以前做三栏布局时,最常用最简单的方法可能就是:采用float+margin来实现,而CSS3的时代,我们可以有另一种比较“时尚”的方法,就是css3中的盒子模型,代码如下:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>CSS3三栏布局</title> 6 <style> 7 .container{ 8 display:-webkit-box; 9 display:-moz-box;10 }11 div:not(.container){12 -webkit-border-radius:5px;13 -moz-border-radius:5px;14 border-radius:5px;15 background:#999;16 border:#00C 2px solid;17 }18 19 #left,#right{20 width:200px;21 -webkit-box-sizing:border-box;22 -moz-box-sizing:border-box;23 padding:20px;24 }25 #middle{26 padding:20px;27 -webkit-box-flex:1;28 -moz-box-flex:1;29 -webkit-box-ordinal-group:2;30 -moz-box-ordinal-group:2;31 margin:0 5px;32 }33 #right{34 -webkit-box-ordinal-group:2;35 -moz-box-ordinal-group:2;36 }37 </style>38 </head>39 40 <body>41 <header>42 Css3三栏布局43 </header>44 <section>45 <div class="container">46 <div id="middle">middle</div>47 <div id="left">left</div>48 <div id="right">right</div>49 </div>50 </section>51 </body>52 </html>
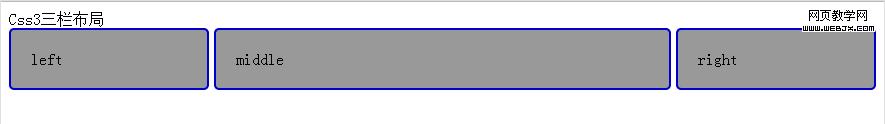
GoogleChrome下运行效果如下:

总结:这里面主要用到了box-flex属性,这个属性主要是让子容器相对于父容器将宽度按一定的规则划分,如三个子容器分别设置box-flex的值为1,2,3则,三个子容器将按照1:2:3的比例划分宽度。
当然,父容器必须设置成为盒子模型才可以看到效果,比如display:-webkit-box;display:-moz-box;
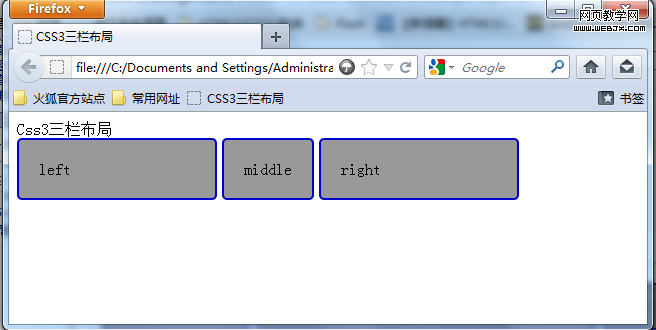
然而,如果你直接运行上面的代码,chrome里面是没有问题,但是到了FireFox,则变成下面的样子了:

,难道这是一个FireFox的Bug?本来左右两边的宽度固定,而中间的却没有自适应宽度。经过与《html5 与css3权威指南》作者的交流,才知道,之所以出现这样的情况是因为没有设置父容器的宽度,当我们给父容器加上width:100%就可以了。。。在此感谢《html5 与css3权威指南》作者……
新闻热点
疑难解答