flex布局又称为弹性布局,任何一个容器都可以指定为flex布局
声明弹性盒子的几种方式
就像前面说的,所有容器都可以指定为flex布局
.box{ display:flex;}
行内元素也可以使用:
display:inline-flex;
改变弹性元素的方向
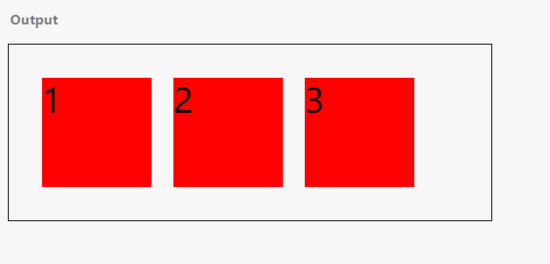
弹性盒子默认是从左到右的方向,此时的轴是水平方向的,
flex-directionrow.box{ display:flex;}

可以通过修改
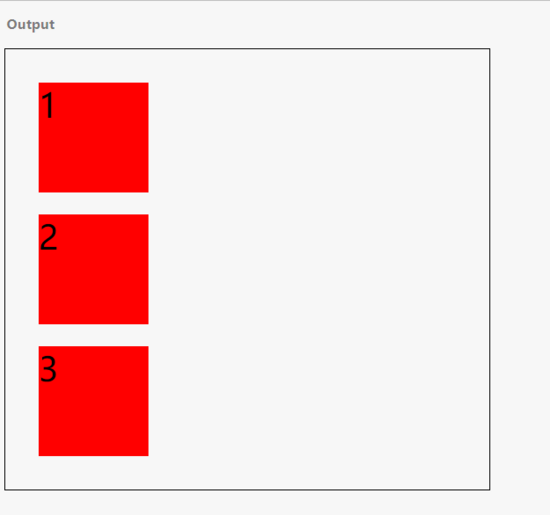
flex-direction属性来改变排列方向,也就是把轴变为垂直方向
.box{ display:flex; flex-deriction:column;}

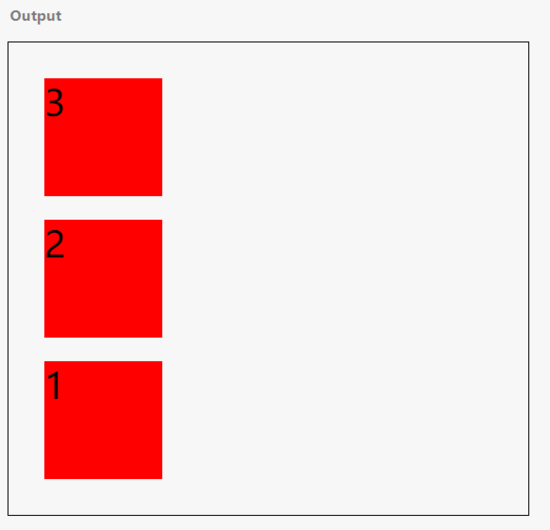
还可以反转,把属性修改为
column-reverserow-reverse同理

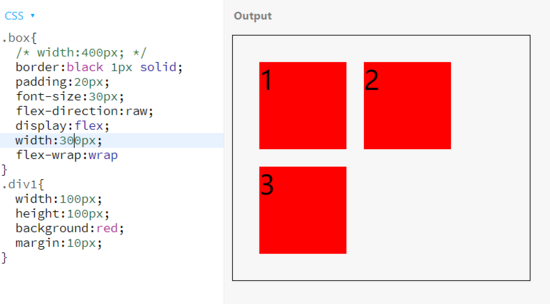
控制弹性盒子溢出问题
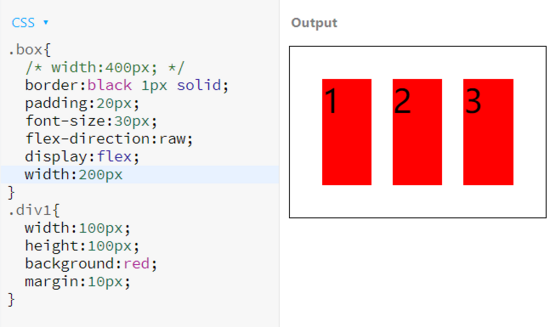
如果盒子里面的元素特别多,水平宽度或者高度不够时,默认的情况是会缩小盒内元素宽度

我们在这里可以通过换行来解决
在盒子加上
flex-wrap
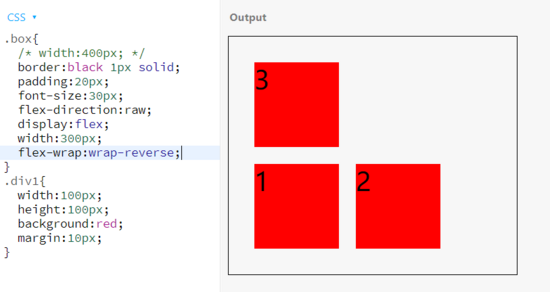
同样在wrap属性后面加reverse,可以达到从下网上换行的效果

水平垂直的轴也是同理。
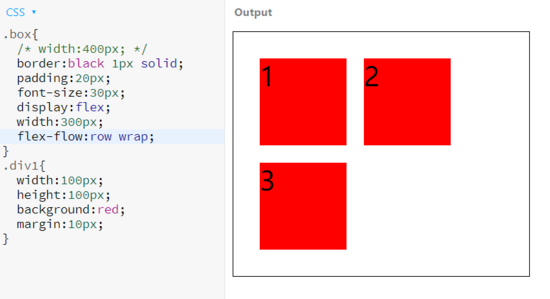
我们也可以通过
flex-flow
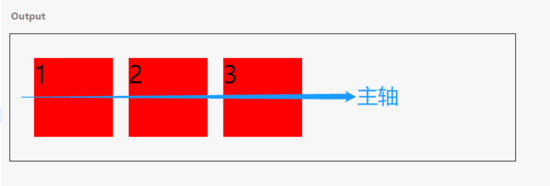
主轴与交叉轴
话不多说,直接看图:

新闻热点
疑难解答