有些人接受了 ,有些人丢弃它太遥远的未来,有些人放弃了滥用的朋友有利于旧火焰在筹备。任何一方的辩论你的,你最有可能听到的所有的博客聊天围绕“新炎热” ,也就是html5 。它无处不在,它的未来,和你想知道的一切,您可以收到的旧新闻。
像jquery插件,格式技术,并设计趋势的变化非常迅速地在整个网络社会。并在大多数情况下我们都接受的是,有些事情我们知道今天可以过时的明天,但是这是我们行业的性质。
在寻找一些稳定,我们通常可以转向代码本身,因为它往往会保持不变了很长一段时间(相对而言) 。因此,当一些惊喜和改变我们的代码,这是一个大问题,以及将有一些成长的痛苦,我们必须通过。幸运的是,据传,我们已经少了一个变化的担心 。
在这篇文章中,我希望能够给你一些提示和洞察html5 ,以帮助减轻疼痛的必然附带过渡到一种略有不同的语法。
welcome to html5.

when i first started researching html5 a few months ago, one of the main things i struggled to find was the doctype. a simple thing, you’d think it would be everywhere, but after much frustration, i finally found it buried within w3.org and here it is:
<!doctype html>
我也好奇,为什么他们选择“的html ” ,而不是“ html5 ” ,这似乎合乎逻辑的方式来告诉浏览器,目前的文件写于html5 ,并提供了一个良好的范本,以供未来。但我发现, <!doctype html5>触发夸克斯模式中的ie6 ,和向后兼容时,考虑到<!doctype html>是一个相当不错的选择(在我看来) 。
总之,我真的很喜欢这个新的文档,它的小的,有意义的,也许我们会实际上能够记住这个时刻的心,而不是将其粘贴在网站上。
at first glance, with html5, the new elements immediately jump out and command attention. the w3c really listened to the community and planned for the future when architecting the abundance of new elements available. we have everything from basic structural elements like <header> and <footer> to others like <canvas> and <audio> that tap into, what seems to be, a very powerful api which allows us the freedom to create more user-friendly applications while further distancing ourselves from reliance on flash for saving data and intense animation.
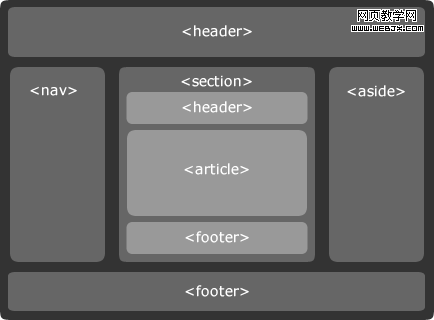
<header><nav><section><div> does by separating off a portion of the document. <article><aside><footer>when you take a look at these new elements, it looks like they’re just replacing our common div ids; and in a way, it’s true. but, the diagram below shows that elements like <header> and <footer> can be used more than once on a single page where they behave more like classes and normal html elements that you can use over and over again to retain a semantic structure.

elements like <header> and <footer> are not just meant to represent the top and bottom of the current document, but they also represent the <header> and <footer> of each document section, much the way we use <thead> and <tfoot> in data tables.
the benefits of using these structural elements is mainly due to the fact that they are extremely well defined and provide a great way to semantically structure your document. however, these elements do need to be used with some careful thought because they can, very easily be overused.
even though html 4.01, xhtml 1.0, & html5 are all very similar there are some small syntax differences that can, very easily, slip past anyone and invalidate code. keeping this in mind, html5 has some built-in “slack” to make the transition a little easier.
for example, when marking up a form in html5, this is the proper syntax for an input text element:
<input type="text" id="name">
but this is also accepted as valid code in an attempt to ease the pain for avid xhtml coders (like myself) who are used to self-closing elements:
<input type="text" id="name"/>
the same rules apply to <meta> and other self closing elements. legacy elements like <b> and <i> were also left in to help those coming over from html 4.01.l
with any new technology there has to be benefit; why else would you use it? if your old code works just as well and efficient as the new code there’s no reason to upgrade. no reason at all, trust me, i checked.
luckily html5 is packed with cool new features, code slimming techniques and a lot of stuff i would call very large benefits. most of which circle around the new apis and the dom tree.
新闻热点
疑难解答