响应类型:
只需用鼠标双击流程线上的响应类型图标,弹出图8-4所示的响应分支属性对话框,在该对话框中可以设置响应的类型等多种选项和设置。然后单击【ok】命令按钮结束对该分支结构的设置。使用【control】菜单的【play】命令继续执行应用程序。

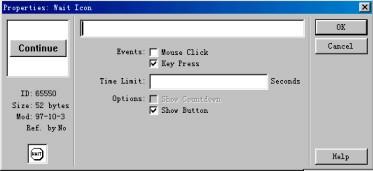
(3) 修改【等待】设计按钮属性设置:
首先选择【control】菜单的【pause】命令,然后双击【等待】设计按钮,弹出图8-5所示的【等待】设计按钮属性对话框。在该对话框中设置【等待】设计按钮的相关属性,然后单击【ok】关闭该对话框。
(4) 修改【交互作用】设计按钮中的热区响应:

图8-5【等待】设计按钮对话框
首先选择【control】菜单的【pause】命令,然后双击要编辑的热区对象,调整热区的大小和在展示窗口中的位置,设置完毕后,选择【control】菜单中的【play】命令继续执行。
技巧:
如果当前内容的是【交互作用】设计按钮中的内容,并且其中含有热区或热对象。要编辑这样的对象,必须首先选择【control】菜单的【pause】命令,然后用鼠标双击要编辑的热对象或热区。编辑完毕后,选择【control】菜单中的【play】命令继续执行。
以上内容是使用【开始】旗帜和【停止】旗帜来调试和编辑程序的总体介绍,在今后实际的应用中往往是上述各种方法的结合来进行程序的设计和调试。
![]() 跟踪窗口的使用
跟踪窗口的使用
前面我们学习了使用【开始】旗帜和【停止】旗帜来调试程序,来跟踪程序的执行流程。对于简单应用程序我们可以使用旗帜来定位错误的产生位置和程序的运行方向。对于authorware的可视化编程手段,简单的程序流程我们还可以判断并跟踪。但对于采用复杂交互和复杂分支结构的应用程序,简单地依靠authorware的可视化编程的便利来跟踪程序的流程是远远不够的,基于这个原因,authorware为用户提供了一个功能窗口,即跟踪窗口。提供跟踪窗口的目的就是为了方便程序的调试。
跟踪窗口简介:
跟踪窗口主要是用来显示authorware在执行程序的过程中所遇到的设计按钮的相关信息。如果程序的分支结构特别复杂,或者程序执行得太快以至于我们很难看得清楚,此时跟踪窗口将是我们能力的延伸,可以帮助我们来调试复杂的或运行很快的应用程序。
打开跟踪窗口的方法是:
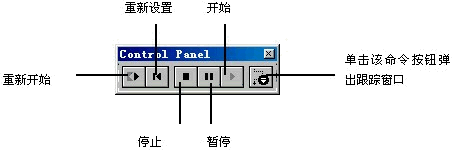
选择authorware中【window】菜单中的【control panel】命令(快捷键为ctrl+2),弹出图8-6所示的控制面板。单击控制面板最右边的【trace】命令按钮弹出图8-7所示的跟踪窗口(trace 窗口)。

图8-6 控制面板

图8-6 控制面板
跟踪窗口和控制面板连接在一起成为组合窗口,该组合窗口是一个浮动窗口,可以用鼠标调整到屏幕的任意位置,也可以象改变其它windows 窗口一样通过拖曳窗口的四边和四角来任意改变窗口的大小。
当我们沿程序流程线来跟踪authorware作品时,将会遇到【等待】设计按钮、【交互作用】设计按钮、【框架】设计按钮等需要用户输入交互响应的设计按钮。该跟踪窗口会自动停下来,等候用户与程序的对话,然后从该处继续执行跟踪任务。
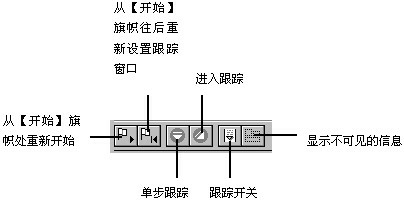
在跟踪窗口有六个功能按钮,下面请读者来逐步学习这六个功能按钮在跟踪窗口中的作用。如图8-8所示。

图8-8 跟踪窗口功能按钮
(1) 从【开始】旗帜处重新开始(restart from flag):使用该功能按钮,跟踪窗口将从程序流程线上的【开始】旗帜所在位置重新开始跟踪。
提示:
快捷键为ctrl+alt+r。
(2) 从【开始】旗帜重新设置跟踪窗口(reset to flag):如果【开始】旗帜已经放置到流程线上,则单击该功能按钮,跟踪窗口便从【开始】旗帜处重置跟踪。
(3) 单步跟踪(step over):如果是一个分支结构或者是一个【映像】设计按钮,则单击该按钮,authorware将执行分支结构或【映像】设计按钮中的所有对象,而不是一个设计按钮一个设计按钮地执行。在使用该功能按钮时,在跟踪窗口只显示【映像】设计按钮的图标,以及包含【映像】设计按钮名和进入、退出该【映像】设计按钮记录的信息列表。
提示:
单步跟踪功能在调试中,有助于接近问题的所在。快捷键为ctrl+alt+dnarrow。
(4) 进入跟踪(step into):该功能按钮用于在流程线上更精确的跟踪,如果是一个分支结构或者是一个【映像】设计按钮,单击该按钮,则authorware将进入分支结构或【映像】设计按钮中,一个设计按钮一个设计按钮地执行。在使用该功能按钮时,跟踪窗口会显示所有设计按钮的信息。
提示:
进入跟踪功能在程序的调试中有助于发现问题的所在。快捷键为ctrl+alt+rtarrow。
(5) 跟踪开关(trace on/off):该功能按钮控制跟踪信息的显示与否,即使是在跟踪的时候,该功能按钮仍然可用。在调试的过程中,我们可能只对某一部分的信息有兴趣,则可以将该按钮关上,关闭跟踪信息。事实上,笔者建议读者将该功能按钮一直打开,又不会影响程序的执行效果,信息当然是越多越好。还是让跟踪窗口打开的好。

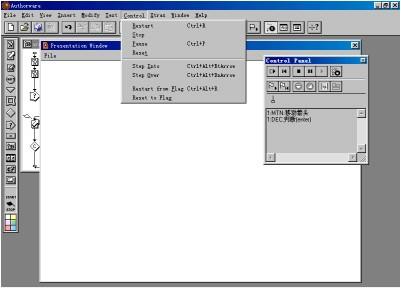
图8-9 【control】下拉菜单和跟踪窗口以及控制面板
(6) 显示不可见的信息(show invisible items):在该功能按钮打开的情况下,程序在展示窗口上可以显示某些不能显示的内容,例如目标区等。当该按钮关闭时,程序不显示这些不可见的内容。
上述控制面板和跟踪窗口功能按钮的功能我们可以在authorware中【control】下拉菜单(如图8-9所示)中找到相应的命令选项。我们在程序的调试过程中,既可以使用控制面板上的功能按钮,也可以使用菜单命令,还可以使用快捷键。作为一个专业的编程人员,笔者建议读者将各功能按钮的快捷键多加熟悉。在编程和调试过程中,读者会发现,熟练地使用快捷键会大大的节省时间,提高程序设计的效率。
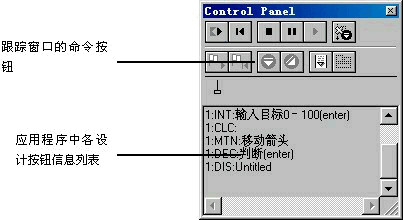
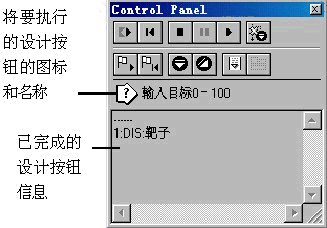
在跟踪窗口中,跟踪窗口的六个功能按钮下是将要执行的设计按钮的图标,包括该设计按钮的名称,如图8-10所示。

图8-10 跟踪窗口信息
在图8-10所示的窗口中,功能按钮下为将要执行的设计按钮的图标和名称,读者可以根据该区域的内容来判断当前程序执行到流程线上的位置。
图8-10最下方的区域是已经执行过的设计按钮的信息,该信息格式如图8-10所示:“1:dis:靶子”。
信息的通用格式为:number:“class”:“title”,下面让我们来介绍各符号的含义:
(1) number:该符号代表的是设计按钮在程序流程线上的级别。最先的流程线级别为“1”。通过该信息,我们可以定位该设计按钮在流程线上的层次。
注意:
当设计按钮包含在流程线上的【映射】设计按钮中的时候,就产生了流程线级别的概念,例如:如果一个【映射】设计按钮在最初的设计窗口流程线上,则该【映射】设计按钮的流程线级别为1级,而包含在该【映射】设计按钮内的设计按钮的流程线级别为2级。依次类推。
(2) “class”:该符号显示的是该设计按钮所属的类别,这一类别是设计按钮的缩写。
表8-1为authorware中所有设计按钮类型名称及其缩写。
表8-1 设计按钮类型及其在跟踪窗口中的缩写
设计按钮类型名称 | 设计按钮类型缩写 |
disply【显示】设计按钮 | dis |
motion【移位】设计按钮 | mtn |
erase【擦除】设计按钮 | ers |
wait【等待】设计按钮 | wat |
navigate【定向】设计按钮 | nav |
framework【框架】设计按钮 | frm |
decision【判定】设计按钮 | des |
interaction【交互作用】设计按钮 | int |
calculation【运算】设计按钮 | clc |
map【映射】设计按钮 | map |
digital movie【数字化电影】设计按钮 | mov |
sound【声音】设计按钮 | snd |
anolog video【模拟视频】设计按钮 | vod |

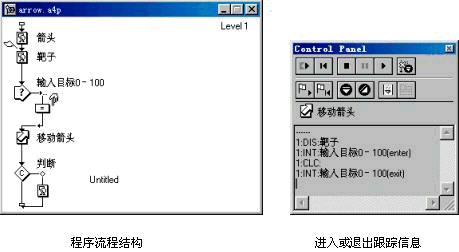
图8-11 进入或退出跟踪信息说明
(3) “title”:该符号显示的是设计按钮的标题。在前面的学习中我们强调过给设计按钮一个描述性标题的重要性,通过设计按钮的标题,不仅可以用来注释流程线,而且对跟踪窗口也是非常有帮助的。用各设计按钮有效的描述性标题,我们可以更有效地利用跟踪窗口。
关于enter/exit(进入和退出)跟踪信息的说明:
让我们以一个实例来理解该内容,如图8-11所示。
读者可以在【进入或退出跟踪信息】中看到如下内容:
1:int:输入目标0-100(enter)
1:clc:
1:int:输入目标0-100(exit)
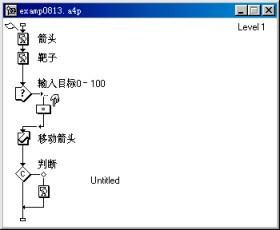
请读者对照图8-12中的程序流程结构,我们可以看到:

图8-12原程序的逻辑结构
第一条信息对应于进入标题为“输入目标0-100”的【交互作用】设计按钮,所以在第四个区域有信息“(enter)”。
第二条信息对应于“输入目标0-100”的【交互作用】设计按钮分支结构中的【运算】设计按钮。
第三条信息对应于退出标题为“输入目标0-100”的【交互作用】设计按钮,所以在第四个区域有信息“(exit)”。
由此可见,进入或退出信息表示程序流程是进入还是退出【映射】设计按钮或【交互作用】设计按钮等具有分支结构的设计按钮结构中。
使用跟踪变量来跟踪管理变量:
跟踪窗口并非仅仅能跟踪authorware执行到流程线上的位置,还可以用来跟踪应用程序中变量的值,跟踪变量的过程比跟踪设计按钮的过程要复杂得多。但是,在实际的程序设计和调试过程中,由于变量的赋值而产生的错误是导致程序错误一大主要原因,所以,我们在程序的调试过程中要注意变量的赋值。
为了说明如何使用跟踪窗口在authorware的应用程序运行时跟踪变量的值,我们以实例2中的程序为原型来说明该问题。
在实例2中,程序的逻辑结构如图8-12所示:
在该实例中,我们引入了自定义变量p,p变量的值是通过【交互作用】分支结构中的正文输入响应让用户输入数值,然后通过一个【运算】设计按钮赋值给变量p。我们可以在跟踪窗口中跟踪该变量在程序执行过程中的赋值内容。
为了实现该功能,我们需要在源程序上加上某些内容:
提示:
所添加的内容对源应用程序的运行和效果没有任何影响。
为了实现在跟踪窗口中跟踪指定的变量的值,我们首先要知道,跟踪窗口并非要检测和显示所有应用程序中的变量,跟踪窗口只显示开发人员指定的变量的信息,如何来指定要检测的变量呢?
在学习如何实现该功能之前,请读者学习一个函数trace函数:
函数的语法格式:trace("string");
该函数的作用就是使用该函数将需要在跟踪窗口中显示的变量值在跟踪窗口中显示出来。使用的方法是:在程序设计人员预期要发生变量值变化的地方,放置一个【运算】设计按钮,在【运算】设计按钮对话框中输入trace函数,则当应用程序运行到该设计按钮后,authorware不会对程序结果产生任何影响,只是将该trace中的变量值的信息在跟踪窗口中显示出来。在跟踪窗口中显示的变量值形式为:
--45
在连续两个连词符后是变量的值。
该实例具体的实现过程如下所述:
(1) 如图8-13所示,在原型程序的基础上,在我们预期变量值要改变的两个地方分别加上了两个【运算】设计按钮。

图8-13 在原型程序流程线上添加跟踪变量的【运算】设计按钮
因为我们要监测变量p的值,则我们在两个【运算】设计按钮中输入相同的内容,输入内容如图8-14所示。

图8-14 【运算】设计按钮的输入内容
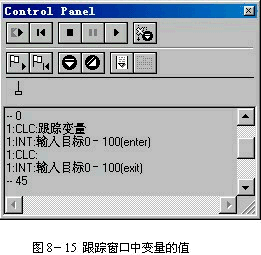
(2) 运行该程序,读者可以在展示窗口中输入目标值,然后继续运行。读者可以看到在跟踪窗口中,该变量的值出现了两次,如图8-15所示。

我们设置了两个内容为trace函数的【运算】设计按钮,所以在跟踪窗口中,变量p的值出现了两次。
提示:
authorware不象c语言等编程语言,可以动态地监测变量的值,所以我们要在跟踪窗口中监测变量的值,需要首先预测变量值有可能变化的地方,然后在变化的位置设置一个内容为trace函数的【运算】设计按钮,从而可以在跟踪窗口中显示一次变量的值。要想多次跟踪该变量,必须设置多个【运算】设计按钮。
变量值前以两个连字符来表示是变量值。
另外一种监测变量值的方法:
使用disply【显示】设计按钮来显示变量的值。使用该方法可以在展示窗口中动态地监测变量的值的变化。
将变量名嵌入到【显示】设计按钮中。具体的步骤如下:
(1) 在流程线上你想在执行作品的位置前面插入一个【显示】设计按钮。如果读者要从起点运行应用程序,则需要将该【显示】设计按钮放置到流程线的顶端。如果读者想从一个【开始】旗帜来开始运行,则要把【显示】设计按钮放置到【开始】旗帜所在位置之下。
在该实例中,我们将【显示】设计按钮放置到流程线的顶端,命名为“监测变量”。
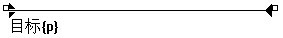
(2) 双击打开该【显示】设计按钮,在【显示】设计按钮中插入变量名。在该实例中我们插入“目标{p}”,如图8-16所示。

图8-16 【显示】设计按钮中插入变量
(3) 选择authorware中【modify】菜单中【icon】级联菜单中的【properties】命令选项,弹出图8-17所示的【properties】对话框(为了加快速度,读者可以使用快捷键ctrl+r)。

图8-17 【显示】设计按钮属性对话框
(4) 在图8-17对话框中选择图示的【option】选项列表中的【updated displayed variables】选项。
(5) 为了使该变量的显示内容一直显现在展示窗口中,我们在该对话框中的【layer】正文输入框中输入在该应用程序中最高级别的层级。我们输入层级6。则在程序的运行过程中,该变量的变化的值会一直显示在展示窗口中,除非用【擦除】设计按钮来擦除。
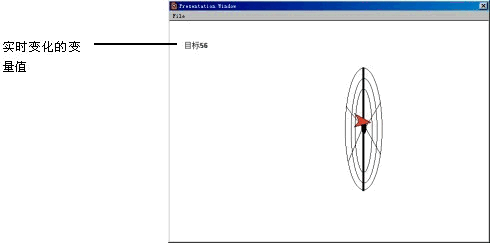
(6) 请读者运行程序来看一看运行的效果,如图8-18所示。在程序运行的展示窗口中永远显示出变量p的值,而且该变量显示的值随变量值的变化而实时变化。

图8-18 程序的运行结果
提示:
在程序的调试过程中,笔者认为使用在【显示】设计按钮中插入变量来监测变量的值是最方便的,我们可以随时监控变量值的变化,而不用象使用跟踪窗口一样来预测值的变化,然后再插入【运算】设计按钮。使用该方法,当程序调试结束后,仅需要删除一个【显示】设计按钮即可。
使用该方法,我们不仅可以通过名称跟踪不止一个变量,而且不需要记住跟踪变量的顺序。
综上所述,在程序的调试过程中,使用在【显示】设计按钮中插入变量来监控变量的值是最方便和灵活的方法。
![]() 练习
练习
(1) 使用变量对话框来观察变量的当前值和初始值。
(2) 用程序的调试技巧,调试实例1中的程序,观察该程序的游戏过程。
新闻热点
疑难解答