本文实例讲述了jQuery超精致图片轮播幻灯片特效。分享给大家供大家参考。具体如下:
jquery图片轮播插件PgwSlider是一款非常简单的jquery插件,它可以帮你快速创建一个垂直轮播图。
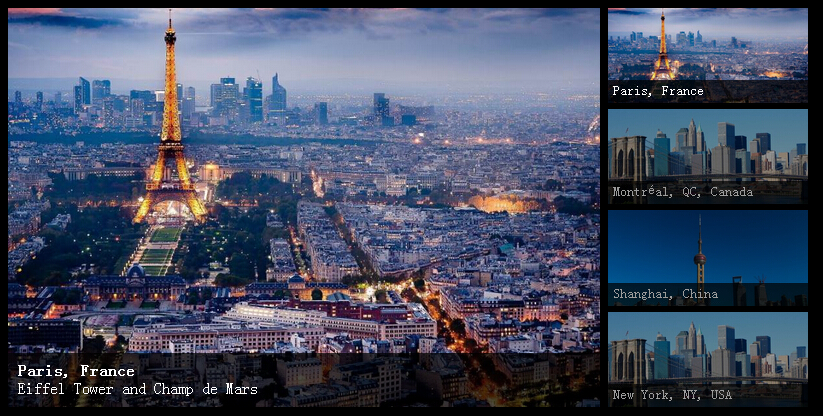
运行效果图:

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
(1)在head区域引入CSS样式:
<link href="css/pgwslider.min.css" rel="stylesheet">
(2)js代码:
<script src="js/jquery.min.js"></script><script src="js/pgwslider.min.js"></script><script type="text/javascript">$(document).ready(function(){ $(document).ready(function() { $('.pgwSlider').pgwSlider(); });});</script>为大家分享的jQuery超精致图片轮播特效代码如下
<!doctype html><html><head><meta charset="utf-8"><title>jquery图片轮播插件PgwSlider</title><link href="css/pgwslider.min.css" rel="stylesheet"><style type="text/css">body { margin: 0px; background-color: #000000; }.m{ width: 800px; height: 600px; margin-left: auto; margin-right: auto; margin-top: 10%; }</style><script src="js/jquery.min.js"></script><script src="js/pgwslider.min.js"></script><script type="text/javascript">$(document).ready(function(){ $(document).ready(function() { $('.pgwSlider').pgwSlider(); });});</script></head><body><div class="m"> <ul class="pgwSlider"> <li><img src="img/paris.jpg" alt="Paris, France" data-description="Eiffel Tower and Champ de Mars"></li> <li><img src="img/new-york.jpg" alt="Montréal, QC, Canada" data-large-src="img/new-york.jpg"></li> <li> <img src="img/shanghai.jpg"> <span>Shanghai, China</span> </li> <li> <img src="img/new-york.jpg"> <span>New York, NY, USA</span> </a> </li> </ul></div><div ></div></body></html>以上就是为大家分享的jQuery垂直图片轮播特效代码,希望大家可以喜欢,并应用到实践中。
新闻热点
疑难解答
图片精选