方法一:引入淘宝开源的可伸缩布局方案
引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击)
淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-width始终等于设备物理像素,屏幕大小动态计算根字体大小,具体是将屏幕划分为10等分。这块也可以直接用js实现,后面会提到
具体引入和使用方法,移步github查看,非常详细。
方法二:viewport 的使用
github里边,有提到 viewport 的使用。我感觉这篇文章关于viewport 的介绍特别详细,包括比例、是否缩放等的属性介绍特别的详细,虽然文章的内容一大片的字看起来很多,但是请耐心看完,都是干货能很好的让你认识viewport。如果比较着急,请继续往下看总结图吧
https://www.VeVb.com/article/149140.htm(此处可点击)
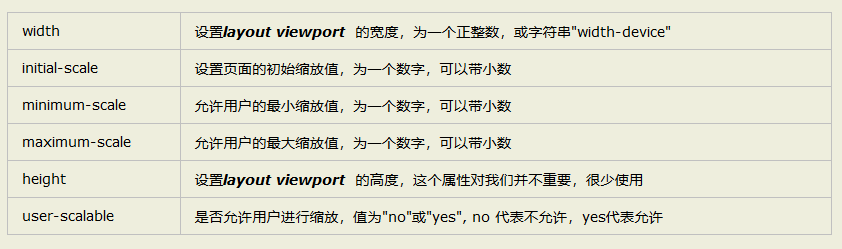
关于 viewport 的,这块直接引用上面文章的内容,我感觉也是最干脆最直接的总结了吧

方法三:使用js+viewport动态设置手动适配rem
我的编辑器是vscode,添加了插件cssrem自动转换
index.html
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> --> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <!-- 启用360浏览器的极速模式(webkit) --> <meta name="renderer" content="webkit"> <!-- 避免IE使用兼容模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" content="true"> <!-- 微软的老式浏览器 --> <meta name="MobileOptimized" content="320"> <!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true"> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app"> <!-- windows phone 点击无高光 --> <meta name="msapplication-tap-highlight" content="no"> <meta content="telephone=no" name="format-detection" /> <meta name="huaban" content="nopin" /> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <title>新茶饮</title> <script src="/config.js"></script> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> </head> <body> <div id="app"></div> <!-- 在iphone 5 中1rem=16px; html font-size =16px=1rem; --> <script> //得到手机屏幕的宽度 let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth; console.log('htmlWidth',htmlWidth) //得到html的Dom元素 let htmlDom = document.getElementsByTagName('html')[0]; // if(htmlWidth>640){//超过640大小的,字体根部都是16px // htmlWidth=640; // console.log('htmlWidth-true',htmlWidth) // } //设置根元素字体大小 htmlDom.style.fontSize = htmlWidth / 40 + 'px'; </script> </body></html>方法四:根据css的媒体查询动态设置根部html字体大小
html {font-size: 625%; /*100 ÷ 16 × 100% = 625%*/}@media screen and (min-width:360px) and (max-width:374px) and (orientation:portrait) { html { font-size: 703%; }}@media screen and (min-width:375px) and (max-width:383px) and (orientation:portrait) { html { font-size: 732.4%; }}@media screen and (min-width:384px) and (max-width:399px) and (orientation:portrait) { html { font-size: 750%; }}@media screen and (min-width:400px) and (max-width:413px) and (orientation:portrait) { html { font-size: 781.25%; }}@media screen and (min-width:414px) and (max-width:431px) and (orientation:portrait){ html { font-size: 808.6%; }}@media screen and (min-width:432px) and (max-width:479px) and (orientation:portrait){ html { font-size: 843.75%; }}到此这篇关于详解移动端h5页面根据屏幕适配的四种方案的文章就介绍到这了,更多相关h5移动端根据屏幕适配内容请搜索武林网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持武林网!
新闻热点
疑难解答