最近在写一个类似截图里的简易画图的小工具,画线,画矩形,画圆,可以选择颜色,就像这样

写的过程中遇到了一些坑,还好爬出来了,也得到几位大佬的指点,稍微接触了一下zrender,在这里记录一下。
坑1,绘制过程的预览
用canvas画线没什么问题,moveTo和lineTo就好了,来一段代码凑字数(:joy:)
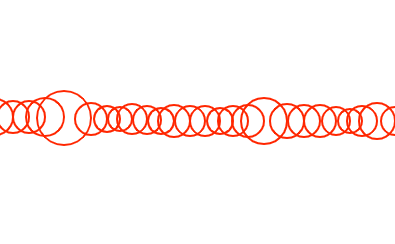
鼠标按下,开始绘制,记录初始鼠标的位置startPaint = (e)=>{ this.startPaintFlag = true; this.paintstartX = e.clientX; this.paintstartY = e.clientY;}鼠标抬起,停止绘制stopPaint = (e)=>{ this.startPaintFlag = false; }painting = (e)=>{ const {activeColor, activeShape} = this.state; 绘制过程中 if(this.startPaintFlag){ const ctx = this.canvas.getContext("2d"); ctx.strokeStyle = activeColor; ctx.lineWidth = 2; ctx.beginPath(); if(activeShape === 'pen'){ ctx.moveTo(this.paintstartX, this.paintstartY); ctx.lineTo(e.clientX, e.clientY); } if(activeShape === 'circle'){ const r = Math.sqrt(Math.pow(e.clientX - this.paintstartX, 2) + Math.pow(e.clientY - this.paintstartY, 2)); ctx.arc(this.paintstartX, this.paintstartY, r, 0, 2*Math.PI) } if(activeShape === 'rect'){ ctx.rect(this.paintstartX, this.paintstartY, e.clientX - this.paintstartX, e.clientY - this.paintstartY); } ctx.stroke(); 记录此次移动的最后位置,供下一次绘制使用 this.paintstartX = e.clientX; this.paintstartY = e.clientY; }}但是画矩形和圆就出事了,因为截图工具画矩形和圆的时候,是有预览效果的,就是我一边画,我一边能看到我画出的形状是多大,如果按照画线的思路来,会得到这样的一串图形

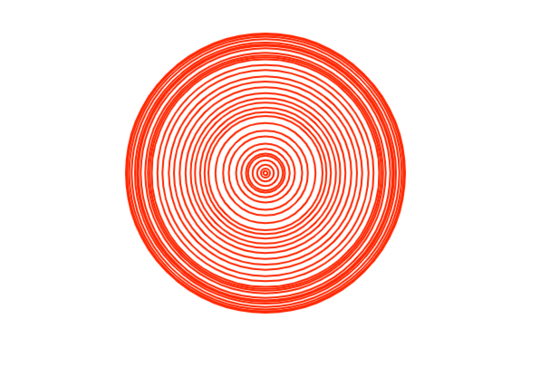
很好理解,因为mousemove的时候一直在改变位置和距离。那么如果我一开始就记录下位置,在画矩形和圆的时候不改变初始位置呢,那么会得到以下图形

也很好理解,因为没有擦除,每次绘制的图形都在画布上。那擦除不就好了?不好,因为在画布上画的不是只有一个图形,如果我先画线,再画圆,那么一擦除,之前画的线就没了,令人纠结QAQ
我有过一个思路是,只擦除这个图形内部的形状,比如上面这一堆同心圆,我只擦除最后绘制的那个圆内部的内容,可惜还是不行,一方面内部可能有别的线事先绘制了,一方面图形可以拖动放大,也可以拖动缩小,那么怎么办呢?
在叹了一口大气,喝了一杯水,凝视了一下窗外之后,想出了一个办法,我在画布上再叠一个画布不就好了,我在叠上去的这个画布上就可以为所欲为了不是咩。
来个示意图,黑色框框是我们展示用的画布,黑色形状表示已经绘制上去的内容,红色框框是我们在画有预览效果的图形时所使用的临时画布,红色形状表示我们鼠标拖动过程中绘制的预览内容,每次需要绘制预览内容我们就生成一个临时画布,放在顶层,随心所欲的绘制,绘制完毕(鼠标抬起)将临时画布销毁,在展示用的画布(黑色框框)上绘制最终的图形

来一段代码帮助理解
startPaint = (e) => { this.startPaintFlag = true; this.paintstartX = e.clientX; this.paintstartY = e.clientY; 画矩形和圆形时临时生成一个canvas if (this.state.activeShape !== "pen") { this.tempCanvas = document.createElement("canvas"); this.tempCanvas.width = this.canvas.width; this.tempCanvas.height = this.canvas.height; 设置一些定位样式 this.tempCanvas.style.cssText = "position: absolute; top: 0; left: 0; z-index: 0;"; append到需要的容器元素里 document.querySelector(".contain").appendChild(this.tempCanvas); }};stopPaint = (e) => { this.startPaintFlag = false; const { activeShape, activeColor } = this.state; if (activeShape !== "pen") { 从容器元素里删除临时画布 document.querySelector(".contain").removeChild(this.tempCanvas); this.tempCanvas = null; 将lastDrawData记录的绘制数据,绘制到展示用的画布上 const ctx = this.canvas.getContext("2d"); ctx.strokeStyle = activeColor; ctx.lineWidth = 2; ctx.beginPath(); if (activeShape === "circle") { const { x, y, r } = this.lastDrawData; ctx.arc(x, y, r, 0, 2 * Math.PI); } else { const { x, y, width, height } = this.lastDrawData; ctx.rect(x, y, width, height); } ctx.stroke(); this.lastDrawData = null; }};painting = (e) => { const { activeColor, activeShape } = this.state; if (this.startPaintFlag) { const ctx = this.canvas.getContext("2d"); ctx.strokeStyle = activeColor; ctx.lineWidth = 2; 画线的逻辑不动 if (activeShape === "pen") { ctx.beginPath(); ctx.moveTo(this.paintstartX, this.paintstartY); ctx.lineTo(e.clientX, e.clientY); ctx.stroke(); this.paintstartX = e.clientX; this.paintstartY = e.clientY; } else { 有预览的图形绘制在临时画布上 const tempCtx = this.tempCanvas.getContext("2d"); tempCtx.strokeStyle = activeColor; tempCtx.lineWidth = 2; 每次绘制前清除画布 tempCtx.clearRect(0, 0, this.canvas.width, this.canvas.height); tempCtx.beginPath(); if (activeShape === "circle") { const r = Math.sqrt( Math.pow(e.clientX - this.paintstartX, 2) + Math.pow(e.clientY - this.paintstartY, 2) ); tempCtx.arc(this.paintstartX, this.paintstartY, r, 0, 2 * Math.PI); 绘制的数据记录在一个变量里 this.lastDrawData = { x: this.paintstartX, y: this.paintstartY, r, }; } else { tempCtx.rect( this.paintstartX, this.paintstartY, e.clientX - this.paintstartX, e.clientY - this.paintstartY ); this.lastDrawData = { x: this.paintstartX, y: this.paintstartY, width: e.clientX - this.paintstartX, height: e.clientY - this.paintstartY, }; } tempCtx.stroke(); } }};坑2,窗口大小变更
如果画着画着,突然用户将窗口大小变了,你说我是保持画布大小不变呢,还是让画布大小随着窗口改变而改变,如果窗口缩小,那么保持画布大小不变是没什么大问题的,但是窗口如果变大,画布区域又是自适应的,那么就不得不跟随改变了,但是canvas的宽高改变的话,内容是会清除的,那么就面临两种选择:
第一种我没试过,不过可想而知如果画的内容多了,应该会闪烁一下,第二种,就我所知有两种形式
第一种,用getImageData保存图像,改变大小后,用putImageData绘制,putImageData只能裁剪图像,不能拉伸const imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);canvas.width = newWidth;canvas.height = newHeight;ctx.putImageData(imgData, 0, 0);第二种,还是创建一个临时画布,将图形绘制下来,改变大小后,用drawImage绘制,drawImage是可以拉伸图像的const newCanvas = document.createElement("canvas");newCanvas.width = canvas.width;newCanvas.height = canvas.height;newCanvas.getContext("2d").drawImage(canvas, 0, 0);canvas.width = newWidth;canvas.height = newHeight;ctx.drawImage(newCanvas, 0, 0);开始我选的是drawImage,窗口如果不是等比缩放(一般不可能等比),图像可以拉伸,但是拉伸一两次图形就变得很模糊,所以可能还不如不改变图像的比例为好,具体还是看场景
到此这篇关于原生canvas制作画图小工具的踩坑和爬坑的文章就介绍到这了,更多相关canvas画图小工具内容请搜索武林网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持武林网!
新闻热点
疑难解答