最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}编译之后的效果很明显,界面的布局也很合理,看起来很清晰。那么究竟这个属性是干嘛用的呢?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
它即可以应用于容器中,也可以应用于行内元素。(以上说明结合微信开发者工具说明)2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
基本概念
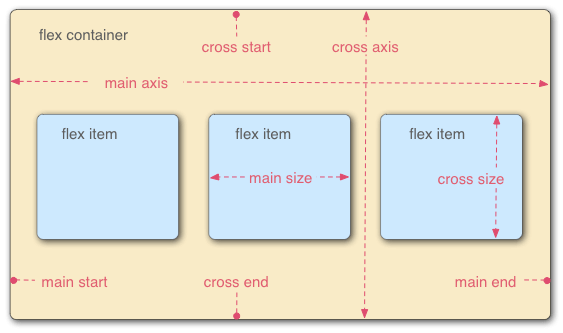
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

以下6个属性设置在容器上:
flex-direction 容器内项目的排列方向(默认横向排列)
flex-wrap 容器内项目换行方式
flex-flow 以上两个属性的简写方式
justify-content 项目在主轴上的对齐方式
align-items 项目在交叉轴上如何对齐
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 } 属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴右上到下和column-reverse。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 } 属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 } 写法属性中,将上述两种方法的值用||连接即可
justify-content
新闻热点
疑难解答