先看两张图:

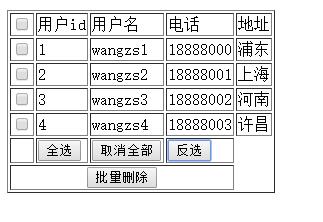
图一

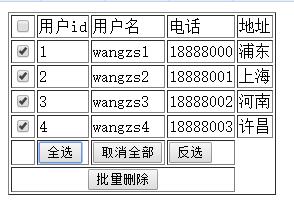
图二
上面2张图在给客户开发一个网站的时候,需要用到多选框,而且需要实现有个总开关,勾选后,下面全部选项均实现全部选中,去掉勾选,下面全部选项诗选全部去掉勾选,下面361模板网就把源码和实现办法分享给大家,这个是效果是JQ(jquery)实现复选框实现全选 全不选 多选框全选实例。
源代码大致分为2个部分:
<script type="text/javascript"> $(document).ready(function() { // 全选/取消全部 $("#checkAllChange").click(function() { if (this.checked == true) { $(".userid").each(function() { this.checked = true; }); } else { $(".userid").each(function() { this.checked = false; }); } }); // 全选 $("#checkAll").click(function() { $(".userid").each(function() { this.checked = true; }); }); // 取消全部 $("#removeAll").click(function() { $(".userid").each(function() { this.checked = false; }); }); // 反选 $("#reverse").click(function() { $(".userid").each(function() { if (this.checked == true) { this.checked = false; } else { this.checked = true; } }) }); //批量删除 $("#delAll").click(function() { var arrUserid = new Array(); $(".userid").each(function(i) { if (this.checked == true) { arrUserid[i] = $(this).val(); } }); alert("批量删除的:" + arrUserid); }); }); </script><table border="1"> <tr> <td><input type="checkbox" id="checkAllChange" /></td> <td>用户id</td> <td>用户名</td> <td>电话</td> <td>地址</td> </tr> <tr> <td><input type="checkbox" class="userid" value="1" /></td> <td>1</td> <td>wangzs1</td> <td>18888000</td> <td>浦东</td> </tr> <tr> <td><input type="checkbox" class="userid" value="2" /></td> <td>2</td> <td>wangzs2</td> <td>18888001</td> <td>上海</td> </tr> <tr> <td><input type="checkbox" class="userid" value="3" /></td> <td>3</td> <td>wangzs3</td> <td>18888002</td> <td>河南</td> </tr> <tr> <td><input type="checkbox" class="userid" value="4" /></td> <td>4</td> <td>wangzs4</td> <td>18888003</td> <td>许昌</td> </tr> <tr> <td></td> <td><input type="button" id="checkAll" value="全选" /></td> <td><input type="button" id="removeAll" value="取消全部" /></td> <td><input type="button" id="reverse" value="反选" /></td> </tr> <tr> <td colspan="4" align="center"><input type="button" value="批量删除" id="delAll"></td> </tr> </table>
提醒一下:因为这个效果是JQ(jquery)实现复选框实现全选 全不选 多选框全选实例,所有千万不要忘记引入JQ库
查看效果
以上就是JQ(jquery)实现复选框实现全选 全不选 多选框全选实例的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答
图片精选