今天网页教学网带领大家一起领略一下HTML5的新特性,标记input在HTML5中新增加的时间类型的应用,如果在以下这几种输入框中输入的格式不正确,也是无法提交的。
注意:此种类型的input在Opera10+中效果为佳,Chrome中效果不是十分好,外观取决于浏览器
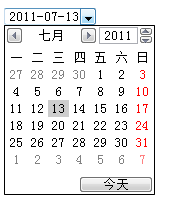
1、Date类型:
<form>
<input id="_date" name=".com" type="date"/>
<input type="submit" value="提交"/>
</form>
如果在之前,我们使用js+css+dom才能实现日历选择日期的效果,在HTML5中,我们只需要设置input为date类型即可,提交表单的时候也不需要我们验证数据了,它已经帮我们实现了。
运行效果如下图:
2、Time类型:
<form>
<input id="_time" name=".com" type="time"/>
<input type="submit" value="提交"/>
</form>
此类型是一个专门用来输入时间的文本框,在提交的时候检查是否输入了有效的时间。
运行效果如下图:
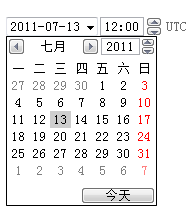
3、DateTime类型:
<form>
<input id="_datetime" name=".com" type="datetime"/>
<input type="submit" value="提交"/>
</form>
datetime类型的input元素是专门用来输入UTC日期和实践的文本框,在提交的时候,对日期和时间进行有效的检查。
运行效果如下图:
4、DateTime-Local类型:
<form>
<input id="_datetime-local" name=".com" type="datetime-local"/>
<input type="submit" value="提交"/>
</form>
此类型与datatime类型差不多,只不过是用来输入本地的日期和时间。
运行效果如下图:
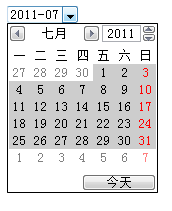
5、Month类型:
<form>
<input id="_month" name=".com" type="month"/>
<input type="submit" value="提交"/>
</form>
month是一种专门输入月份的文本框,在日历中,你只能选择某一个月,不能选择某一天。
运行效果如下图:
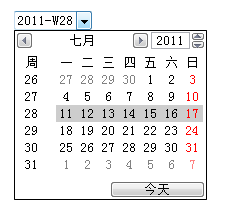
6、Week类型:
<form>
<input id="_week" name=".com" type="week"/>
<input type="submit" value="提交"/>
</form>
week是专门用来输入周(星期)的文本框,W后面所跟的数字表示此周是当年的第几个星期。在日历中只能选择一周,同样不能选择某一天。
运行效果如下图:
HTML5在此方面做的还算比较完善了,至于样式的定义,欢迎大家在此讨论!
新闻热点
疑难解答