想要实现一个左侧文字可以根据文字长短自动调整宽度,当一行显示不下时,不挤压右侧文字空间,左侧文字溢出省略。同理当右侧文字变长的时候,右侧文字全显示,左侧文字被挤压后溢出省略的效果。我说的可能不是很清楚,让我们看看效果图吧。
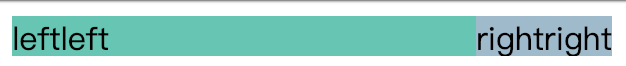
1.右侧文字是多少就是多宽,左侧默认占据剩余的所有空间。

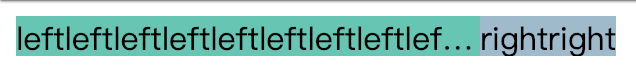
2.右侧文字是多少就是多宽,和1一样。左侧文字很长很长溢出省略。

3.左侧文字和2一样,右侧文字给他加了两个right。

下面上样式:
.footer {
width: 300px;
height: 20px;
display: flex;
overflow: hidden;
}
.left {
background: #3cc8b4;
flex: 1 1 auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
min-width: 50px;
}
.right {
background: #9bc;
max-width: 250px;
}
.right-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}<div class="footer">
<div class="left">
leftleftleftleftleftleftleftleftleftleftleftleftleft
</div>
<div class="right">
<div class="right-ellipsis">
rightrightrightrightrightrightrightrightright
</div>
</div>
</div>
代码中多加了max-width、min-width和叫right-ellipsis的div。来达到如下效果:

大家根据需要可以实现不同需求的效果了。设计需求总结:左侧宽度自动增长,右侧宽度自动增长并且不可溢出省略。当左侧文字长度超出的时候,左侧文字溢出省略。效果如下:

新闻热点
疑难解答