本节要点:自定义按钮
本例简介:普通的按钮,在authorware中一般有四个状态:正常、鼠标移过、鼠标按下和不可使用。
在authorware中制作自己的图形按钮,就要事先准备好这四种状态的图片,当然也可以只准备一张图片。请看本例的一个按钮的四个状态图。
| 正 常 |  |
| 鼠标移过 |  |
| 鼠标按下 |  |
| 不可使用 |  |
完成后流程图:

运行界面:

制作步骤:
1、向流程线上拖入一个显示图标,命名为“cover”,并导入制作好的封面图象。
2、向流程线上拖入一个交互图标,命名为“choice”,再向其右边拖入两个群组图标,分别命名为“previous”和“next”,交互方式选择“按钮响应”。
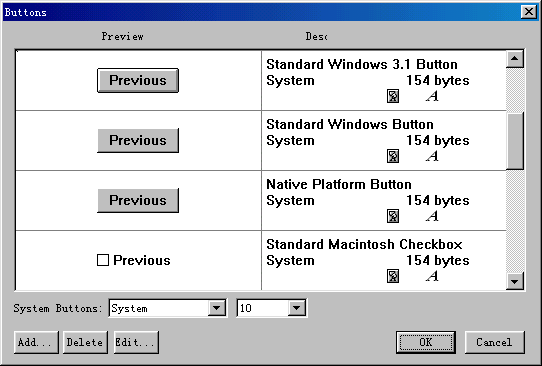
3、双击“previous”图标上面的小矩形按钮![]() ,打开响应属性设置对话框。单击“buttons...”按钮,对按钮类型进行详细的设置。
,打开响应属性设置对话框。单击“buttons...”按钮,对按钮类型进行详细的设置。

单击“add...”按钮,出现“按钮编辑器(button editor)”对话框。选中“up”状态,使用下方“graphic”选项后面的“import...”按钮输入鼠标正常时的图片,然后选中“down”状态,同样方法输入鼠标按下状态的图片。同样输入鼠标移过和不能使用时的图片。

上图中的“lable”选项意思是否显示按钮名称,默认值为“none”,如果设为“show lable”,那么在显示图形按钮的同时还显示按钮的名称。“sound”选项允许你在按钮中使用声音,如鼠标经过时播放一个短促的声音来提醒用户。
4、同上设置“next”图标的按钮。
技巧提示:
1、自定义按钮还可以使用“window”>>“buttons...”命令来进行设置。
2、在新建图形按钮时,使用“show lable”可以很容易建立一系列外观一致的图形按钮。
源文件:点击这里下载
新闻热点
疑难解答