
图12-21 navigation setup对话框
具体地说,window title文本框内可输入标题的名称,word prompt文本框可输入查询提示,list heading文本框可修改显示查询结果的显示框名称。在find button,go to button,cancel button及pause/resume button文本框可分别输入查找按钮名称、进入按钮名称、取消按钮名称、暂停和继续按钮名称(如图12-22所示)。
启用highlight found word复选框之后,可单击右侧的颜色框,在打开的color对话框内确定查找到搜索关键字之后,出现高亮显示的颜色。maximum pages to用于设置最大可显示的页数,默认值是999。window用于设置历史记录窗口的标题。

图12-22 自定义的navigation setup对话框
注释:
需要更改浏览按钮时,可在框架图标的二级流程图内双击交互图标右侧的图标标识符,依次打开properties:response对话框。单击button选项卡的button按钮之后,就可以选择新的按钮形式,当然也可以自定义一种新的按钮。
为了在结点页之间实时地显示页码,可使用变量{currentpagenum},该变量必须添加在每一页内,否则将无法正常显示。在上一节中,使用“返回”超文本将内容页与目录页保持联系,在本节内使用“向前”、“向后”、“首页”及“末页”来控制内容页的浏览。值得注意的是,浏览按钮具有循环的特性,当前页位于首页时,单击“向前”按钮将跳转到末页。同样,当前页位于末页时,单击“向后”按钮时,将跳转到首页。
![]() 添加页码
添加页码
(1) 单击工具栏的new按钮,创建新的课件文件。
(2) 将计算图标拖动到流程线上,并命名为“窗口大小”。
(3) 双击计算图标,打开编辑窗口。
(4) 在编辑窗口内输入resizewindow (400,400)之后,关闭打开的编辑窗口。
(5) 将框架图标拖动到“窗口大小”的下方,并命名为“添加页码”。
(6) 双击打开框架图标,选择与删除gray navigation panel显示图标。
(7) 将navigation hypertext交互图标的first,previous,next及last分别重命名为“首页”、“向前”、“向后”及“末页”。
(8) 双击“首页”浏览图标的标识符,打开properties:response对话框。
(9) 在button选项卡内单击button按钮,打开button对话框。
(10) 选择一种按钮样式之后,单击ok按钮。
(11) 在size文本框内修改按钮的大小尺寸。
 (12) 在location文本框内修改按钮的位置坐标。
(12) 在location文本框内修改按钮的位置坐标。
(13) 单击ok按钮,关闭打开的properties:response对话框。
(14) 重复上述(8)~(13)步的操作,得到如图12-23所示的浏览按钮。
(15) 将显示图标拖动到“添加页码”框架图标的右侧,并命名为“目录”。
(16) 在目录内输入文本并导入图片(如图12-24所示)。
(17) 在演示窗口的底部输入“第{currentpagenum}页”。
(18) 将样式hotlink及text应用于演示窗口内的文本。
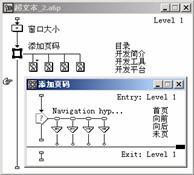
(19) 重复上述(15)~(18)步的操作,在“添加页码”框架图标的右侧依次添加“开发简介”、“开发平台”及“开发工具”,得到如图12-25所示的课件流程图。


图12-24 “目录”图标的内容 图12-25 课件流程图
(20) 播放、测试并保存课件文件。
在“添加页码”框架图标的二级流程图内,navigation hypertext交互图标右侧的提供了8个按钮,用户可直接更改按钮的名称,与之对应的目标页都已经设置完毕。如果自己在交互图标的右侧添加浏览图标,除了控制图标的类型(经常为button)、位置与大小之外,还需指定它的目标页。播放课件时,如果存在未指定目标页的浏览图标,那么单击浏览图标对应的按钮之后,将打开properties:navigation对话框。
在destination下拉列表框内选择目标类型之后,authorware 6.0将打开相应的设置对话框,帮助用户确定浏览按钮的目标页。
帮助系统是应用程序必不可少的重要内容之一,每当用户遇到疑难问题时,只要启动“帮助”按钮,或者执行“帮助”命令,都可以获得全面、详细的帮助信息,并在此指导下,逐步完成后续的操作。通过浏览与框架图标的配合,也可以制作一个非常不错的帮助系统,它是将浏览图标的destination设置为calculate,然后通过变量将按钮与帮助内容联系起来。
![]() 建立帮助系统
建立帮助系统
(1) 单击工具栏的new按钮,创建新的课件文件。
(2) 将计算图标拖动到流程线上,并命名为“窗口大小”。
(3) 双击计算图标,打开编辑窗口。
(4) 在编辑窗口内输入resizewindow (400,250)之后,关闭打开的编辑窗口。
(5) 将框架图标拖动到“窗口大小”的下方,并命名为“内容”。
(6) 双击打开框架图标,选择及删除gray navigation panel显示图标。
(7) 保留navigation hypertext交互图标的first,previous,next及last四个浏览图标。
(8) 将浏览按钮拖动到navigation hypertext交互图标的右侧,并命名为help。
(9) 双击help图标,打开properties:navigate icon对话框。
(10) 打开destination下拉列表框,选择calculate选项。
(11) 在type选项组内选中call and return单选按钮。
(12) 在icon文本框内输入topic。
(13) 单击ok按钮之后,屏幕上显示new variables对话框。

图12-26 设置帮助属性
(14) 单击ok按钮,完成对topic变量的初始化。
(15) 双击navigation hypertext交互图标,在演示窗口内调整上述五个按钮的位置。
(16) 将显示图标拖动到“内容”框架图标的右侧,命名为page1。
(17) 双击page1显示图标,在演示窗口内输入“第一章 开发简介”。
(18) 重复上述(16)(17)步的操作,在“内容”的右侧内添加page2及page3显示图标。
(19) 将框架图标拖动到“内容”的下方,并命名为“帮助”。
(20) 将显示图标拖动到“帮助”的右侧,并命名为“1”。
(21) 双击显示图标“1”,在其中输入“开发简介”的帮助信息。
(22) 重复上述(20)(21)的操作,在“帮助”的右侧添加2及3两个显示图标,其内容是page2、page3的帮助信息。
(23) 选择显示图标“page1”之后,执行modify→icon→calculation命令,打开计算图标的编辑窗口。
(24) 输入topic:=@“1”之后,关闭打开的编辑窗口。
(25) 重复上述(23)、(24)步的操作,依次在page2及page3图标内添加计算属性topic:=@"2"、topic:=@ "3"。
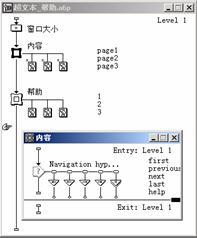
(26) 关闭编辑窗口之后,得到如图12-27所示的课件流程图。
(27) 播放、测试并保存课件文件。
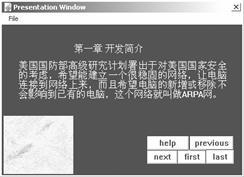
由于在page1内使用计算附加图标,因此在执行显示图标前先执行计算图标,建立了标题与帮助信息之间的联系。单击help按钮时,帮助信息将显示在屏幕上(如图12-28所示),其中的previous,next,first及last四个按钮,用于控制page1,page2及page3的浏览,并且help按钮始终出现在演示窗口内,以便用户随时启动帮助系统。


图12-27 课件流程图 图12-28 显示帮助信息
新闻热点
疑难解答