单击【last name复选小按钮,程序进入本分支运行【last name】运算图标中的代码。
代码中应用sortbyvalue函数使列表按最后姓氏首写字母顺序升序排列。
checked语句设置【last name】按钮为核选状态,其他按钮为非核选状态。
单击【student id】复选小按钮,程序进入本分支运行【student id】运算图标中的代码。
代码中应用sortbyvalue函数使列表按学生号升序排列。
checked语句设置 【student id】按钮为核选状态,其他按钮为非核选状态。
单击【score】复选小按钮,程序进入本分支运行【score】运算图标中的代码。
代码中应用sortbyvalue函数使列表按学生考分升序排列。
checked语句设置【score】按钮为核选状态,其他按钮为非核选状态。
及时点评 列表的排序由sortbyvalue函数完成。其应用格式如下:
sortbyvalue(list1,[list2,list3…list10,][order])
该函数可同时对10个相关列表进行排序,但以位置放在第一的列表为标准。参数order为1时,列表升序排列;为0时,列表降序排列。这里默认为1。 当第一列表升序排列时,后面的相关列表元素,则按与第一列表元素的关联关系来排序,因此后面列表元素并不一定也是升序排序。
checked变量设置语句可使得选中的复选按钮保持核选状态,而未被选中的复选按钮保持非核选状态。这种设置方式在有多个复选按钮选择使用时是经常用到的。
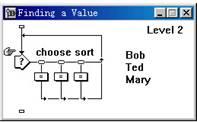
查找学生信息是在图26-1所示的【finding a value】按钮响应分支中完成的。该分支的下级流程如图26-7所示。

图26-7 【finding a value】分支下级流程
【choose sort】交互响应图标下含有3个按钮响应分支,这便是单击【finding a value】
按钮后左侧窗口显示出的3个复选小按钮。
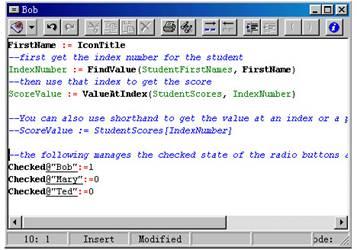
单击【bob】复选按钮,程序进入本分支运行【bob】运算图标中如图26-8所示的代码。

图26-8 【bob】分支运算图标中的代码
及时点评 代码中应用checked 语句设置了“bob”按钮的核选状态与“ted”和“mary”按钮的非核选状态。
firstname:=icontitle语句巧妙地应用了设计图标名即为学生第一姓氏的设计,从而很方便地获得了要查找的学生的第一姓氏。
findvalue和valueatlndex两个关于列表操作函数的应用完成了由学生第一姓氏bob找到其对应考分的功能。
findvalue是一个列表操作函数,该函数应用格式如下:
index:=findvalue(anylist,value[,index])
其含义为返回列表中从index往后第一个具有指定value值的字符串的位置。如果没有找到具有value值的字符串或anylist不是一个列表,则返回0。
而valueatindex也是一个列表操作函数,该函数应用格式如下:
valueatindex(anylist,index)
其含义为返回指定列表中指定位置的值。
单击【ted】复选按钮,该分支运算图标代码如图26-9所示。

图26-9 【ted】分支运算图标代码
该代码设置了【ted】按钮的核选状态,取消其他按钮核选状态;并且完成由学生姓氏ted查找到其对应考分的功能。
单击【mary】复选按钮,该分支运算图标代码如图26-10所示。

图26-10 【mary】分支运算图标代码
该代码设置了【mary】按钮的核选状态和其他按钮的非核选状态,并完成由学生姓氏mary查找到其对应考分的功能。
按照这一设计原理,查找其他信息也就是十分容易的事情了。
如图26-5所示的【choose sort】交互图标本身嵌入了如图26-11所示的多个变量。而如图26-7所示的【choose sort】交互图标本身则嵌入了如图26-12所示的变量。


图26-11 图标中嵌入变量一 图26-12 图标中嵌入变量二
因此,当列表按要求排序完成后便实时显示在窗口画面上,如图26-13所示。

图26-13 信息显示画面
本例演示了一个对列表进行排序或查找的各项操作功能,主要运用了关于列表操作的几个函数实现了列表按要求完成升序(降序)的排列,以及按要求查找列表中的信息的功能。
此外还应用了按钮核选状态的设置/列表变量的创建以及设计图标名称的巧妙应用等技巧设计。
新闻热点
疑难解答