打开程序,屏幕上显示如图27-1所示的程序流程图和如图27-2所示的程序运行主画面。


图27-1 程序流程图 图27-2 程序运行主画面
在图27-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图27-2所示的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【hot text interactions】——程序流程图标设计说明
l 【run the example】——运行实例
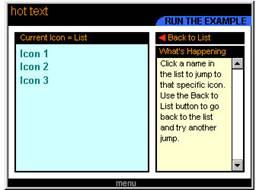
鼠标单击【run the example】按钮,程序进入实例演示分支,其运行画面如图27-3所示。
画面左侧窗口显示出icon 1、icon 2和icon 3目录表文字,每个目录成一行;窗口上沿显示出当前设计图标名称为list;右侧上方有一个【back to list】按钮。
单击“icon 1”目录,左侧窗口中显示出:by clicking on “icon 1”in the list, you've
navigated to this icon的文字,提示用户通过单击目录表中的“icon 1”,用户已导航到了这一设计图标中。窗口上沿此时显示当前设计图标名称为“icon 1”。单击“icon 2”目录(或“icon 3”目录),画面显示含义相同的文字,窗口上沿显示出当前设计图标名称为“icon 2”(或“icon 3”)。
单击【back to list】按钮,程序返回如图27-3所示的首页画面。

图27-3 实例运行画面
流程中在【navigate to pages】框架图标下设置了4个页面,分别为list、icon 1、icon 2和icon 3,均为显示图标。
首页list设计图标中输入了icon 1~icon 3的目录列表;icon 1~icon 3各页中则输入了各页显示的文字。
【navigate to pages】框架图标的输入/输出层如图27-4所示。

图27-4 【navigate to pages】框架的输入/输出层
框架输入层【background】显示图标中嵌入了currenticon={icontitle(currentpageid)},因此在程序进入某页中时可实时显示出该页标题名称。
【navigation hyperlinks】交互响应图标下仅保留一个【back to list】按钮交互响应分
支,这就是窗口右侧上方的【back to list】按钮。单击该按钮进入该分支中的导航图标。
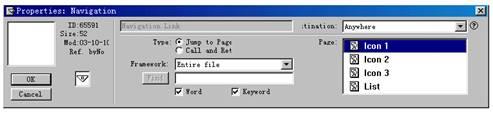
导航图标的属性设置如图27-5所示。

图27-5 【back to list】导航图标属性设置对话框
由图27-5可知,导航进行本框架内的跳转,目的页为【first】(即首页)。
因此用户在单击了【back to list】按钮后,程序跳转到首页(【list】图标),显示出目录列表。
及时点评 在authorware中,利用框架图标,可以建立流程的页;通过导航图标,可以实现对页的访问。这种由框架与导航的配合实现程序页面之间跳转的方式被称为页管理。本例在框架输入层中仅保留一个导航跳转,跳转的目的地为框架首页,是一种简单的导航跳转设置。
超文本链接(hyperlink)即热文字交互响应(hottext),它是authorware系统中11种交互响应类型外的又一种交互响应方式。
热文字交互响应设计一般有3个方面的内容:
l 热文字定制
l 将定制的热文字应用于具体文字
l 设置热文字链接的页
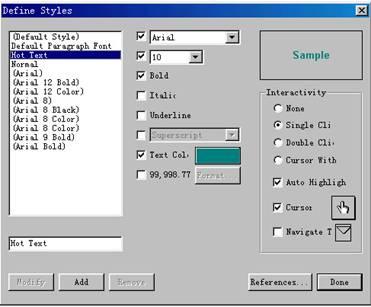
单击【text/define styles…】菜单命令,弹出文字风格设置对话框,如图27-6所示。
在对话框左侧列出已有的文字风格,可选择其中一种风格;也可单击【add】按钮重新增加一种新的文字风格,并在左下角输入其名称。
本例热文字名称为“hot text”,使用arial字体,字号大小为10,字型为bold,颜色为深绿。
对话框右侧列出了该热文字交互响应方式选项。
本例在interactivity栏中选择了:
single click——鼠标单击产生响应
auto highting——选中时变亮度显示
cursor——鼠标移入时变手形
注意:本例在此并不选择navigate to选项。

图27-6 文字风格设置对话框
打开【list】显示图标,选中icon 1目录文字,单击【text/apply styles…】菜单命令,弹出热文字应用对话框,如图27-7所示。

图27-7 热文字应用对话框
在对话框中选择“hot text”文字类型,则刚才设置的文字风格被应用于icon 1文字上。
同理可将hot text文字风格应用于icon 2和icon 3文字上。
运行程序,首先自动进入框架首页,显示出icon 1~icon 3的目录列表。
单击“icon 1”,弹出如图27-8所示的导航链接设置对话框。

图27-8 【navigation link】导航链接设置对话框
在该对话框中可设置icon 1热文字与目的页的链接。
本例选择“icon 1”热文字与程序流程中icon 1页图标链接,即用户单击目录列表中的icon 1热文字,程序跳转到框架的icon 1页图标中。
同理可设置目录列表中“icon 2”和“icon 3”热文字键接到框架的icon 2和icon 3页图标。单击【done】按钮完成设置。
当链接页设置完成后,在框架首页的【list】图标右上角将出现一个小的黑三角形符号,如图27-1流程图中所示。
再次运行程序,单击icon 1(或icon 2、icon 3)热文字目录,程序跳转到框架的icon 1(或icon 2、icon 3)页图标中;单击【back to list】按钮,程序返回框架首页。从而完美实现超文本链接的设计。
及时点评 设置热文字链接的页时,前面的热文字定制中本来也可选择navigate to选项而进行。但在热文字定制时就立即进行链接设置,将使所有相同类型的热文字都链接到同一页中去,在本例中会使icon 1、icon 2和icon 3目录跳到同一页,这显然不符合设计要求。icon 1、icon 2和icon 3文字虽有相同的热文字类型,但应用本例的办法,再设置链接的页,则可使icon 1、icon 2和icon 3分别链接到不同的页中去。
另外,导航图标虽然有十分灵活的跳转功能,但它的跳转都是针对页图标而言的。因此,在流程中如果没有框架图标及其下属的页,导航图标也就无法发挥其导航跳转的作用。
本例应用框架与导航的页管理结构设计技术,采用热文字交互响应方式,使用户单击某热文字便可跳转到相关的页面中去。本例主要应用了如下技术:
l 用框架图标与导航图标实现页管理设计
l 超文本链接的设计
l 同一类型的热文字链接到不同页的设计
新闻热点
疑难解答