导读:表单聚焦看似一个很小的功能,但也能提高网站的用户体验,当然用js实现十分简单,本文主要从最基本开始分析如何制作表单自动聚焦的页面。
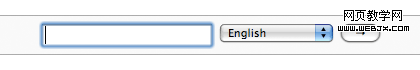
在登陆界面中,通常,最重要的部分为登陆的form表。一个非常棒的提升体验的做法是,在载入页面时自动聚焦到第一个提供用户输入的表单框,让用户不用再多一个点击,就可以输入。这被很多网站采用。比如维基百科就是这样:

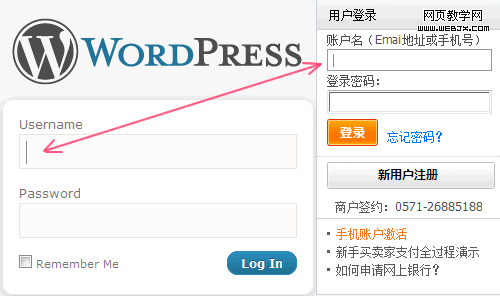
当然,自动聚焦不仅仅适合在登陆界面,而适合在任何需要的界面。比如wordpress登陆后台的界面和支付宝的登陆界面,都采用了自动聚焦的方法。

而具体应该是怎样实现的呢?假设我们的表单如下:
我们要让焦点落在id="usr"的input上,用 javascript 的方法,我们可以这样做:
这里是当我们明确知道要在那个表单上添加 focus 的时候可以用的方法。这里,elements也可以用方括号的方法来获取input表单,比如.elements[0]即为第一个input表单。当我们要聚焦的 input前面有type="hidden"的隐藏input,由于隐藏的input是不支持.focus的,一旦应用其上,就会出现javascript错误,要避免这样的的错误。我们可以搜索第一个表单中,第一个非隐藏的 input,并给加上.focus:(除非你是想封装起来,自动判断,不然,最好不要用这个方法,多浪费资源啊,又if又for的)
到这里,很多网站都只做到这里,比如我前面提到的wordpress的登陆界面和支付宝的登陆界面。他们的目标的相同的,提升用户体验。我的目标也这样。但是,这有时候,这并不一定提升了用户体验。为什么呢?
想想,你是不是也曾出现过这样的状况:当时,你的网速并不快,你进入www.alipay.com的时候,还没有自动聚集,因为js还没加载。但,你已经输入用户名了,并且已经在输入密码。好,打住。我们来讲个故事:很久很久以前,有个叫sofish,他当时挂着迅雷在下载xxx东西,急着想要用支付宝,当时页面还没有加载完,输入用户名后,正准备输入密码(习惯性地用键盘上的tab键来切换到密码框),然后,抬头,当时,密码出现在输入用户名的框上,并且,旁边有一同学正在那里看着。
你看,你看,难道,这样的自动聚焦提升了用户的所谓的体验么? 这里,就往往相反,可能导致用户要重新改密码(比如那个当时rp比较低下的叫sofish的家伙)。
有什么方法可以解决么?当然!我们把上面的代码改装如下:
但是,这样一来,这个聚集就会自动跳到下一个非隐藏的input中,如果我正在输入,那不是很不爽? 嗯,当然不爽,所以,我们再折腾一下,做点小改正:
由于在oinput.type!="hidden"中有一种情况,即当用户已经输入的时候,他会自动聚集到下一个,这样,也有问题,所以,我们让如果已经有输入的情况下,去掉所有input的焦点,而 else if中才让没有输入的用户自动对焦到第一个。(当然,如果有人习惯先输入密码,再输入用户名,那就再另想办法吧)。
其实,这样,有时候好用,但有时候相当于根本不去自动聚焦。不过,对于保护用户的输入(特别是密码)来说,我想,用改进的方法,会比无改进的自动聚焦和根本不自动聚集来得好。当然,我相信,会有更好的方法。请不吝赐教。其他的就让我这个爱折腾的js编程学院新生慢慢发现吧。
新闻热点
疑难解答