Flexbox是一个强大而灵活的布局,本篇文章主要对其进行学习了解。
一、Flexbox简介
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。简单的理解,就是可以自动调整,计算元素在容器空间中的大小,并进行有效合理的布局。
Flexbox布局中有两个重要的概念:Flex容器和Flex项目。
Flex容器包含多个Flex项目,通过对Flex容器和Flex项目的具体属性进行设置,可以达到各种各样灵活的布局样式。
Flexbox使用
Flexbox的使用非常简单,只需要对Flex容器设置display:flex或者display:inline-flex,就可以具体操作使用Flexbox布局了。
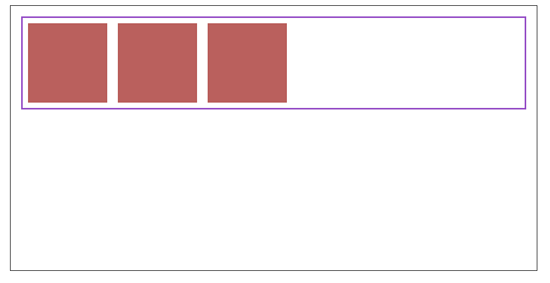
下面以具体示例演示:
html代码
<div class="container">
<div class="wrap">
<div></div>
<div></div>
<div></div>
</div>
</div>
css代码
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap div {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}
二、Flex容器
首先介绍下Flex容器的具体属性以及具体的使用方式。
| 属性 | 值 | 含义 |
|---|---|---|
| flex-direction | row || column || row-reverse || column-reverse | 控制Flex项目沿着主轴(Main Axis)的排列方向 |
| flex-wrap | wrap || nowrap || wrap-reverse | 控制Flex项目是否换行显示 |
| flex-flow | row wrap|| row nowrap || column wrap || column nowrap 等 | flex-direction和flex-wrap两个属性的组合速记属性 |
| justify-content | flex-start || flex-end || center || space-between || space-around | 控制 Flex项目在Main-Axis上的对齐方式 |
| align-items | flex-start || flex-end || center || stretch || baseline | 控制Flex项目在 Cross-Axis 对齐方式 |
| align-content | flex-start || flex-end || center || stretch | 用于多行的Flex容器,控制Flex项目在 Cross-Axis 对齐方式 |
1. flex-direction
flex-direction属性控制Flex项目沿着主轴(Main Axis)的排列方向,可以是行(水平)、列(垂直)或者行和列的反向。
默认情况下flex-direction的属性值是row,具体排列方式如下:
新闻热点
疑难解答