html5预计是在2022年发布,但我认为它距离我们并不是那么遥远,因为在html5gallery就例举了大量正在使用html5的站点,当然包括本人blog在内。关于html5不得不提ie,在苹果、google、opera和mozilla等主流浏览器厂商积极参与新版本html标准的制定和推广时,微软却对html 5规范不屑一顾。然而微软近期才表态要在ie中支持html 5,以致到今天为止的ie8及以下是无法支持html5标签的。但在sitepoint找到了让ie支持html5办法。
以下是在的ie 8显示的例子,未作处理前:
让ie(包括ie6)支持html5元素,我们需要在html头部添加以下javascript,这是一个简单的document.createelement声明,利用条件注释针对ie在对象中创建对应的节点。
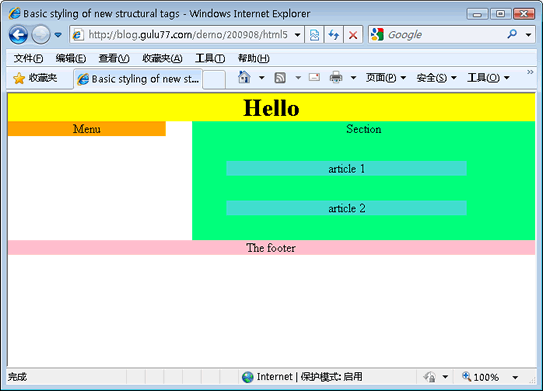
<!--[if ie]><script>document.createelement("header");document.createelement("footer");document.createelement("nav");document.createelement("article");document.createelement("section");</script><![endif]-->添加以上代码后,在ie8中显示的效果如下:
sitepoint例子中创建节点的javascript代码似乎过于臃肿,在smashingmagazine提供的代码似乎更简洁。
demo:http://blog.gulu77.com/demo/200908/html5_demo3.html
<!--[if ie]><script>(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createelement(e[i])}})()</script><![endif]-->html5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用css手工把它们转为块状元素,如下例:
header, footer, nav, section, article {display:block;}新闻热点
疑难解答