前言
摘要:2D 的俄罗斯方块已经被人玩烂了,突发奇想就做了个 3D 的游戏机,用来玩俄罗斯方块。。。实现的基本想法是先在 2D 上实现俄罗斯方块小游戏,然后使用 3D 建模功能创建一个 3D 街机模型,最后将 2D 小游戏贴到 3D 模型上。
(ps:最后拓展部分实现将视频与3D模型的结合)

http://www.hightopo.com/demo/tetris/
代码实现
首先,先完成 2D 小游戏
在查看官方文档的过程中,了解到 HT 的组件参数都是保存在 ht.DataModel() 对象中,将数据模型在视图中进行加载后呈现各种特效。
gameDM = new ht.DataModel(); //初始化数据模型g2d = new ht.graph.GraphView(gameDM); //初始化2d视图g2d.addToDOM(); //在页面上创建视图
开始游戏模型的创建
第一步,先让我们为游戏创建一个框体,为游戏限定范围。在文档中,我们可以知道 ht.Node 是 graphView 呈现节点图元的基础类,除了可以显示图片外,还能支持多种预定义的图形。所以我打算使用该类创建4个长方形,用它们来做游戏的范围限定。
var lineNode = new ht.Node();lineNode.s({ "shape": "rect", //矩形 "shape.background": "#D8D8D8", //设置底色 "shape.border.width": 1, //边框宽度 1 "shape.border.color": "#979797" // 边框颜色});lineNode.setPosition(x, y); // 设置图元展示位置,左上角为0, 0 图元坐标指向它们的中心位置lineNode.setSize(width, height); // 设置图元宽、高属性gameDM.add(lineNode); // 将设置好后的图元信息加入数据模型中设置 x:552, y:111, width:704, height:22 后我们可以得到第一个图形:

边框的top已经有了,现在让我们再创建另外三条边来组成一个框体:
x:211, y:562, width:22, width:880x:893, y:562, width:22, width:880x:552, y:1013, width:704, width:22
得到效果如下:

边框基本完成,在浏览的过程中发现4个边框可以被拖拽。接下来对边框初始化的方法进行调整:
lineNode.s({ "shape": "rect", //矩形 "shape.background": "#D8D8D8", //设置底色 "shape.border.width": 1, //边框宽度 1 "shape.border.color": "#979797", // 边框颜色 "2d.editable" : false, // 是否可编辑 "2d.movable" : false, //是否可移动 "2d.selectable" : false //是否可选中});生成方块,我的想法是生成多个正方形,将它们组合成我们需要的图形,通过坐标的计算来将它们摆放在相应的位置:

方块生成后,开始对图形进行旋转操作。这其中有两个方案,第一种是将图形的翻转后的图形坐标按顺序保存在数组中,每次改变形状时取数组中的前一组或后一组坐标来进行改变;第二种是使用 ht.Block() 对象将对应的图元组合成一个整体,在变形时只需按对应的方向选择 90° 即可。在这里,我选择了第二中方式,代码如下:
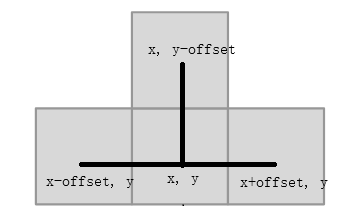
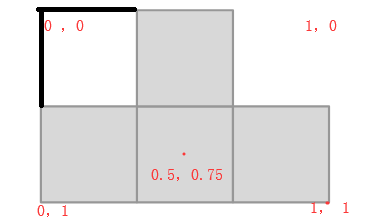
function createUnit(x, y) { var node = new ht.Node(); node.s({ "shape": "rect", "shape.background": "#D8D8D8", "shape.border.width": 1, "shape.border.color": "#979797" }); node.setPosition(x, y); node.setSize(44, 44); gameDM.add(node); return node;}var block = new ht.Block();block.addChild(createUnit(552, 133));block.addChild(createUnit(552, 89));block.addChild(createUnit(508, 133));block.addChild(createUnit(596, 133));block.setAnchor(0.5, 0.75); //设置组合的中心位置, 旋转时将安装此点来进行block.setPosition(552, 144);Block 设置中心点 Anchor 如下图:

在设置旋转时,只需使用 setRotation 函数对 block 进行旋转即可:
新闻热点
疑难解答