一、flex-grow、flex-shrink、flex-basis属性
flex-grow: 定义剩余空间的分成。默认为0,即如果存在剩余空间,也不放大。
flex-shrink: 定义了项目的缩小比例。flex-shrink的默认值为1,flex-shrink的值为0时不缩放。
flex-basis: 定义了项目占据的主轴空间。浏览器根据这个属性,计算主轴多余空间或不足空间的大小。它的默认值为auto,即项目的本来大小。
flex-basis的优先级高于width属性,如果只设置了width属性,flex-basis为auto,则项目的原始长度等于width,而如果同时设置了width和flex-basis,则项目的原始长度等于flex-basis。
示例:
HTML代码:
<div class="flex-attr">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-2 skyblue">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-3 gray">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
</div>CSS代码:
.flex-attr {
margin-bottom: 600px;
width: 580px;
display: flex;
}
.item-1 {
width: 100px;
flex-grow: 1;
flex-shrink: 1;
}
.item-2 {
width: 100px;
flex-grow: 2;
flex-shrink: 2;
}
.item-3 {
width: 200px;
}
.pink {
background-color: pink;
}
.skyblue {
background-color: skyblue;
}
.gray {
background-color: gray;
}当父元素div.flex-attr的宽度大于三个子元素的宽度时,三个子元素的宽度会放大。因为第三个子元素的flex-grow默认为0,不放大,所以只有前两个子元素的宽度放大,放大比例为1:2。
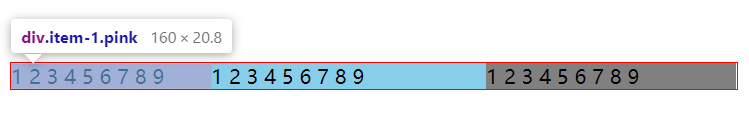
在本例中,父元素宽度设为580px,通过计算,父元素的宽度比三个子元素多出了180px,按照放大比例,div.item-1的宽度放大180(1/3)=60px,div.item-2的宽度放大180(2/3)=120px,因此,三个子元素的最终宽度为160px,220px,200px,如下图所示:




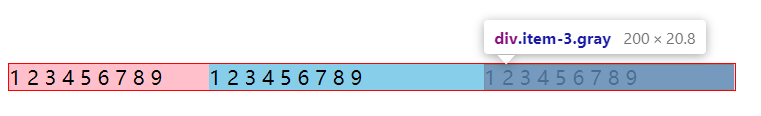
当父元素div.flex-attr的宽度小于三个子元素的宽度时,三个子元素的宽度会缩小。缩小的比例为:子元素的宽度比例 * flex-shrink属性比例。例如:三个子元素的宽度比例为1:1:2,flex-shrink属性的比例为1:2:1(第三个子元素的flex-shrink默认为1),则缩小比例为1:2:2。
新闻热点
疑难解答