基本介绍
特点
flexbox是一种css display类型,提供一种更简单高效的布局方式;
flexbox可以对元素相对于父元素、兄弟元素进行定位、控制尺寸、控制间距;
flexbox对响应式有很好的支持;
工作原理
设置父元素的
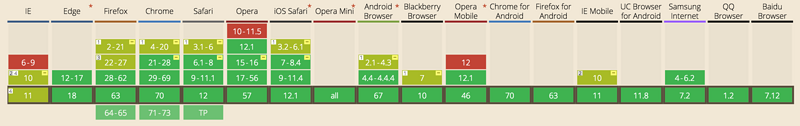
displayflexflex item兼容性

Flex Container
先来看一个最简单的flex示例,外层div设置
display: flexhtml:
<div class="flex-container">
<div class="box one"></div>
<div class="box two"></div>
<div class="box three"></div>
</div>css:
.flex-container{ max-width: 960px; margin: 0 auto; display:flex; }
.box{ height: 100px; min-width: 100px; }
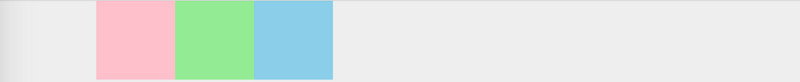
.one{ background: pink; }
.two{ background: lightgreen; }
.three{ background: skyblue; }效果:

效果与浮动布局类似,但是如果用浮动实现的话需要写更多的代码,而flex一行就搞定了。
1. Justify Content
如果我们想让flex item居中排列呢,我们可以给flex container增加一个css属性:
justify-content
.flex-container{
...
justify-content: center;
}效果如图:

除此之外
justify-contentflex-startflex-endspace-aroundspace-betweenspace-even2. Align Items
实现了flex方向的居中后,垂直于主轴方向(cross axis)的居中可以用
新闻热点
疑难解答