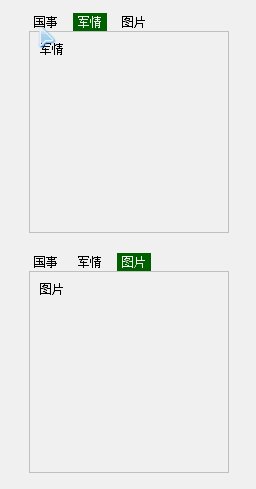
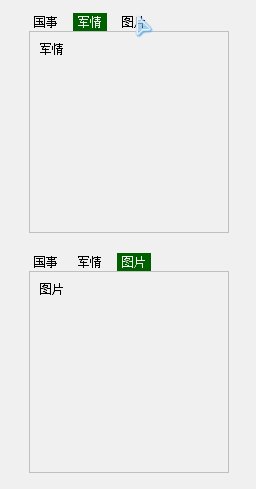
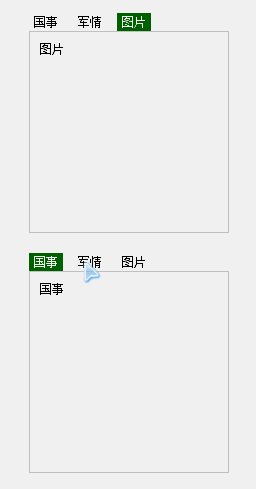
关于选项卡、tab切换等特效素材,361源码的网站素材频道中的选项卡/滑动门中有很多实例,方便了很多草根站长,虽然效果很多,实例不少,但是有不少朋友在群里老是咨询一些基本原理和方法,实现的办法。tab切换效果一般的CSS3和jQuery都可以实现,今天361源码就给大家分享1个款jQuery实现简单的tab选项卡切换效果实例介绍,先看下效果图:

实现代码也比较容易,全部代码如下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.2/jquery.min.js"></script><title>简单的tab效果-361源码</title><style type="text/css">* { padding: 0px; margin:0px}body { text-align: center}.wrap ul { overflow: hidden}.wrap li { float: left; list-style: none; margin-right: 10px; cursor: pointer; padding: 2px 5px}.link { cursor: pointer; color: #F00}.wrap { width: 200px; margin: 50px auto}.wrap, .ellipsis { font-size: 12px; width: 200px;}.tab_div div { display: none; padding: 10px;}.tab_div { text-align: left; border: 1px #CCC solid; height: 200px; clear: both}.cur { background: #060; color: #FFF}#setTab_2{ margin-top: 20px;}</style><script type="text/javascript">$(document).ready(function() { //tab $("#setTab").setTab(); $("#setTab_2").setTab();}); /*插件代码*/(function ($) { $.fn.setTab = function () { var getTab=$(this),//this指向调用函数的ID panels = getTab.children("div.tab_div").children("div"), tabs = getTab.find("li"); return this.each(function(){ $(tabs).click(function(e) { var index = $.inArray(this, $(this).parent().find("li"));//this指向li if (panels.eq(index)[0]) { $(tabs).removeClass("cur"); $(this).addClass("cur"); panels.css("display", "none").eq(index).css("display", "block"); } }); }); }})(jQuery); </script></head><body class="wrap"><div id="setTab"> <ul class="tab_nav"> <li class="cur">国事</li> <li>军情</li> <li>图片</li> </ul> <div class="tab_div"> <div style="display: block">国事</div> <div>军情</div> <div>图片</div> </div></div><div id="setTab_2"> <ul class="tab_nav"> <li>国事</li> <li class="cur">军情</li> <li>图片</li> </ul> <div class="tab_div"> <div>国事</div> <div style="display: block">军情</div> <div>图片</div> </div></div></body></html>上面代码里包含3个基本部分,第一:jQuery库的引入;第二、样式代码的书写;第三、网页实现代码。
这个简单的jQuery实现tab选项卡切换效果实例就介绍到这里,如果你有需要制作的效果自己不会做的可以联系我们的在线客服。
以上就是jQuery实现简单的tab选项卡切换效果实例介绍的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答
图片精选