(16) 将交互图标拖动到图标“3”的下方,并将它命名为“决策”。
(17) 将群组图标拖动到“决策”图标的右下方,打开如图8-5所示的response type对话框。
(18) 选中target area单选按钮之后,单击ok按钮。
(19) 将群组图标命名为“矩形正确”。
(20) 拖动群组图标到“决策”图标的最右边,将它命名为“矩形错误”。
(21) 运行课件,自动打开response对话框。
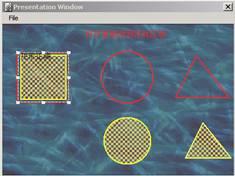
(22) 单击实心矩形,将它拖动到矩形框内。
(23) 调整虚线框的大小,使它刚好包括矩形框(如图8-6所示)。


图8-5 response type对话框 图8-6 调整虚线框的大小
(24) 单击target area标签,打开target area选项卡。
(25) 打开on drop下拉列表框,选择snap to center。
(26) 单击response标签,打开response选项卡。
(27) 打开status下拉列表框,选择correct response。
(28) 关闭打开的response对话框,自动弹出设置错误响应的属性对话框。
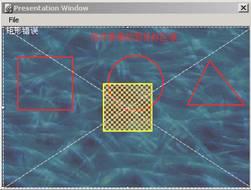
(29) 选择实心矩形将它拖动到演示窗口的中央。
(30) 调整目标区域为整个演示窗口(如图8-7所示),确定错误响应的区域。

图8-7 确定错误响应的区域
(31) 在target area选项卡内,选择on drop下拉列表框的put back。
(32) 在response选项卡内,选择status下拉列表框的wrong response。
(33) 关闭打开的对话框,此时群组图标的名称前分别出现加号与减号。
(34) 双击打开“矩形正确”群组图标,将显示图标拖动到二级流程线窗口。
(35) 命名显示图标为“正确提示”。
(36) 双击打开“正确提示”图标,在演示窗口内输入“移动正确”。
(37) 将计算图标拖动到“正确显示”图标的下方,命名为“矩形”。
(38) 双击“矩形”计算图标,打开编辑窗口。
(39) 在其中输入“movable@“1”=false”之后,关闭编辑窗口(如图8-8所示)。
(40) 打开“矩形错误”群组图标,将显示图标拖动到二级流程线窗口。
(41) 双击显示图标,在演示窗口内输入“移动错误”。
(42) 重复上述(20)~(41)步的操作,在“决策”交互图标的右侧分别添加“圆形正确”、“圆形错误”、“三角形正确”及“三角形错误”等4个群组图标(如图8-9所示)。


图8-8 编辑“矩形”计算图标 图8-9 课件流程图
(43) 播放、测试并保存课件。
由于交互图标右侧的结果图标数量超过5个,因此在设计窗口内出现图标名称的列表框,单击列表框右侧的箭头,可查看相邻的结果图标名称,当前结果图标也将出现在交互图标的右侧。由于在将整个演示窗口作为错误响应的区域之前,先设置了拖动正确的区域(本例是将空心的矩形、圆形、三角形作为正确响应的区域),因此只要拖动对象未到达指定区域,都将给出错误提示,并自动返回原地,否则拖动对象将停留下来,并给出拖动正确的提示。
通常,拖动演示窗口的对象时,可以将它移动到任意位置。为了防止这种情况的发生,我们在计算图标内使用了movable@iconname=false,它使指定的iconname(图标名称)无法在到达目标区域之后继续被拖动。
为了确定对象移动的范围,本例是通过拖动对象来实现的,将整个演示窗口作为可移动的区域,显示它是不够精确的。打开对象的属性设置对话框之后,可以看到layout选项卡,分别将positioning及movable设置成in area (如图8-10所示),将对象的位置和移动范围都限制在指定的区域内。

图8-10 限制对象的移动区域
此时,在layout选项卡的下面有3个单选按钮,base对应着对象可移动区域的起始点,initial对应着对象的初始位置,end对应着对象可移动区域的结束点。首先选中base单选按钮,把对象拖动到可移动区域的左上角,接着选中end单选按钮,把对象拖动到可移动区域的右下角。释放鼠标之后,在屏幕上就会出现一个灰色的矩形框显示出对象可移动的范围(如图8-11所示)。最后,选中initial单选按钮,将对象拖动到它的起始位置。

图8-11 确定可移动的范围
确定对象的移动范围及起始点之后,单击ok按钮关闭对象属性的设置对话框,再次运行课件时,就会发现所选的对象只能在指定的区域内移动,而不是整个演示窗口。
当演示窗口出现影视文件时,它的自然播放是很容易实现的。如何控制它的播放速度呢?这就需要目标区域响应的帮助,可将光标移动的范围作为目标响应区域,在此范围内拖动光标都能够控制触发相应的事件。为了将光标的位置与播放速度联系起来,可使用pathposition系统变量,用于测试对象在其路径上的当前位置,并将它赋值给变量,由变量控制影视文件的播放速度。
![]() 控制动画的播放速度
控制动画的播放速度
(1) 单击工具栏的new按钮,新建一个课件文件。
(2) 将计算图标拖动到流程线上,并命名为“窗口大小”。
(3) 双击“窗口大小”图标,在编辑窗口内输入resizewindow (360,260),将演示窗口的大小定义为360×260像素。
(4) 将显示图标拖动到“窗口大小”的下方,将其命名为block。
(5) 双击block打开演示窗口,选择矩形工具,绘制一个光标,并使用红色填充。
(6) 选择光标之后,使用ctrl+i组合键打开display icon对话框。
(7) 单击display标签,打开display选项卡。
(8) 打开positioning下拉列表框,选择on path。
(9) 打开movable下拉列表框,选择on path (如图8-12所示)。

图8-12 设置光标的display属性
(10) 选择演示窗口的光标,确定一条水平线作为对象的移动路径。
(11) 在initial文本框内输入变量s。
(12) 单击ok按钮,关闭打开的display icon对话框之后,打开new variable对话框。
(13) 将自定义变量s的初始值设为0。
(14) 将影像图标拖动block图标的下方,将其命名为“影视”。
(15) 双击“影视”影像图标,打开演示窗口。
(16) 执行file→import命令,打开properties:movie icon对话框(如图8-13所示)。

图8-13 properties:movie icon对话框
(17) 单击timing标签,打开timing选项卡。
(18) 打开concurrency下拉列表框,选择perpetual,跟踪对光标的响应。
(19) 打开play下拉列表框,选择repeatedly,循环播放影视文件。
(20) 在rate文本框内输入s/2,控制影视文件的播放速度。
(21) 将交互图标拖动到“影视”图标的下方,并命名为“拖动”。
(22) 在“拖动”图标的右下方添加一个计算图标,打开response type对话框。
(23) 选中target area单选按钮之后,单击ok按钮。
(24) 将计算图标命名为“定位”。
(25) 双击“定位”图标上方的交互标识符,打开propeties:response对话框。
(26) 选择演示窗口的光标,调整目标区域的大小,使它包围光标的移动路径(如图8-14所示)。

图8-14 设置目标区域响应的范围
(27) 双击“定位”图标,打开图标的编辑窗口。
(28) 在编辑窗口内输入s=pathposition@”block”之后,关闭打开的窗口。
(29) 双击交互图标“拖动”,在光标的两头输入0、100 (如图8-15所示)。
(30) 在“定位”图标的右侧添加一个计算图标,并将响应类型确定为button。
(31) 将计算图标命名为“退出”。
(32) 双击“退出”图标,打开编辑窗口。
(33) 输入quit ()之后,关闭打开的窗口,得到如图8-16所示的课件流程图。


图8-15 编辑交互图标的内容 图8-16 课件流程图
(34) 开始播放、测试及修改课件文件。
由于将s的初始值设置为0,因此开始时演示窗口的视频文件是不播放的。拖动光标的位置之后,当前的位置将赋值给变量s,并控制视频文件的播放速率(如图8-17所示)。当光标位于目标响应区域的左侧时,播放速率较慢,当光标位于目标响应区域的右侧时,播放速率较快。为了减缓光标位置对播放速率的影响,在视频文件的rate文本框内输入了s/2。如果将s乘以一个整数倍,那么光标的移动对播放速率的影响将被放大。

图8-17 课件的外观
新闻热点
疑难解答