几乎每天我们都能发现新的关于传授和推广HTML5的资源和文章,我们也在 HTML5 boilerplate 和 HTML5 Reset (尽管他们已经超出了HTML5的范畴)给出了HTML5的模板。我们也有无数可以去选择的涵盖HTML5及相关技术的书籍。我们有书架、画廊和分析师去帮助我们处理HTML5的弊端。但是主要的不要忘记官方的文档。
从我的自己的观点出发(剔出那些关于HTML5能做和不能做的争论)网页设计和开发者社区对新技术和语义化是持乐观态度的。
虽然在理论上HTML5拥有能够改善网页的潜质,事实上这么多重要的改变是很难去理解和把握的。对我个人而言我一直去慢慢的体会HTML5的各种新特性的,因此我想去讨论一下一些和HTML5相关的容易让大家产生迷惑的东西,这也许能帮助大家去更好的理解这门语言的某些方面,使我们在使用这些新的特性时更实际和合适。
好的方面关于HTML5的好处已经被各种资源讨论过了,包括大量的由 Bruce Lawson, Jeremy Keith, 和 Mark Pilgrim等人的书籍。通过使用HTML5我们能让我们的代码更有语义,减少冗余和包含的一些新的特性能让我们在代码方面化繁为简,使一些以前需要大量代码工作任务标准化(例如:表单的验证)。
我想这一切都显著的改善了网页标记语言。有些改善虽然有些让人迷惑,看起来带有革命性,和革新相比,革命性应该是HTML5设计的一个基本原则。让我们看一下下面的一些事例,如果我们过去有一些迷惑,我们能发现这些新的元素是多么的好用和有价值。
<article>不仅仅是文章在新增加的语义元素中,<section>和<article>标签将会代替我们在XHTML中已经熟悉的没有语义的<div>标签的,但是我们在什么时候去使用这些标签的问题就出现了。
某些新学习这门语言的人可能会认为一个<article>标签元素就是去呈现一篇独立的文章,例如一篇日志。但这并不是所有的情况。
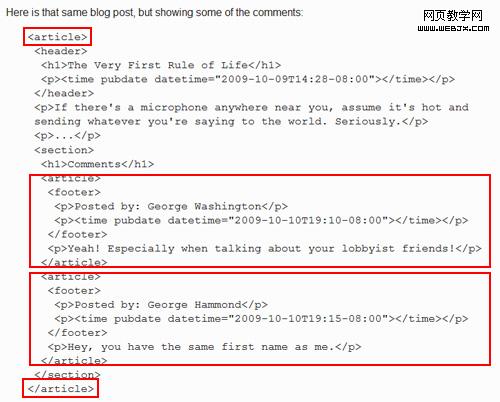
让我们一篇博客文章为例,这是说明文档中用到的同一个例子。 通常,我们可能会认为一篇博客文章的HTML5的标签是这样的:
</section>就是说,我保留了这个例子中可能用到的一些其他的HTML5标签。在这个例子中,<article>标签包含了整篇文章,然后”section”在容器的下面包含评论,每一个元素都是在他们独立的”section”标签中。
这个文章结构并不是非法的或者错误的。但是从文档中描述的<article>中的方法,这个<article>标签应该包含整个的文章和其他的评论元素。另外,每一个评论本身应该在一个<article>标签中,并且包含在主要的<article>标签中。
下面是从说明书中的截屏,已经标示出了<article>:

article标签可以被嵌入到其它article标签中,第一次看的时候可能会比较迷惑。
因此,一个<article>标签可能还有其他的<article>标签被嵌入到里面,因此,将我们平常认为的单词”article”更复杂。Bruce Lawson, Introducing HTML5 的联合作者,试图在下面的一次采访中解释这个疑惑 :
“不要把<article>放在印刷的范畴,比如报纸的文章,而是把它认为是一个独立的个体,像“文章的衣服”来描述,但是它也能包含其它的文章,使这件衣服包容的东西更多。”
— Bruce Lawson
因此,记住将我们能够将<article>元素放入其他的<article>元素,而不仅仅是文章的内容。Bruce 上面的解释是很好的,这能帮助我们学习HTML5新元素如何去使用。
我们使用Section标签还是Article标签?可能最让我们迷惑的是我们在使用HTML5建立页面布局的时候,如何区分什么时候去用<article>或者<section>。当我写到这里的时候,我必须诚实的告诉你我没有从HTML5说明书和我已有的关于HTML5的书籍中找到他们的区别,但是慢慢的他们的区别变得越来越清晰了。我想 Jeremy Keith在 HTML5 for Web Designers 的第67页对<article>的定义是最好的:
“Article 元素标签是特殊的化的Section.使用它自身包含的相关元素…首先要问你自己你是不是希望你的内容通过RSS或者Atom Feed 信息聚合。如果你的内容将在这种环境下发布,那么Article 可能是最合适元素标签。”
— Jeremy Keith, HTML5 for Web Designers
Keith的解释给我莫大的帮助,他同时继续解释了<article>和<section>间的不同是很小的,这取决于每个开发者决定如何去使用它们。增加大家迷惑的事实是,你可以使用多重的article在section中和多种的section在article中。
结果,可能你想知道为什么我们有他们两个。他们间最主要的区别是:<article>元素是为信息聚合设计的,而<section>元素是用来描述文档结构和可调用性。这个简单的描述能帮助我们弄清楚了这两个新元素更多一点的区别。这里我们要记住的是:不管我们最初的疑惑,当我们慢慢适应这些的时候,这些改变将会帮助开发者和内容创作者改善他们的工作方法和内容分享方法。
Headers 和 Footers (注意他们是复数形式!)另外两个HTML5引入的元素是<header>和<footer>元素。表面来看,它们看上去都很直接。这么多年以来,我们一直使用<div id=”header”>, <div id=”footer”> 或者相近的元素来定义网站的头部和页脚。这对DOM操作和定义样式是很好的方法,因为我们很容易直接找到这些元素。但是他们确没有任何的语意。
“div并没有被定义语意,ID属性也没有被定义语意。(用户的客户端不允许从ID的属性中引申含义。)”
— Mark Pilgrim, Dive Into HTML5
HTML5引入<header>和<footer>元素是修正语义问题的最好的方法,特别是这种常用的元素。但是这些元素并不是像字面看上去的那么直接。从技术的层面说,如果全世界的所有网站增加一个<header>和<footer>到他们的页面,在HTML5中是完全合法的。但是这个新的元素并不是仅仅去用做“网站的头部”和“网站的尾部”。
header标签是用来设计成去标示简介或者导航的辅助功能,footer 标签设计成用来包含内容相关信息的元素。比如,如果你使用一个footer元素作为一个完整页面的footer,这种情况下,版权、政策链接和相关的内容就会很恰当的被包含。一个header标签可能包含Logo和导航条。
但是同一个页面可能包含多个<section>元素。每一个section中都允许包含它本身的header和/或者 footer标签元素。Keith也把这些元素的用途作了总结:
“一个header元素将会出现在一个文档或者一个section的顶部,但是这不是必须的,这取决于他们本身定义的内容…而不是他们的位置。”
“像 header 元素一样,footer听上去像是在描述它的位置,但像header,那不是唯一的情况。”
— Jeremy Keith, HTML5 for Web Designers
同时在说明文档中 Keith的说明也被作了标示:
“<header>元素并不是一个区域内容;它并不会表示一个新的区块。”
— The header element in the HTML5 specification
这些解释能帮助我们在理解这些标签的概念,让我们能够理解这些元素应该怎么被使用。事实上,这些分割页面的方法使页面是页面更轻量化和方便内容聚合,对内容创作者和开发者来说,仅仅需要增加语义化的标签。
标题的升降的不同方式
在HTML5之前,标题标签(从<h1>到<h6>)是很容易理解的。这些年来,一些大家已经适应为改善语义、搜索引擎优化和可扩展的实践。通常情况,我们习惯于在一个页面中只包含一个<h1>元素,其他的标题元素按照顺序而没有间隔(虽然有时候它的出现根据可能需要颠倒顺序)。
当我们介绍HTML5时,使用新的结构元素时,我们需要去重新思考我们查看页面结构的角度。
这里有一些事情需要在在我们改变标题/文档结构时注意:
在每个独立页面中,HTML5的最好实践建议是给每个section元素(或者其他的区块定义的其它元素)一个<h1>标签。 虽然我们允许一个section元素可以<h2>(或者更低层次的)元素开始,但是我们让然强烈建议以<h1>元素作为一个<section>开始,是Block更方便移动。 文档节点以由section创建,而不是标题(不像以前的HTML版本) <hgroup>元素被用来将你想将他们作为一个独立的一组相关的标题群组,来定义或者引申成相对独立的区块;<hgroup>并不是每个系列的标题都需要的,只有这些标题作为一个独立的单元和外面的内容相联系时。 如果想去检查你的文档结构是不是正确,你可以使用 HTML5 Outliner。除了上面的观点外,无论你的标题或者文档的结构你使用在HTML4或者Xhtml对HTML5仍然是合法的。
因此,虽然我们构建网页的老方法不是符合HTML5,我的观点是关于最好的实践文档结构正在变的越来越好。
区块或者内联?两者都不是!(如何分类…)为了版式和样式的要求,css开发者已经熟悉HTML元素(为了样式和布局的需要)被定义为两种元素之一:区块元素和内联元素(虽然你可以将这两类继续分类)。这种理解拓展了我们的一个元素在制定页面的现实方法,让我们更容易(一旦你把握了他们见的区别)去定义样式和移动元素。
HTML5推进了这种概念去包含更多的分类,既不是区块元素也不是内联元素。从理论上来说,区块和内联依旧存在,但是他们在不同的标签之下。现在这些不同份额元素分类包括:
群组的内容 文字层级的语义化标签 区块内容 表单元素 嵌入的内容我确实很喜欢这些改进,使标签元素更接近他们的分类,同时我认为开发者也会很快的适应这些变化,但是重要的是我们升级了洽当的术语来确保在这些标签的默认展现上减少大家的迷惑。在这篇文章的讨论内容中,这一点我认为是最容易被掌握和接受的。
结论虽然这些观点是我自己在研究html5中了解的一些概念的总结,但是对任何一个人来说学习这些新标记语言特点的方法是拿一本关于这个话题的书。我强烈建议在文中已经涉及到的一本,或者你可以在线浏览 Mark Pilgrim’s book。
这些新的元素和概念应该不会被误解。我们可以花一些时间来仔细的研究他们,防止误解和打开疑团。通过这些新的标签元素能帮助我们获得越来越多的益处,能帮助开发者和内容创建者铺设一条有意义的网页--Jeremy Keith认为的“没有无意义标记的网页”。
原文地址:http://www.smashingmagazine.com/2010/11/10/learning-to-love-html5/
新闻热点
疑难解答