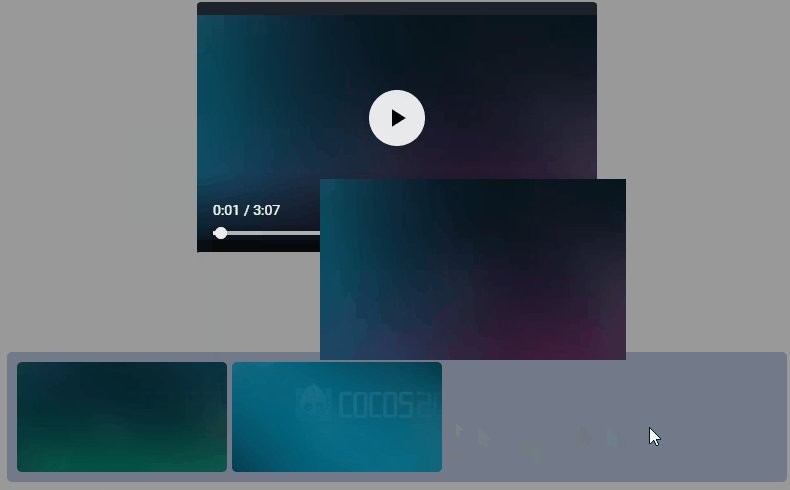
给大家讲解下我前几天看到的一个有趣小demo:视频在线截图。以下是我修改和添加了新功能后的效果图:

是不是很酷,其实挺简单的,下面就给大家讲讲怎么弄哈。
这里主要分为三大块功能,首先是第一个:
利用URL对象获取视频链接并展示:
js的URL对象有个 createObjectURL 方法,它可以获取一个文件(File对象)的url,然后插入到 video 元素的 src 特性中,这样就可以实现视屏的展示了。当然如何获取File对象呢,方法有种,比如使用input元素,或者使用拖动的方式。一个完整的代码段:
<input type="file"/>document.querySelector('input[type="file"]').addEventListener('change',function () { document.querySelector('video').src = window.URL.createObjectURL(this.files[0])})当然源码中我并不是这样写的,仅仅是为了给大家一个演示而已。关于URL更加具体的使用,大家可以看看这篇文章或者MDN。
利用canvas实现视频截图:
接下来就是关键步骤了,但也很简单,那就是使用 canvas 的 drawImage 方法,大家如果翻到高程三的第15.2.6节,就会发现 drawImage 的方法的使用描述得非常详细,但漏讲了一个,那就是 video 元素也可传入 drawImage 方法中,并且绘制图形。具体代码段:
var canvas = document.createElement("canvas");var canvasCtx = canvas.getContext("2d");var video=document.querySelector('video');//坐原图像的x,y轴坐标,大小,目标图像的x,y轴标,大小。canvasCtx.drawImage(video, 0, 0, videoWidth, videoHeight, 0, 0, imgWidth, imgHeight);//把图标base64编码后变成一段url字符串var dataUrl = canvas.toDataURL("image/png");//插入图片得src特性中document.createElement('img').src=dataUrl;绘制完成图像后,再调用 canvas 的 toDataURl 方法把图像变成 base64 编码的url,就可插入到 img 元素中展示,一个缩略的图的制作便完成了。关于图片和base64的关系,具体的同学们可以看下这篇文章。
实现动画效果:
该动画实现的主要原理是:先在视频原处创建一张大小和视频一致的大图片,设置为绝对布局( position:absolut ),在实际放置缩略图处创建一张小图片,设置为不可见( visibility:hidden ),然后大图片通过 left 和 top 实现位移, width 和 height 实现缩小,至实际放置缩略图处,并形成动画效果。最后大图片删除,小图片显示即可。具体代码段:
function getOffset(elem) { var pos = {x: elem.offsetLeft, y: elem.offsetTop}; var offsetParent = elem.offsetParent; while (offsetParent) { pos.x += offsetParent.offsetLeft; pos.y += offsetParent.offsetTop; offsetParent = offsetParent.offsetParent; } return pos;}该函数是获取小图片距viewport(视口)的距离,并提供给大图片作为位移参数的,高程三的12.2.3节有段几乎一模一样的代码,并附有详细说明,以及替代方案 getBoundingClientRect 函数也有提到,具体的大家翻书看看哈。
下面的代码便是创建大图片和小图片并实现动画效果了。为了方便易懂,我这儿使用了JQuery
var $imgBig = $("<img/>");//设置大图片的初始位置,就是原视频处。$imgBig.css({ position: "absolute", left: video.offsetLeft, top: video.offsetTop, width: video.offsetWidth+ "px", height: video.offsetHeight+ "px"}).attr("src", dataUrl);var $img = $("<img/>");$img.hide();//获取小图片的距离参数,实现大图片的动画效果。var offset = getOffset($img[0]);//添加动画效果$imgBig.animate({ left: offset.x + "px", top: offset.y + "px", width: $img.width() + "px", height: $img.height() + "px"}, 500, function () { $img.show(); $imgBig.remove();});
恩恩,主要的代码部分到这就讲完啦,当然具体的实现还有很多细节上的问题以及其他的功能可能没有展示,我就不一一说明了,具体的大家看完源码后可以再提问。
下面是我的源码地址,大家可以试试哈:
在github上的demo
总结
以上所述是小编给大家介绍的video结合canvas实现视频在线截图功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
新闻热点
疑难解答