大概是被VS宠坏了,库里的类名、函数名,甚至是自己命名过的变量都记不住,搞开发的时候没有提词工具就浑身不舒服(我知道这样很菜)。JavaScript本来开发环境就比较灵活,WebGL又是一个新兴的东西。前两天尝试用Eclipse,用了两天提词,感觉还可以,拿出来和大家分享。
直接到Eclipse官网下了一个Eclipse IDE for JavaScript:
/upload/201212/20121211173241b3t.jpg" alt="" />
从Git上下载Three.js源码
/upload/201212/20121211173242a0s.jpg" alt="" />

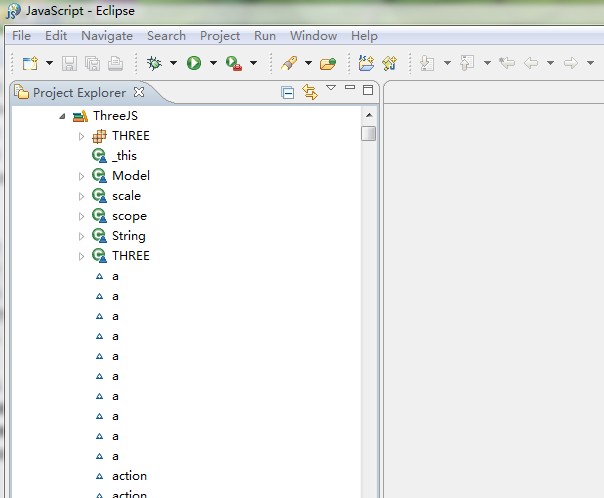
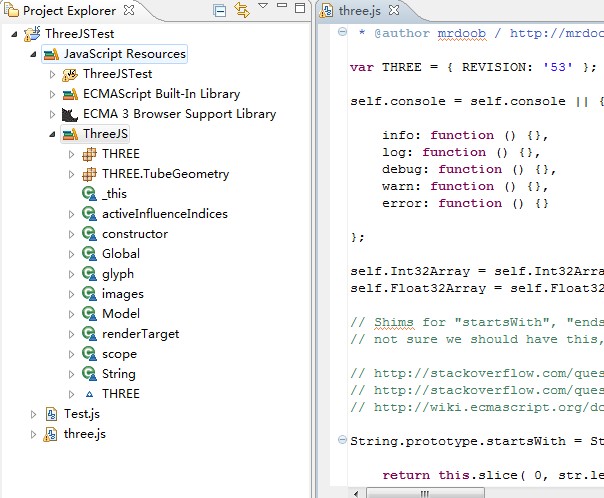
打开ThreeJS库,发现源码没有被完全解析:

也没有提词的功能:

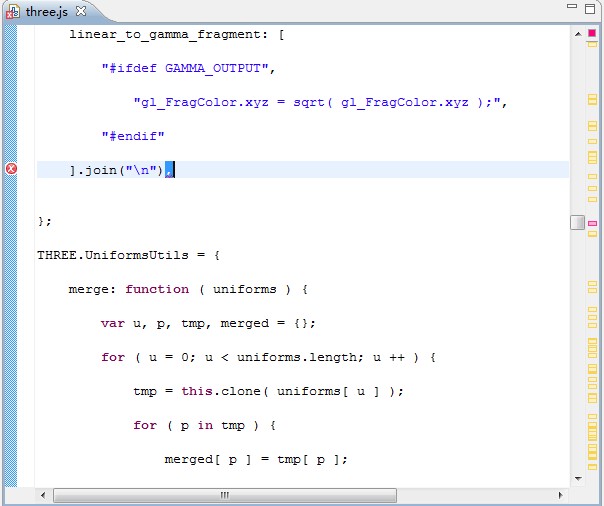
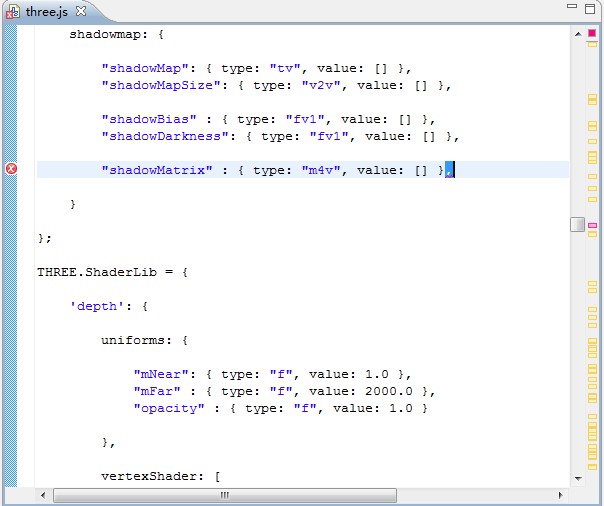
把Three.js源码加入工程(否则没法修改),看到右侧滚筒条有提示解析到“错误”的地方(红色)。这些“错误”浏览器解析起来可能没有问题,可是IDE环境对源码的解析可能比较严格,一些浏览器中微不足道的错误会影响环境对源码的理解。
其实是同一个错误,就是直接量法声明对象的时候,最后一个属性后面仍然有逗号:
这里:

还有这里:

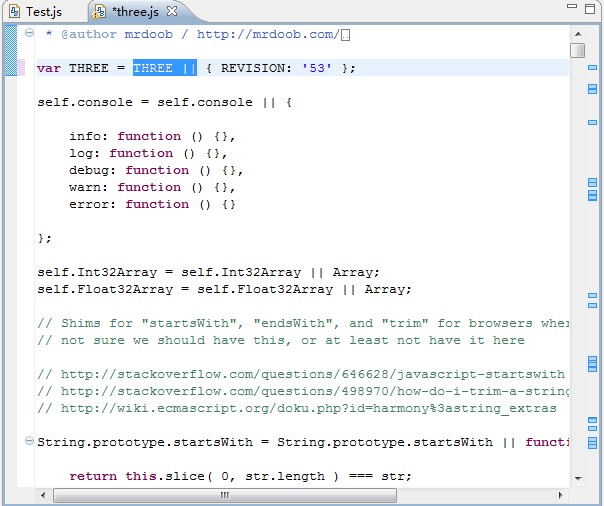
等等,还没有结束。文件的第一行代码,为了防止浏览器环境下重复定义,用到的这条语句也会影响IDE环境对于源码的理解,删掉选中的部分:

Ctrl+S,再把ThreeJS库的源文件换成项目文件夹下的(就是刚刚改过的)。
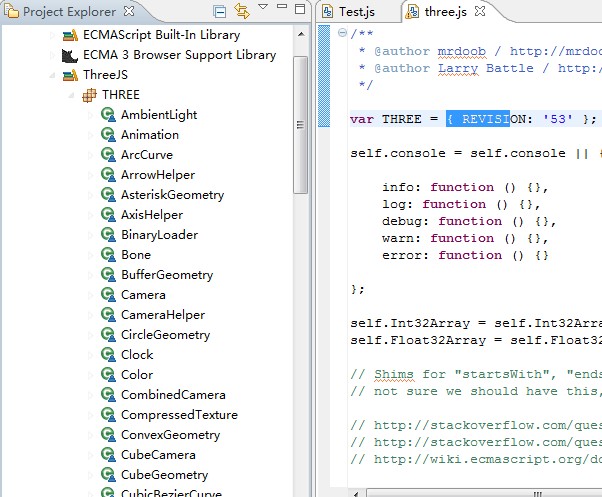
解析得不错,终于清静了:


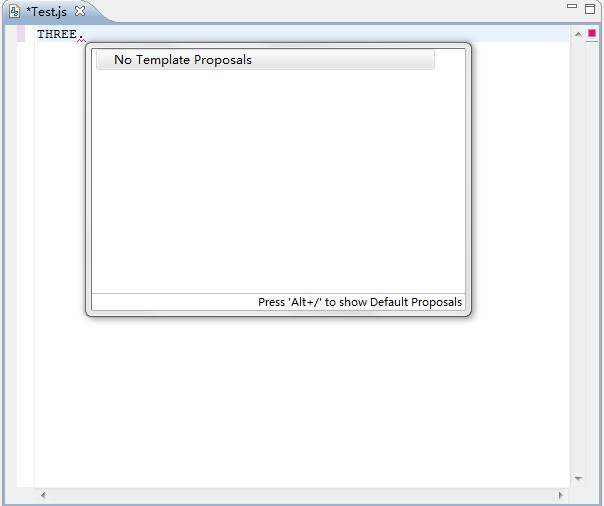
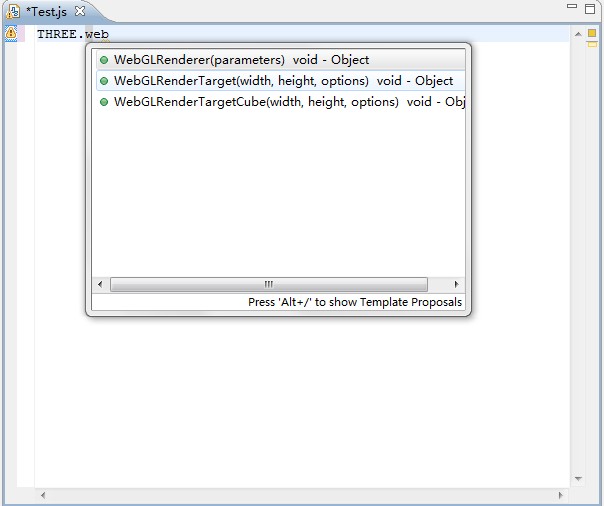
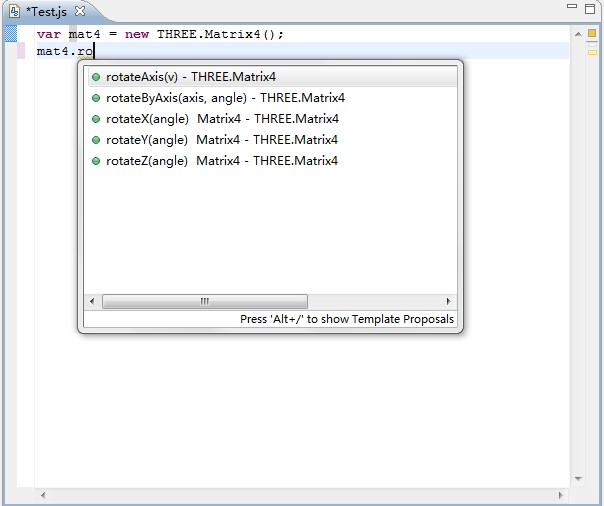
提词也能正常使用了:


仍然存在个问题就是,通过原型对象构造函数的call(this)构建的派生对象,其继承的原型对象的方法不能提示,比如Mesh对象的众多方法是来自与Object3D的,提词工具统统找不到。
新闻热点
疑难解答