字幕滚动及视频播放
在上期我们已完成了“音乐欣赏”主界面的制作,如图1所示。

图1主界面
由于还没有制作分界面,所以点击左侧的按钮画面不会发生跳转,这次我们就讲解期中两个模块的设计步骤。
一、“作品赏析”部分内容的制作
步骤1:导入背景图片
双击“作品赏析”组图标进入下一层设计窗口,拖动一个显示图标到流程线上,命名为“背景-作品欣赏”,双击打开,导入图片(即图3的背景)。
步骤2:建立分界面
根据脚本设计,我们又把“作品欣赏”分为“创作过程”、“作品简介”、“分段赏析”和“音乐知识”四个模块,这样首先拖一个交互图标到流程线上命名为“作品欣赏”,然后再拖动四个组图标到“作品欣赏”的右侧,分别命名为“创作经过”、“作品简介”、“分段赏析”和“音乐知识”。为了能方便的回到主界面,要另加一个“返回”按钮,流程线如图2所示。

图2作品赏析流程线
为了有效好的视觉效果,需要定做五个按钮,方法请参照上期的相关内容,“作品赏析”界面如图3所示。

图3分界面——作品赏析
我们接下来讲解“创作过程”模块的制作,这部分能实现的效果是:在作品赏析界面点击“创作过程”按钮,会出现一个显示面板,在上面演示滚动的字幕并播放音乐,鼠标单击画面则回到“作品赏析”界面。
步骤3:导入显示面板
双击“创作过程”组图标,进入第三层设计窗口,在流程线上放置一个显示图标,命名为“背景-创作经过”,双击打开,导入背景图片,如图4所示。

图4创作经过背景面板
步骤4:制作遮罩
为了让下面将制作的滚动字幕出现在面板的的“显示区”(即颜色淡的区域),就需要制作遮罩,方法是:在“背景-创作经过”图标下面放一个显示图标,命名为“背景-遮罩”,按shift键双击图标,就能打开包含前一个背景图片的展示窗,导入上下两个做遮罩的图片(可从背景图片上截取),注意与背景图片对齐,如图5所示。

图5导入遮罩
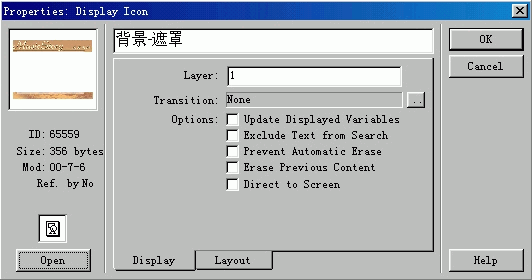
为了让遮罩出现在背景的上层,按ctrl+i打开图标属性对话框,将layer(层)设为1,如图6所示。

图6设置遮罩的层
步骤5:加入音乐
在流程线上放置一声音图标,命名为“蓝色多瑙河音乐”,双击打开,单击“import”按钮,导入一段录音文件,从“concurrency”的下拉菜单中选取“concurrency”(同步)选项,其它设置如图7所示。

图7声音属性窗口
步骤6:输入文字
在流程线上放置显示图标,命名为“蓝色多瑙河”,双击打开,选择文字工具,输入一段对“蓝色多瑙河”的介绍文字。
步骤7:滚动文字
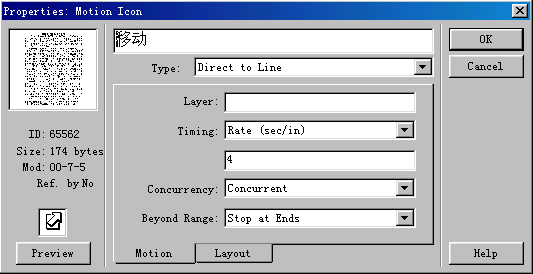
拖动一个移动图标到流程线上,命名为“移动”,按“shift”键再双击打开“移动”图标,选中我们刚输入的那一段文字,这时在对话框的左上角会出现我们选中的对象微缩图,表明我们已选中了文字。从“type”(类型)中选择“direct to line”,如图8所示。

图8 移动属性窗口
现在我们可以将文字向上移动至适当位置,做为运动的终点,运动的起点就是我们在显示图标“蓝色多瑙河”中设置的位置,我们可打开图标“蓝色多瑙河”将文字调整到屏幕的下方,点按钮preview可预览效果,如图9所示。

图9 演示滚动的文字
步骤8:退出分支
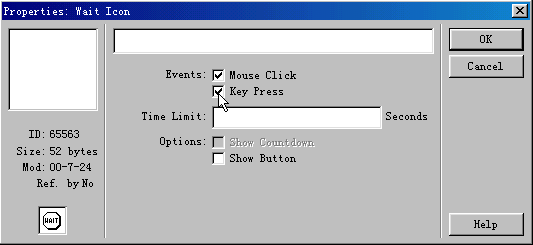
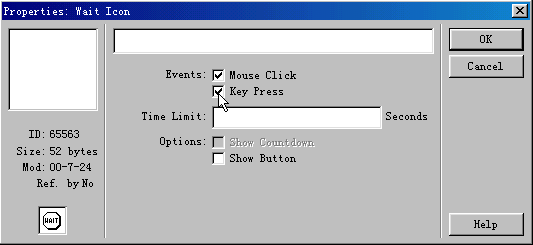
拖一个等待图标放在流程线上,双击等待图标,在等待属性窗口中勾选鼠标点击及按键事例,这样我们按任意键或在显示窗中点击鼠标时,都会使程序向下运行,如图10所示。

图10 设置等待属性
最后在流程线上再放一个计算图标,命名为“exit”,双击计算图标,在打开的窗口中输入goto(i
[1] [2] [3] 下一页
新闻热点
疑难解答