自己利用业余时间,为了更加数据vue和es6的特性,自学着和做了vue的移动端webapp项目。在项目中也是遇到了很多的问题。
接下来,先说一下怎么实现这个需求,然后再说我遇到的问题,以用来纠错。
第一步,再vue项目中引入 jsonp ,并进行 jsonp 的封装。
使用 npm 引入,输入:
npm install jsonp --save
安装好之后可以在自己的 package.json 文件中查看是否有此依赖。如下图所示:

如果有红框中显示的内容,说明安装成功,进入下一步封装:
import originJSONP from 'jsonp' //引入jsonp//进行封装并exportexport default function jsonp(url,data,option) { url += (url.indexOf('?')<0? '?' : '&')+param(data) return new Promise((resolve,reject)=>{ originJSONP(url,option,(err,data)=>{ if(!err){ resolve(data) }else{ reject(err) } }) })}//对data进行处理,并encodeURIComponent()进行转码。function param(data) { let url = '' for(var k in data) { let value = data[k] !== undefined? data[k] : '' url += '&' + k + '=' + encodeURIComponent(value) } return url ? url.substring(1) : ''}封装完成 jsonp.js 文件之后,进入第二步:
在项目文件中配置需要的 api 。第一个 api ,命名为 config.js.
export const commonParams = { //配置一些公共参数 g_tk:5381, format: 'json', inCharset: 'utf-8', outCharset:'utf-8', notice: 0,}export const options = { param: 'jsonpCallback'}export const ERR_OK = 0 //设置属性然后再创建一个 recommend.js 的文件:
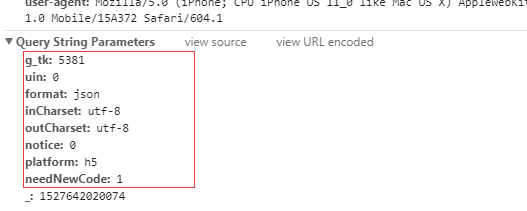
import jsonp from 'common/js/jsonp' //引入jsonpimport {commonParams,options} from './config' //引入config.jsexport function getRecommend(){ const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg' const data = Object.assign({},commonParams,{ //es6的assign将commonParams和 uin: 0, //之后的对象合并为一起,放在 platform:'h5', //前面的{}之中。 needNewCode: 1, }) return jsonp(url,data,options)}其中的data最后的数据为:

然后,最后一步,就是在项目中所需要的.vue文件中去请求数据啦。
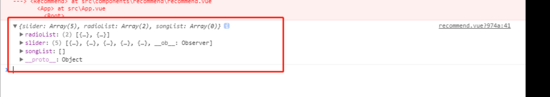
import {getRecommend} from 'api/recommend' //引入recommend.js中的getRecomend方法 import {ERR_OK} from 'api/config' //引入recommend.js中的getRecomend方法 import Slider from 'base/slider/slider' export default { data() { return{ recommends : [] } }, created(){ this._getRecommend() }, methods:{ _getRecommend() { getRecommend().then((res)=>{ if(res.code === ERR_OK){ this.recommends = res.data.slider } }) }, }}如果在页面中浏览器返回以下图片所示的内容,就说明成功啦。

注意 : 在项目中遇到的坑
一:在请求数据的时候遇到以下截图所示的情况:
新闻热点
疑难解答