我是贵报的忠实读者,常常将许多经验技巧应用到实践中。学习了贵报2001年第43期的《呼之即来,挥之即去》(以下简称《呼》)一文后,在上机操作时,笔者突然想起了另外一种实现隐藏按钮效果的简单方法(只使用一组交互),暂且叫做热区匹配方式。现呈上制作方法并请教于同行专家。(卧龙传说旁白:欢迎大家对我们的文章进行讨论和补充说明,这样可以将问题的解决方法更加简单、完整)。
基本思路
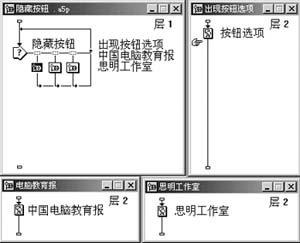
利用热区交互的不同匹配方式实现同一热区不同的响应。在交互图标的右边放置若干群组图标,响应类型(response type)全部设为热区响应方式。第一个热区响应的作用是显示所有按钮,响应属性:匹配(match)设为“指针处于指定区域内”(cursor in area);其余分别响应不同的按钮,响应属性:匹配(match)设为“鼠标单击”(single-click)。这样,笔者巧妙地使用不同的匹配方式,来达到不同的响应结果,使程序更为简单直观。本例流程如图1。
制作步骤
1、 启动authorware 5.2中文版,新建一个文件并保存为“隐藏按钮”,打开菜单“修改(modify)→文件(file)→属性(properties)”(ctrl+shift+d),将背景颜色(background)设置为浅蓝色,大小(size)设置为variable(任意),不选其他项目,单击确定。

图1
2、 拖一个交互图标至流程线,取名为“隐藏按钮”;在交互图标右方放置一个群组图标,出现响应类型(response type)对话框,选择热区(hot spot)选项,单击确定按钮,并且取名为“出现按钮选项”(该响应的作用是:当光标移动到指定区域时,所有按钮即会出现)。打开群组图标,拖入显示图标,双击显示图标,加入“中国电脑教育报”、“思明工作室”等按钮至合适的位置(演示窗口不要关闭)。双击群组图标上方的热区交互图标,打开响应属性对话框(properties:response),选中热区域(hot spot)标签,在匹配(match)栏选择“指针处于指定区域内”(cursor in area),指针(cursor)栏:无(none);再单击响应标签(response),在擦除(erase)栏选择“在下一次输入之前(before next entry)”;在演示窗口内将表示热区响应的虚线框正好罩住所有按钮;最后,单击确定。
3、 制作单击各按钮后的响应。再拖动一个群组图标至交互图标右边,命名为“中国电脑教育报”,双击该群组图标,在流程线上加入需响应的内容,笔者加入的是一个欢迎界面。双击“出现按钮选项”群组图标内的显示图标,使所有的按钮都出现在演示窗口中,双击“中国电脑教育报”群组图标上方的热区交互图标,打开响应属性对话框(properties:response),选中热区域(hot spot)标签,在匹配(match)栏选择“单击”(single-click),指针(cursor):手形;在演示窗口内使表示热区响应的虚线框正好罩住“中国电脑教育报”按钮,;选种响应(response)标签,在擦除(erase)栏里选择“在下一次输入之后”(after next entry)”,单击确定。“思明工作室”的按钮响应同法可得。
特别说明:如果要实现鼠标移到按钮上没有单击时,原来的画面不消失,可以将“中国电脑教育报”、“思明工作室”的响应属性的擦除栏(erase)设为“退出时”(on exit),另在这两个群组的流程线的最上面各加上一个擦除图标,擦除的对象为其他群组内的所有对象。
补充说明
另外,笔者按照文章《呼》里的两种方法进行操作时,发现两种方式都需要作一些补充说明:
第一种方式,笔者执行到第五步,用ctrl+r运行程序时,在演示窗口都并没有“中国电脑教育报”和“新思工作室”的按钮供选择。解决方法是,依次双击“中国电脑教育报”等按钮所在的显示图标,打开演示窗口,接着双击相应的群组图标上方的热物响应图标,便可在演示窗口单击热物。
第二种方式,笔者实践后发现:按钮只是呈灰白显示,并没有真正隐藏。要实现真正的隐藏,首先要双击“显示按钮”、“隐藏按钮” 群组图标上方的热区响应的小图标,出现响应属性(properties : response)对话框,单击热区域(hot spot)标签,在匹配(match)栏选择“指针处于指定区域内”(cursor in area);然后分别双击“软件天地”、“电脑教育”、“退出”群组图标上方的按钮响应的小图标,出现响应属性(properties : response)对话框,单击按钮(button)标签,在选项(option)里选择“非激活状态下隐藏”(hide when inactive)。
新闻热点
疑难解答