已知20条内容要有弹幕效果,分成三层,速度随机。 先来看看效果:

所以这里不考虑填写生成的。只是一个展现的效果。 如果要看填写生成的,请不要浪费Time
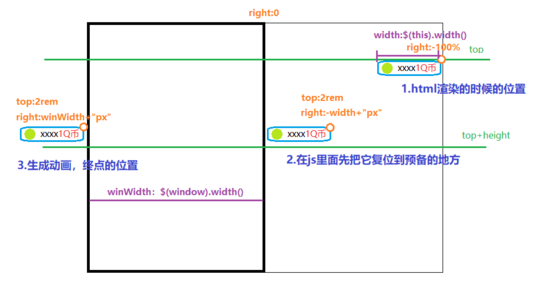
思路

代码
html骨架结构
(太长了,以三个为例,如果觉得界面太长不友好,也可以js动态的生成)
<div class="cute-barrage"> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_7656dc02eb1cd13adbacbdd2695dc3a8.jpg"/> <span>么么嗒今天提现<i>1Q币</i></span> </div> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_632fecdcb52417cb8ab89fa283e07281.jpg"/> <span>橘色的大耳朵猫今天提现<i>5Q币</i></span> </div> <div class="barrage-div"> <img src="../../static/cutePresent/resource/avatar.png"/> <span>丶鹿锅里面装着吴奶包今天提现<i>3Q币</i></span> </div></div>
css样式
.cute-barrage 是确定展示范围和位置,宽度为100%,高度自定,横向超出部分隐藏
.barrage-div 内容部分,长度由内容决定,确定相对父级的位置
html,body{ width:100%;}.cute-barrage{ width: 100%; height: 4rem; /*确定弹幕长度*/ position: absolute; top: 1.5rem; /*确定弹幕高度*/ left: 0; overflow-x: hidden; /*横向超出部分隐藏*/ .barrage-div{ position: absolute; top: 0; right: -100%; /*保证一开始在界面外侧,从右向左就是right,从左向右就是left*/ height: 0.6rem; background-color: rgba(255, 255, 255, 0.9); border-radius: 2rem; white-space: nowrap; /*确保内容在一行显示,不然移动到最后会折行*/ img{ width: 0.5rem; height: 0.5rem; vertical-align: middle; //内联块元素,居中对齐 padding-left: 0.05rem; border-radius: 50%; } span{ font-size: 14px; padding: 0 0.1rem; line-height: 0.6rem; //内联块元素,居中对齐四个缺一不可 height: 0.6rem; //内联块元素,居中对齐四个缺一不可 display: inline-block; //内联块元素,居中对齐四个缺一不可 vertical-align: middle; //内联块元素,居中对齐四个缺一不可 i{ color: #fe5453; font-weight: 700; } } }}js动态动画实现(zepto.js)
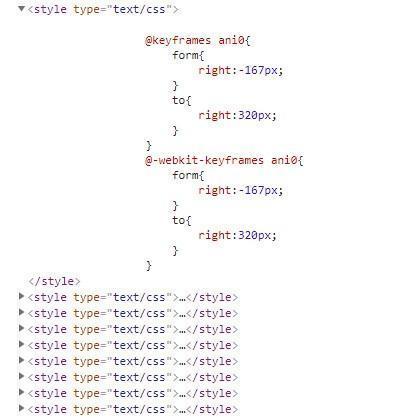
//弹幕var winWidth = $(window).width(); //获取屏幕宽度$(".barrage-div").each(function(index,value){ //遍历每条弹幕 var width = $(value).width(); //获取当前弹幕的宽度 var topRandom = Math.floor(Math.random() * 3) + 'rem'; //获取0,1,2的随机数 可根据情况改变 $(value).css({"right":-width,"top":topRandom}); //将弹幕移动到屏幕外面,正好超出的位置 //拼写动画帧函数,记得每个ani要进行区分,宽度从自己的负宽度移动一整个屏幕的距离 var keyframes = `/ @keyframes ani${index}{ form{ right:${-width}px; } to{ right:${winWidth}px; } }/ @-webkit-keyframes ani${index}{ form{ right:${-width}px; } to{ right:${winWidth}px; } }`; //添加到页面的head标签里面 $("<style>").attr("type","text/css").html(keyframes).appendTo($("head")); //定义动画速度列表 var aniList = [3,5,7,9,11]; //取数组的随机数,0,1,2,3,4 var aniTime =Math.floor(Math.random() * 5); //给当全前弹幕添加animation的css //延迟的时间用每个的*1.5倍,这个可变 $(value).css({"animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`,"-webkit-animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`});})之后看看浏览器的效果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答