在上两期中,我们已完成了“音乐欣赏”主界面及部分分支的制作,我们已做出了能显示图片、动态字幕,声音、视频并有交互功能的多媒体程序,当然,authorware的功能还远远不止这些,比如,我们还可利用 authorware 5.1的新增功能,通过菜单命令insert>media>animated gif(或flash)导入网页中常见的gif(或flash)动画,然后再用运动图标使其移动,使原本动画功能不强的authorware能创造出动感十足的作品。这些具体运用,我们可在实践中不断提高。另外,有人可能会注意到:在主界面中没有让程序正常退出的交互选项,下面我们就加上这部分内容并将程序打包成最终的作品。
一、退出分支
现在将要制作退出分支,它能演示的效果是:当我们点击主界面右下角的退出按钮时,将弹出一个对话框来,要求我们选择是否退出系统演示,点“是”将运行退出模块,点“否”程序就回到主界面。
步骤1:首先,我们制作一个退出对话框和三组按钮——“退出”、“是”和“否”,如图1所示。

图1准备好图片
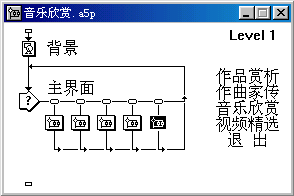
步骤2:回到主流程线,拖一个组图标到交互图标中,命名为“退出”,如图2所示。

图2加上“退出”组图标后的主流程线
步骤3:双击“退出”组图标上的按钮图标,弹出“properties:repones”对话框, 点cursor项右边的按钮,在弹出的对话框中单击所需要的鼠标形状,然后点ok确定,回到按钮响应对话框,单击“button”按钮,弹出按钮对话框。因为我们不用系统提供的按钮,所以点击“add”,这时弹出按钮编辑窗口,单击左上角normal栏的up状态项,开始设置按钮弹起时的状态,单击raphic栏右边的“imort”按钮,弹出“import which file”对话框,选择前面我们制作好的按钮图片,图片被加入到编辑器中;再单击over状态项,用同样方法导入当鼠标指向按钮时的图片,如图3所示。

图3 按钮编辑器
我们还可以为按钮的每种状态添加上指定的音效,点sound栏右边的“imort”按钮,导入按键效果音响。
步骤4:在主界面,用鼠标将“退出”按钮移到右下角,如图4所示。

图4定位退出按钮
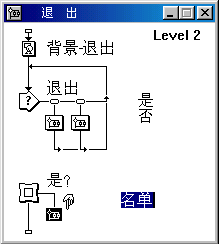
步骤5:在主流程线上双击“退出”组图标,打开“退出”分支流程线,在资源管理器中找到前面制作好的“退出对话框”图片,将它拖到流程线上,图片会自动加到流程线上并出现显示图标,将图标改名为“背景-退出”。 然后拖动一个交互图标到流程线上来,命名为“退出”,再拖动两个组图标到交互图标的右侧,选择按钮交互方式,并分别命名为“是”和“否”,如图5所示。

图5建立“退出”分支
步骤6:将“是”和“否”按钮定义成前面准备好的图片,方法参见步骤3,然后把两个按钮移到对话框背景的适当位置,如图6所示。

图6定位按钮
步骤7:我们先拖动一个框架图标到“退出”交互图标的下面,命名为“是?”。双击框架图标,打开分支,删除当前层中所有的图标。拖动一个组图标到“是?”框架图标的右侧,命名为“名单”,如图7所示。

图7“退出”模块的流程线
在此图标中我们可以放置制作该作品的演员名单,就象一部电影的片尾一样。这个效果我们在下面将会讲解。
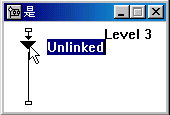
步骤8:下面我们再回到“退出”交互图标右侧的“是”组图标,双击“是”,打开该组图标,拖动一个导航图标到流程线上,如图8所示。

图8 拖入导航图标
双击导航图标,出现属性对话框,选中例表框中的“名单”,会发现该图标自动命名为:navigate to"名单",单击ok按钮,如图9所示

图9 跳转目标的选择
步骤9:我们再来编辑“否”按钮的交互,双击“否”图标,再拖动一个计算图标到流程线上,双击打开,输入“goto(iconid@"主界面")”即可。goto语句是authorware中jump类函数,作用是跳转到指定的图标并从该图标处继续显示。但在多数情况下我们最好用导航图标替代goto语句,这样更方便可靠。
这样,当我们点按“是”时,程序跳转到“是?”框架中的“名单”图标,出现该作品的演员名单,程序将运行下去直到退出结束;而当我们点按“否”
[1] [2] [3] 下一页
新闻热点
疑难解答