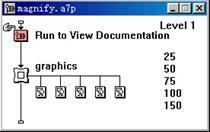
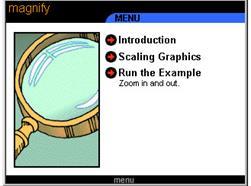
打开程序,屏幕上显示如图7-1所示的程序流程图和如图7-2所示的程序运行主画面。


图7-1 程序流程图 图7-2 程序运行主画面
在图7-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图7-2所示的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【scaling graphics】——程序流程图标设计说明
l 【run the example】——运行实例
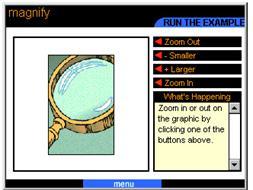
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图7-3所示。
画面左侧窗口中有一个图形,右侧上方有4个按钮它们的功能如下:
l 单击【zoom in】按钮,左侧图形被放大到最大,此时该按钮失效。
l 单击【-smaller】按钮,左侧图形将逐步缩小,图形缩到最小时,该按钮失效。
l 单击【+larger】按钮,左侧图形将逐步放大,图形放到最大时,该按钮失效。
l 单击【zoom out】按钮,左侧图形缩小到最小,此时该按钮失效。

图7-3 实例运行画面
在如图7-1所示的主流程图中可以看到,本程序设计了一个【graphics】框架图标,其下含有5个由显示图标组成的页,每页中均有一幅图形,其中25页图形最小,150页图形最大。
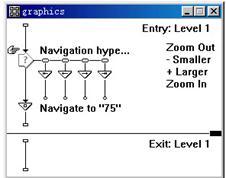
双击【graphics】框架图标,打开其如图7-4所示的输入/输出层。

图7-4 框架的输入/输出层
输入层的交互图标下含有4个按钮交互响应分支,这便是程序运行时显示在窗口右侧上方的4个按钮。
输入层交互图标下方有一个【navigate to"75"】的导航图标,其属性设置如图7-5所示。

图7-5 【navigate to"75"】导航图标属性设置对话框
可以看出,导航跳转到“75”显示图标页。
因此,程序启动时,画面左侧窗口显示的是如图7-3所示的“75”页的中间大小的图形。
及时点评 框架图标是实现页管理的基本结构图标。一般情况下,进入框架时,程序会自动进入框架首页。但本例在框架输入层中增添了一个导航图标,并设置它跳转到框架第3页。这种方法实现了进入框架时首先进入指定页的功能。
单击【zoom in】按钮,将使左侧图形放到最大。
这是因为单击【zoom in】按钮后,程序进入框架输入层交互图标下的第4按钮响应分支,该分支下的导航图标属性设置如图7-6所示。

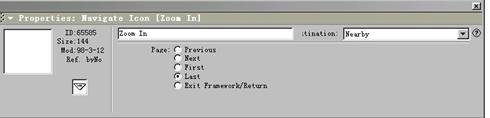
图7-6 【zoom in】导航图标属性设置对话框
可以看出,导航跳转到最后一页,即框架的“150”显示图标中,因此窗口左侧显示最大图形
当图标放大到最大时,【zoom in】按钮失效(变灰色),这是因为该按钮属性设置对话框中的“active if”栏输入了按钮有效/无效的控制条件,如图7-7所示。

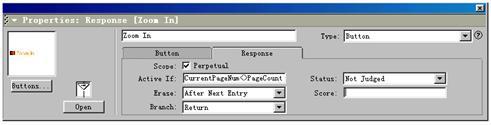
图7-7 【zoom in】按钮属性设置对话框
由设置可知,当“currentpagenum< >pagecount”,即当前页号不等于总页号时该按钮才有效。由于单击【zoom in】使程序进入框架最后一页,因此当前页号等于总页号,此按钮失效。
及时点评 框架图标输入层的导航图标跳转设置,实现了框架内的页浏览功能,这是authorware页管理的基本功能,它可以非常方便地让用户在一个框架内的各页之间来回跳转,完成信息查询、浏览和管理的功能。
对“永久有效”的按钮,可在其“active if”栏内输入控制条件,使按钮按程序运行要求自动处于有效或无效状态,以防止用户继续单击此按钮。
单击【+ larger】按钮,使图片逐步放大。
【+ larger】按钮分支下的导航图标属性设置对话框如图7-8所示。

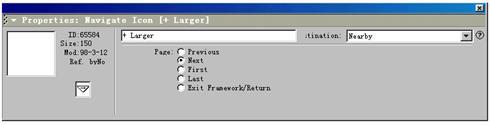
图7-8 【+ larger】导航图标属性设置对话框
由图7-8可知,导航跳转到框架当前页的下一页,也就是说,如果当前页是“75”显示页,单击【+ larger】按钮则跳往“100”显示页;再单击【+ larger】按钮,程序跳往“150”显示页;这样便实现了图片的逐步放大功能。
如图7-7所示,该按钮的有效条件是“currentpagenum< >pagecount”即当前页不等于总页号时有效,否则失效。
单击【zoom out】按钮,左侧图形缩至最小。
这是因为该按钮分支下的导航图标属性设置使程序跳转到框架的首页,如图7-9所示,即“25”显示图标处,因此,图形显示为最小。

图7-9 【zoom out】导航图标属性设置对话框
如图7-10所示该按钮的有效条件是:“currentpagenum< >1”。即当前页不是第一页,否则按钮失效。

图7-10 【zoom out】按钮属性设置对话框
单击【- smaller】按钮,使图片逐步缩小。
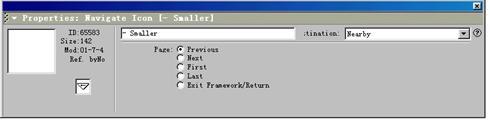
【- smaller】分支下的导航图标属性设置对话框如图7-11所示。

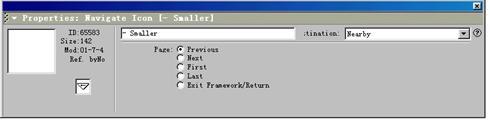
图7-11 【- smaller】导航属性设置对话框
该分支下的导航图标属性设置使程序跳转到当前页的前一页,也就是说,如果当前页是“75”显示页,单击【- smaller】按钮则程序跳往“50”显示页;再单击【- smaller】按钮,程序跳往“25”显示页,这样便实现了图片的逐步缩小功能。
该按钮有效条件是:“currentpagenum< >1”,如图7-10所示,即当前页不为首页,否则该按钮失效。
本程序应用框架与导航图标的结合的页管理技术,实现了将图片放大显示和缩小显示的功能,在程序中主要应用了如下的一些技术:
l 页管理设计技术
l 进入框架指定页的设计
l 框架内浏览的设置
l 框架输入层的编辑
l 导航图标跳转设置
l 按钮有效/无效的控制设计
新闻热点
疑难解答