![]() 主要内容
主要内容
在计算机技术和多媒体技术飞速发展的今天,我们可以通过计算机创作出许多精美绝伦的图形和图片。本实例介绍如何创作一面冉冉升起的旗子。
基本操作提要
在下面的操作过程中,我们着重练习以下重要功能按钮和图标的使用:authorware中的【显示】设计按钮和【移动】设计按钮;authorware程序的基本操作步骤和常用命令。包括【presentation window】窗口的设置,图形工具箱中【直线】工具按钮和【矩形】工具按钮等的使用,以便对authorware 的程序有一个感性的认识。希望读者通过自己动手一步步操作来熟悉和掌握这些技术。
注意:操作中对【图形工具箱】的灵活使用。
![]() 实例过程
实例过程
步骤1创立新的文件和设置【presentation window】窗口:
|
图1-1 【modify】菜单命令选项列表
(1)创建新的文件。
方法一:从file菜单中选择new命令。
方法二:单击工具栏中的![]() 按钮。
按钮。


图1-2【presentation window】控制窗口对话框
authorware将弹出一个名为“untitled”的设计窗口。设计窗口的平台用以显示一个多媒体程序的逻辑设计结构,并将这种逻辑结构通过主流线及其支流线以及设计按钮图标的方式在设计平台上反映出来。
(2)从modify菜单中选择file->properties命令来设置【presentation window】控制窗口。如图1-1所示控制演示窗口的大小非常重要,对用户的交互式应用程序的演示效果有直接的影响。


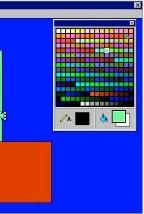
图1-3 【color】对话框
(3)size(窗口)的大小表示最终展示窗口的大小,要选择合适的大小。例如,如果创作是在一个1024×768的计算机上设置为全屏幕显示,而在最终用户为800×600的计算机上运行时,则原先的一部分对象就会变得不可见,因而影响了运行的效果。同样的道理,显示器的型号也是要充分考虑的。在这里,我们选择“640×480(vga,mac13’’)”,如图1-2所示。
(4)修改【presentation window】窗口的背景颜色为某种颜色,只需用鼠标左键单击图示的【background】命令按钮,打开【color】颜色对话框,如图1-3所示。
(5)要将背景色改成某种颜色,只需用鼠标左键单击左边的颜色方格。此时,在对话框的右上角将显示这种颜色的样例。如果对这种颜色满意的话,只需单击ok命令按钮即可,返回【presentation window】控制窗口设置对话框。
步骤2要点说明
读者在这里可以尝试【size】下拉列表中的不同选项,如图1-4 所示,然后使用快捷键ctrl+r观察【presentation window】窗口的变化。【presentation window】的详细设置见“presentation window”窗口的设置。


图1-4 【size】窗口的下拉选项
步骤3放置一个【显示】图标到主流程线上:


图1-5 【显示】设计按钮的放置
(1)要在主流线上放置一个设计按钮,只需用鼠标从设计按钮调色板中拖动相应的设计按钮到主流线上相应的位置释放即可。拖曳一个【显示】设计按钮到主流程线上需要以下操作:首先将鼠标移到设计按钮调色板上的【显示】设计按钮上,按住鼠标的左键将其拖曳到主流程线上释放,此时主流程线上的【显示】设计按钮呈选中状态(黑色高亮)。在“untitled”高亮显示时,输入该设计按钮的标题在“untitled”高亮显示时,输入该设计按钮的标题(如旗杆),然后在主流程线上单击鼠标,【显示】设计按钮便设置完毕,如图1-5所示。
(2)要打开一个设计按钮,只需用鼠标在设计平台上双击该设计按钮的图标即可。
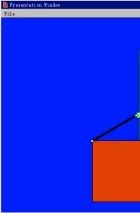
(3)当【显示】设计按钮被打开后,【presentation window】窗口便出现在屏幕上,如图1-6所示,而该【显示】设计按钮中所包含的内容(包括文本、图形等)均显示在演示画面上,同时,在设计平台上将出现图形工具箱,图形工具箱的标题栏上显示的是该【显示】设计按钮的标题名,图形工具箱的最左边的图标显示框中显示的是该显示按钮的图标。如左图。利用图形工具箱中的工具,既可以直接创建文本或图形,也可以对显示在演示窗口的文本和图形对象进行编辑。


图 1-6 打开【显示】设计按钮
步骤4在【显示】图标的演示窗口上绘制旗杆


图1-7 利用图形工具箱画矩形
(1) 用鼠标单击图形工具箱中的矩形,使之变成高亮。当你将鼠标从工具箱移开后,读者会发现箭头光标变成了十字光标。用来画旗杆。在展示窗口读者准备放置旗杆的位置,点按鼠标健不要松开,然后开始拖曳。拖曳过程中调整矩形的大小如图1-7所示。
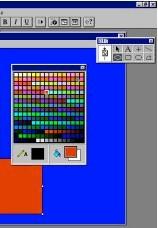
(2) 创建显示对象时使用的颜色。缺省情况下authorware用白色作背景色,黑色为前景色,笔画和线条则用黑色。为使创建的显示对象更引人注目,可以改变这种设置。要改变系统的设置,可以双击图形工具箱中的椭圆工具,或使用快捷键ctrl+k来弹出设置颜色的对话框,如图1-8所示。


图1-8 填充色【color】对话框
(3) 在该对话框底部有两个区域,右边的区域就是前景色和背景色设置区。在该区域有两个重叠放置的样例块。上面的样本块是前景色样本块,底下的样本块是背景色样本块,它们分别用来显示当前使用的前景色和背景色。单击前景色区使其周边高亮,然后在调色板中选择读者喜欢的颜色,如图1-8所示。



图1-9 调整矩形大小和位置
(4) 关闭调色板。
(5) 对矩形旗杆进行大小和位置的调整。用鼠标单击指针工具使其高亮。用指针工具单击矩形本身,即可选中此对象。当矩形被选中后,矩形的周围会出现白色句柄。可以拖曳句柄来缩放此矩形,也可以用鼠标的箭头光标来移动它到合适的位置再释放即可。
步骤5在主流程线上添加另一个【显示】设计按钮
(1) 拖曳一个【显示】设计图标到流程线窗口,如图1-10所示。


图1-10 添加【显示】设计按钮
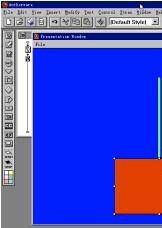
(2) 选择“control”菜单中的“restart”命令打开此【显示】图标。在文件被执行时,如果它遇到一个不含任何内容的【显示】设计按钮时,authorware 会自动打开【presentation window】窗口,并且图形工具箱会显示在空白的演示画面上。此时展示窗口中旗杆【显示】图标和红旗【显示】图标的内容同时被显示,红旗【显示】图标为当前图标,旗杆【显示】图标内容处于底层(如图1-11所示)。


图1-11画矩形红旗
(3)选用矩形工具,在图示位置画矩形旗子,并调整其位置。
(4) 创建显示对象时使用的颜色。缺省情况下authorware用白色作背景色,黑色为前景色,笔画和线条则用黑色。为使创建的显示对象更引人注目,可以改变这种设置。要改变系统的设置,可以双击图形工具箱中的椭圆工具,或使用快捷键ctrl+k弹出设置颜色的对话框,如图1-12所示。


图 1-12 填充矩形为红色
(5)在该对话框底部有两个区域,右边的区域就是前景色和背景色设置区。在该区域有两个重叠放置的样例块。上面的样例块是前景色样本块,下面的样例块是背景色样本块,它们分别用来显示当前使用的前景色和背景色。单击前景色区使其周边高亮,然后在调色板中选择读者喜欢的颜色。为矩形旗着前景色。
步骤6画拉旗杆:
在如图1-13所示的位置画矩形拉旗杆,调整其位置和大小,并为拉旗杆着和旗杆同色的前景色。


图 1-13 画拉旗杆并填充颜色
步骤7画拉旗线:
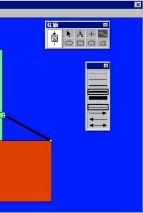
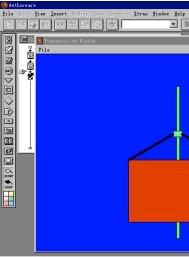
(1)图形工具箱中有两个绘制直线的工具按钮,即【直线】和【十字交叉线】工具按钮。【直线】按钮可以绘制任意方向和长度的直线,【十字交叉线】工具按钮只能用来绘制一条水平,垂直或与水平方向呈45度角的直线。选用【直线】工具按钮,如图1-14所示画拉旗线。单击鼠标并按住鼠标拖动,屏幕上出现直线的形状,当直线的长度符合设计需要时,释放鼠标,此时直线两端各有一个白色句柄,表示直线处在选中状态。继续画另一条拉旗线。


图 1-14 画拉旗线并选择线型
(1) 选定拉旗线。点击指针工具使其高亮。按住shift健,用鼠标点击两个拉旗线,使其处于被选定状态。两条拉旗线两端均出现白色句柄,表示两条直线同时被选中,如图1-14所示。


图 1-15 保存文件命令
步骤8修改直线的显示线型:
(1)缺省的情况下,绘制的直线是一个不带箭头的细直线,authorware允许用户根据需要设置不同宽度的直线或给直线加上箭头。双击【直线】工具或【十字交叉线】工具可以弹出设置直线样式的对话框,在显示的对话框上有两个区域,上面的区域是直线的宽度选择区,要想直线以某种宽度显示,只需在相应的宽度样例上单击即可。被选中的样例将被黑色方框所包围。下面的区域为直线的箭头选择区,选择方法和直线样例一样。在直线线型选择区选择如图1-14所示宽度的直线线型。
步骤9保存命令:
用于保存当前的文件。使用file菜单中的save命令,保存流程线窗口程序的内容。如图1-15所示。
如果当前的文件还没有命名,使用该命令会打开【save file as】对话框。如图1-16所示。在【文件名】正文输入框中可以为当前文件输入一个文件名,然后单击【保存】按钮,即可把当前窗口中的内容保存到指定的文件中,如果当前文件已经有了名称,该命令可以快速将文件重新保存一遍。
输入文件名flag,单击【保存】按钮保存文件。


图 1-16 【save file as】对话框
步骤10在主流程线上添加【移位】设计按钮:
拖曳一个【移位】设计按钮到主流程线上。如图1-17所示。【移位】设计按钮,用于


图 1-17 添加【移位】设计按钮
移动显示对象以生成动画效果,被移动的对象是含在一个显示设计按钮中的内容。移动的对象可以在指定的时间内从屏幕上的一个位置移动到另一个位置,也可以以指定的速度在屏幕上按照指定的路线移动。
旗子的冉冉升起,就是利用【移位】设计按钮移动特性使【显示】设计按钮中的内容产生移动。
步骤11打开【移位】设计按钮对话框并进行设置:
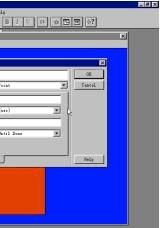
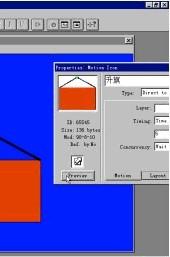
(1) 打开【移动】设计按钮,使用control 菜单的restart命令(快捷键ctrl+r)运行该文件。authorware 在遇到一个新的【移位】设计按钮时会自动打开它,由于用于设计动画的对象放在它前面的【显示】设计按钮中,因此,当【移位】设计按钮打开时,该对象依然在演示画面上。运行该命令,旗杆、旗和拉旗线等均同时出现在演示窗口上,如图1-18所示。


图 1-18 【移位】设计按钮对话框
(2)选定移动对象:移动对话框到合适位置,使其下层的旗杆和旗子显示出来。用鼠标单击旗子,选定其为移动对象,此时,在预览窗口中便出现所选定的移动对象,如图1-19所示。


图 1-19 选定【移位】设计移动对象
步骤12设置【移位】对话框:
(1) 移动方式“type”选择“direct to point”.直接到固定点。时间控制方式“timing” 选择 “time (sec)”,移动时间“time” 设定为5秒。如图1-20所示。



图 1 -20 设置【移位】设计按钮对话框
(2) 设置移动的终点位置:从显示位置把旗子拖曳到旗杆顶部。
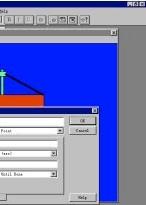
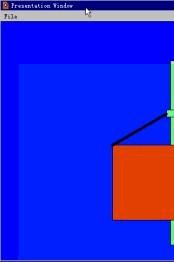
步骤13调整【移位】设计按钮对话框,使移动对象在【presentation window】窗口中显现出来,单击preview,观看动画效果。如图1-21所示。


图 1 -21 效果预览
步骤14调整参数,使对象达到最佳效果后,选择“ok”按钮。
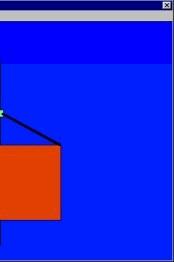
步骤15使用control 菜单的restart命令(ctrl+r)来运行程序,观看整体效果。如图1-22所示。
步骤16存盘,设计结束


图 1-22 最终效果展示
![]() 总结
总结
旗杆【显示】图标存储旗杆的图形
旗子【显示】图标存储旗子的图形
升旗【移动】图标按一定特性移动
新闻热点
疑难解答