
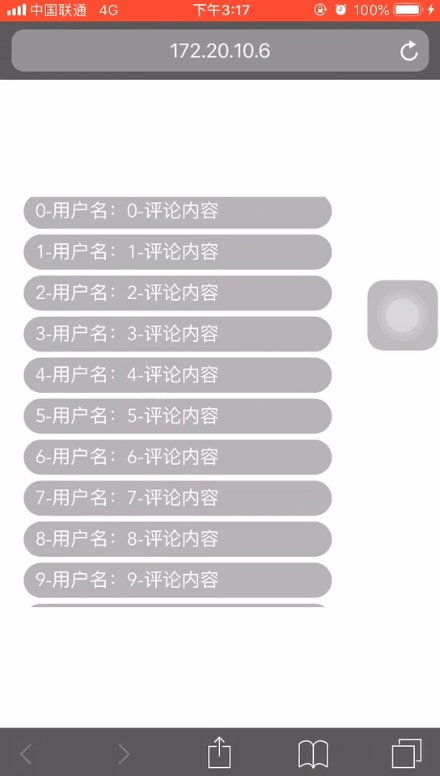
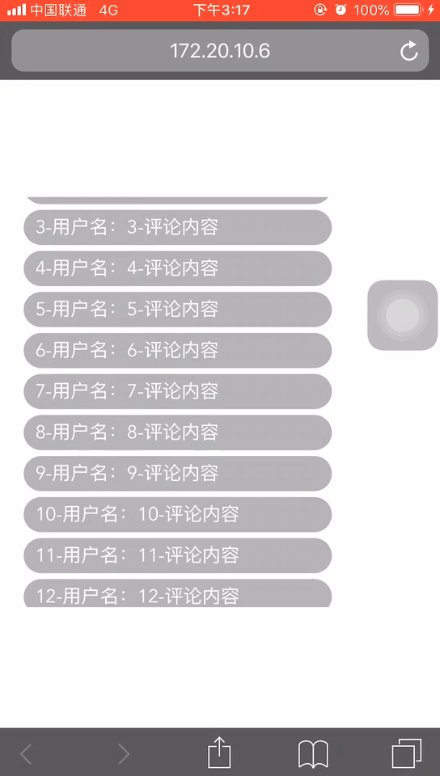
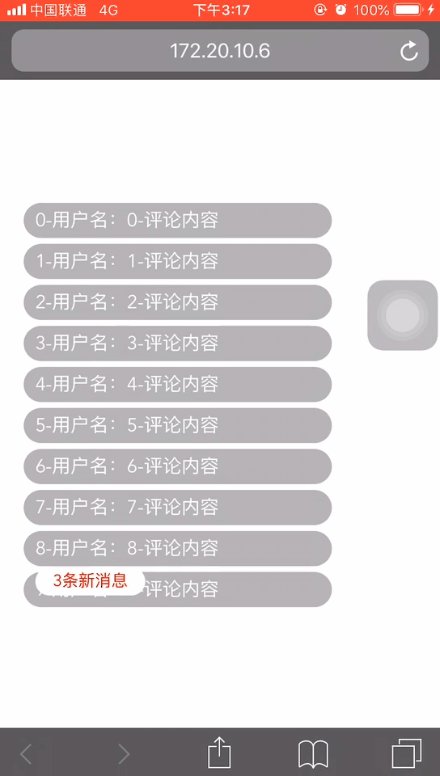
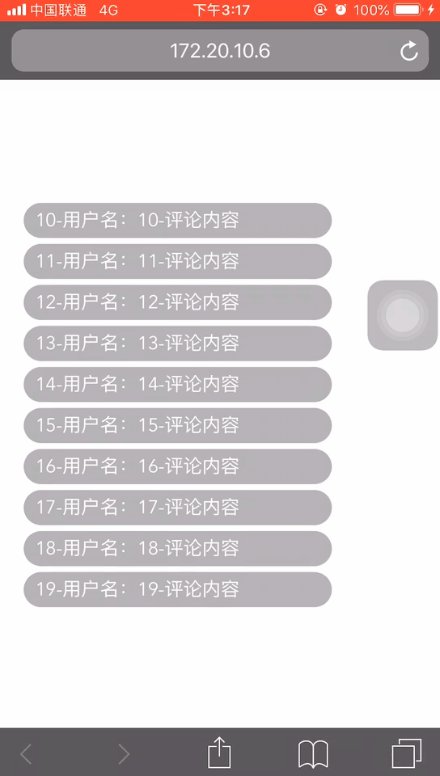
直播间评论滚动效果,下划查看历史消息并停止滚动,如有新消息会出现新消息提醒,点击滚动到底部。
2.具体代码
<template> <div class="comment"> <div class="comment-wrap" ref="wrapper"> <ul class="list" ref="list"> <li v-for="item in list" :key="item.id"> <span class="name">{{item.name}}:</span> <span class="content">{{item.content}}</span> </li> </ul> </div> <div class="rest-nums" v-show="restComment" @click="scrollBottom">{{restComment}}条新消息</div> </div></template><script>import smoothscroll from 'smoothscroll-polyfill';import { debounce, isScrollBottom } from '../utils/utils';smoothscroll.polyfill(); // 移动端scrollTo behavior: "smooth"动画失效的polyfillexport default { data() { return { list: [], restComment: 0, restNums: 0, wrapperDom: null, listDom: null, wrapperHeight: 0 }; }, mounted() { this.initDom(); // ajax... const data = new Array(20).fill(''); this.queue(data); setTimeout(() => { const list = new Array(10).fill(''); this.queue(list); }, 30000); }, methods: { initDom() { this.wrapperDom = this.$refs.wrapper; this.listDom = this.$refs.list; this.wrapperHeight = this.wrapperDom.offsetHeight; }, addTimeOut(opt) { return new Promise((resolve, reject) => { setTimeout(() => { this.addComment(opt); resolve() }, 500); }); }, // 队列添加消息 async queue(data) { for (let i = 0; i < data.length; i++) { const opt = { name: i + "-用户名", content: i + "-评论内容", id: Date.now() } await this.addTimeOut(opt); } }, addScroll() { debounce(this.listScroll, 200); this.isBindScrolled = true; }, listScroll() { const ele = this.wrapperDom; const isBottom = isScrollBottom(ele, ele.clientHeight); if (isBottom) { this.restNums = 0; this.restComment = 0; } }, // 添加评论 如果超过150条就将前50条删除 addComment(data) { if (this.list.length >= 150) { this.list.splice(0, 50); } this.list.push(data); this.$nextTick(() => { this.renderComment(); }); }, // 渲染评论 renderComment() { const listHight = this.listDom.offsetHeight; const diff = listHight - this.wrapperHeight; // 列表高度与容器高度差值 const top = this.wrapperDom.scrollTop; // 列表滚动高度 if (diff - top < 50) { if (diff > 0) { if (this.isBindScrolled) { this.isBindScrolled = false; this.wrapperDom.removeEventListener("scroll", this.addScroll); } this.wrapperDom.scrollTo({ top: diff + 10, left: 0, behavior: "smooth" }); this.restNums = 0; } } else { ++this.restNums; if (!this.isBindScrolled) { this.isBindScrolled = true; this.wrapperDom.addEventListener("scroll", this.addScroll); } } this.restComment = this.restNums >= 99 ? "99+" : this.restNums; }, // 滚动到底部 scrollBottom() { this.restNums = 0; // 清除剩余消息 this.restComment = this.restNums; this.wrapperDom.scrollTo({ top: this.listDom.offsetHeight, left: 0, behavior: "smooth" }); } }};</script><style scoped> *{ padding: 0; margin: 0; } .comment{ width: 70%; height: 350px; position: relative; margin: 100px 0 0 20px; } .comment-wrap{ height: 350px; overflow-y: scroll; -webkit-overflow-scrolling:touch; } .comment-wrap li{ text-align: left; line-height: 30px; padding-left: 10px; background: rgba(0, 0, 0, 0.3); margin-top: 5px; border-radius: 15px; color: #fff; } .rest-nums{ position: absolute; height: 24px; line-height: 24px; color: #f00; border-radius: 15px; padding: 0 15px; bottom: 10px; background: #fff; font-size: 14px; left: 10px; }</style>用的的两个工具函数
/** * @desc 函数防抖 * @param {需要防抖的函数} func * @param {延迟时间} wait */export function debounce(func, wait = 500) { // 缓存一个定时器id let timer = 0; // 这里返回的函数是每次用户实际调用的防抖函数 // 如果已经设定过定时器了就清空上一次的定时器 // 开始一个新的定时器,延迟执行用户传入的方法 return function (...args) { if (timer) clearTimeout(timer) timer = setTimeout(() => { func.apply(this, args) }, wait) }}/** * @desc 是否滚到到容器底部 * @param {滚动容器} ele * @param {容器高度} wrapHeight */export function isScrollBottom(ele, wrapHeight, threshold = 30) { const h1 = ele.scrollHeight - ele.scrollTop; const h2 = wrapHeight + threshold; const isBottom = h1 <= h2; return isBottom;}总结
到此这篇关于HTML5实现直播间评论滚动效果的代码的文章就介绍到这了,更多相关H5直播间评论滚动内容请搜索武林网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持武林网!
新闻热点
疑难解答