在各种多媒体作品中,经常可以见到环绕文字的动画特效,确实非常漂亮。可是樱桃好吃树难栽,在authorware作品中,要实现这种效果,通常是用几个运动图标,设置各个文字沿同一个圆运动。实现起来非常繁琐,效果也很难保证。其实,咱们可以利用authorware的函数功能来实现这个效果。制作起来也非常简单,咱们就试试?
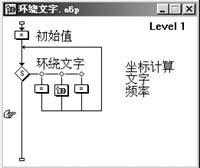
咱就用“中国电脑教育报”这七个字来做绕圆转动这个效果吧?程序的流程线并不复杂(如图1)。

图1
1、“初始值”计算图标
双击该图标,打开其输入窗口,在其中输入如下内容:
h:=320
k:=240
r:=100
circle(1,h-r,k-r,h+r,k+r)
angle:=2*pi
2、“环绕文字”决策图标
在流程线上放好该图标后,双击打开其属性对话框,将“repeat”的值改为“until click/keypress”。
3、“坐标计算”计算图标
放置该计算图标在决策图标右侧后,双击打开其输入窗口,在其中输入如下内容:
x1:=r*cos(angle)+h
y1:=-r*sin(angle)+k
x2:=r*cos(angle+pi/10)+h
y2:=-r*sin(angle+pi/10)+k
x3:=r*cos(angle+2*pi/10)+h
y3:=-r*sin(angle+2*pi/10)+k
x4:=r*cos(angle+3*pi/10)+h
y4:=-r*sin(angle+3*pi/10)+k
x5:=r*cos(angle+4*pi/10)+h
y5:=-r*sin(angle+4*pi/10)+k
x6:=r*cos(angle+5*pi/10)+h
y6:=-r*sin(angle+5*pi/10)+k
x7:=r*cos(angle+6*pi/10)+h
y7:=-r*sin(angle+6*pi/10)+k
4、“文字”组图标
打开这个组图标,拖一个显示图标到其流程线上,双击打开其演示窗口,写入文字“中”,设置合适的字体、大小和颜色,并设置其显示模式为“transparent”,对齐方式为“居中”。选中该图标,执行菜单命令“modify→icon→ properties…”,打开“properties:display icon”对话框,将“positioning”的值改为“on screen”,并在“initia”处“x”和“y”的值的输入框中分别输入“x1”和“y1”(如图2)。
在流程线上依次复制该显示图标,其演示内容分别改为“国”、“电”、“脑”、“教”、“育”、“报”,属性对话框“initia”处“x”和“y”的值则分别改为“x2”和“y2”、“x3”和“y3”、“x4”和“y4”、“x5”和“y5”、“x6”和“y6”、“x7”和“y7”。
在流程线的下方加一个等待图标,设置其等待时间为0.2秒。

图2
5、“频率”计算图标
[1] [2] 下一页
新闻热点
疑难解答