一如往常,demo和源码的zip包在文章最后,慢慢欣赏吧!
我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。而知道这些可以让你对这个插件可以进一步的按自己的需求定制(关于这一点我在我的blog里写过不少关于其他应用的文章)。

好,我们现在开始。
javascript代码:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputstring) {
if(inputstring.length == 0) {
// hide the suggestion box.
$(‘#suggestions’).hide();
} else {
$.post("rpc.php", {querystring: ""+inputstring+""}, function(data){
if(data.length >0) {
$(‘#suggestions’).show();
$(‘#autosuggestionslist’).html(data);
}
});
}
} // lookup
function fill(thisvalue) {
$(‘#inputstring’).val(thisvalue);
$(‘#suggestions’).hide();
}
</script>
js的解释:
好,从上面的代码看到,我们需要连接到一个叫做rpc.php的文件,这个文件处理所有的操作。
lookup函数使用从文本输入框中得到的单词然后使用jquery中ajax的方法post把它传给rpc.php。
如果输入字符 ‘inputstring’是‘0’(zero,译注:在这里是指在搜索框中没输入任何内容),建议框就被隐藏,这也很人性化,你想,如果在搜索框中没有输入任何东西,你也不期望会出现个建议提示框。
如果输入框中有内容,我们就得到了这个 ‘inputstring’并传递给rpc.php页面,然后jquery 的$.post()函数被使用,如下:
$.post(url, [data], [callback])
‘callback’部分可以关联一个函数,这个比较有意思,只有在数据(data)被加载成功的时候才会执行(译注:此处为意译,没看懂原文:<).
如果返回的数据(data)不为空(也就是说,有东西要显示),那就显示搜索提示框并且使用返回的数据(data)来代替其中的html代码。
就这么简单!
|||
php后台程序(rpc.php):
如你所知(译注:不好意思,看王小波就学会了这么个口头禅),我的php后台程序都叫做rpc.php(rpc指远程过程调用),而没用它实际执行的功能来命名,但是也还不错了。
// php5 implementation - uses mysqli.
$db = new mysqli(‘localhost’, ‘root’ ,”, ‘autocomplete’);
if(!$db) {
// show error if we cannot connect.
echo ‘error: could not connect to the database.’;
} else {
// is there a posted query string?
if(isset($_post[‘querystring’])) {
$querystring = $_post[‘querystring’];
// is the string length greater than 0?
if(strlen($querystring) >0) {
// run the query: we use like ‘$querystring%’
// the percentage sign is a wild-card, in my example of countries it works like this…
// $querystring = ‘uni’;
// returned data = ‘united states, united kindom’;
$query = $db->query("select value from countries where value like ‘$querystring%’ limit 10");
if($query) {
// while there are results loop through them - fetching an object (i like php5 btw!).
while ($result = $query ->fetch_object()) {
// format the results, im using <li> for the list, you can change it.
// the onclick function fills the textbox with the result.
echo ‘<li onclick="fill(’‘.$result->value.’‘);">’.$result->value.‘</li>’;
}
} else {
echo ‘error: there was a problem with the query.’;
}
} else {
// dont do anything.
} // there is a querystring.
} else {
echo ‘there should be no direct access to this script!’;
}
}
?>
php代码解释:
鉴于代码中我已经加了很多注释,在这里我就不再说的很详细了。
一般情况下,需要接收这个 ‘querystring’ 然后在其最后使用通配符产生一个查询语句。
这意味着在这种情况下,每次敲进去一个字符都需要产生一个查询语句,如果一直都这样做的话,恐怕mysql会受不了。但是为了尽量的简化这个过程,这种做法对一个规模较小的应用应该没什么问题。
这段php代码你需要在自己的系统中稍作修改,比如你需要更新‘$query’到你自己的数据库,需要看在哪里放你数据库表的列名等等。
css样式:
我使用的是css3,天哪,它真的很好用,虽然在firefox 或者safari浏览器上会有功能限制。
<style type="text/css">
.suggestionsbox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.suggestionlist {
margin: 0px;
padding: 0px;
}
.suggestionlist li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionlist li:hover {
background-color: #659cd8;
}
</style>
css代码都很标准,没什么需要特别指出的。
|||
主文件html:
这是主文件的部分html代码,你需要添加的就是一个输入框,并且把 ‘onkeyup’ 函数设置为lookup(this.value)。另外,我建议你不要修改它的id,如果你不想修改上面的javascript代码的话。
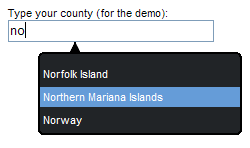
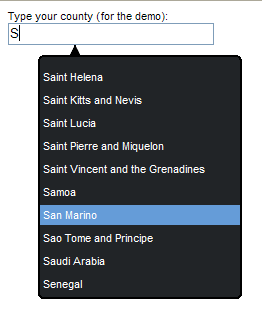
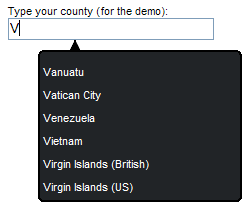
截图:
我想你应该会想要看看最后的效果是什么样子,ok。

还有,

最后就是有用的链接了,我想你应该期待很久了。
演示: auto complete demo
源文件:autocomplete source zip
新闻热点
疑难解答