5分钟弄清楚html5的drag and drop,及其他监听事件和执行的次序。
定义和用法
在拖放的过程中会触发以下事件:
在拖动目标上触发事件 (源元素):
释放目标时触发的事件:
浏览器支持
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持拖动。
注意:Safari 5.1.2不支持拖动;在拖动元素时,每隔 350 毫秒会触发 ondragover 事件。
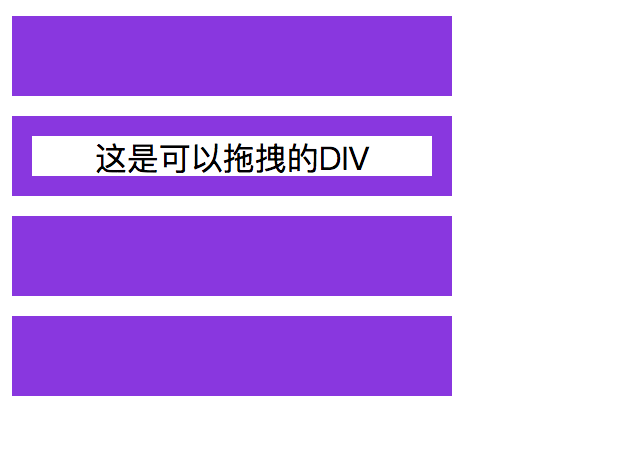
示例如下:

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>5分钟drag and drop简明示例</title> <style> #draggable { width: 200px; height: 20px; text-align: center; background: white; } .dropzone { width: 200px; height: 20px; background: blueviolet; margin-bottom: 10px; padding: 10px; } </style> <script> var dragged; document.addEventListener("dragstart", function (event) { console.log('==========dragstart 开始被拖拽==========一次拖动只执行一次'); // 保存拖动元素的引用(ref.) dragged = event.target; // 使其半透明 event.target.style.opacity = .5; }, false); /* 拖动目标元素时触发drag事件 */ document.addEventListener("drag", function (event) { // console.log('==========drag==========拖拽时会一直监听,直到放下元素'); }, false); /* 放置目标元素时触发事件 */ document.addEventListener("dragover", function (event) { // console.log('==========dragover==========拖拽时会一直监听,直到放下元素'); // 阻止默认动作以启用drop event.preventDefault(); }, false); document.addEventListener("dragenter", function (event) { console.log('==========dragenter 拖曳元素 进入目标元素==========对应着dragleave'); // 当可拖动的元素进入可放置的目标时高亮目标节点 if (event.target.className == "dropzone") { event.target.style.background = "purple"; } }, false); document.addEventListener("dragleave", function (event) { console.log('==========dragleave 拖曳元素 离开目标元素==========对应着dragenter'); // 当拖动元素离开可放置目标节点,重置其背景 if (event.target.className == "dropzone") { event.target.style.background = ""; } }, false); document.addEventListener("drop", function (event) { console.log('==========drop 放下元素==========一次拖动只执行一次,在dragenter前触发'); // 阻止默认动作(如打开一些元素的链接) event.preventDefault(); // 将拖动的元素到所选择的放置目标节点中 if (event.target.className == "dropzone") { event.target.style.background = ""; dragged.parentNode.removeChild(dragged); event.target.appendChild(dragged); } }, false); document.addEventListener("dragend", function (event) { console.log('==========dragend 结束拖拽==========一次拖动只执行一次'); // 重置透明度 event.target.style.opacity = ""; }, false); </script></head><body> <div class="dropzone"> <div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)"> 这是可以拖拽的DIV </div> </div> <div class="dropzone"></div> <div class="dropzone"></div> <div class="dropzone"></div></body></html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答