silverlight,javascript相互调用方法
1,在silverlight调用javascript函数
用System.Windows.Brower命名空间下的某些silverlight类,你可以调用一段脚本写的javascript函数。这样就给你的silverlight代码一个很有规律的方式来和页面交互。
比如:你在HTML页面中有下边一段javascript函数
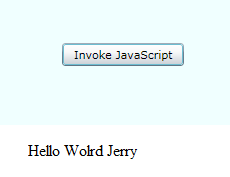
function createText(message,user) { var el = document.getElementById("myElement"); el.innerHTML = user+" "+message;}silverlight要调用这个javascript函数,首先用HtmlWindow.GetProperty()方法并把javascript的名字传进去来得到一个ScriptObjcet对 象,然后在调用ScriptObjcet对象的InvokeSelf()方法。调用InvokeSelf方法时,可以把javascript函数的所有参 数都传进去。
效果

2,在javascript中调用silverlight方法
在javascript中调用silverlight方法,主要有以下步骤:
1)在silverlight程序中创建一个公开的方法来暴露你想在web页面中用的函数。
2)在方法上边添加一个ScriptableMember属性。
3)在包含这个方法的类上添加ScriptableType属性。
4)调用HtmlPage.RegisterScriptableObject()将这个方法暴露给javascript。
注册一个脚本化类型时需要指定一个名称并传递一个合适对象的引用,上边例子中InvokeMethod被注册时的名称为page.这样就告诉 silverlight在web页面的silverlight控件中创建了另一个叫page的属性。想调用这个方法,javascript需要找到 silverlight控件,获取到它的内容然后调用它的page.ChangeText()方法。
默认情况下,VS会自动添加一个测试页面,并给包含<object>元素的DIV一个名称,但是并没有给包含在里边 的<object>对象名称。你需要自己添加一个名称以方便获取<object>对象,上边例子中 的<object>对象名字为myEle。
调用javascript函数
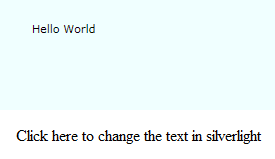
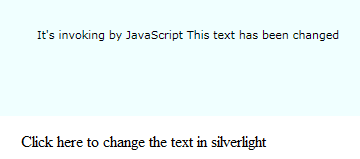
效果
调用前  调用后
调用后 
3,浏览器中实例化silverlight对象
和上边一样需要创建一个包含ScriptableMember方法的ScriptableType的类
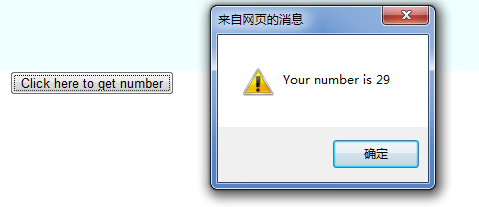
调用javascript
效果

新闻热点
疑难解答
图片精选